本篇原文是 Ahrefs 的一篇博客,關于電商類目頁的 11 個優化點非常完整和系統,而且其中如何保持 SEO 和用戶體驗(UX)的平衡、自動和手動搭來建鏈接架構、列表頁堆內容不一定好,都是目前更科學的優化策略和思考,于是翻譯并分享出來。
首先,如果你做過一段時間 SEO,你就會明白在類目頁的調整上,SEO 和用戶體驗專家(UX)會有很多分歧。SEO 傾向于在頁面中添加一些內容和鏈接,而 UX 則希望引導用戶去點擊產品(不希望加入內容和鏈接來干擾用戶)。其實有一個兩全的方案,就是既保留類目頁的商業引導功能,又包含一些導購內容幫助用戶決策。在這篇文章,我的思路也會是兩者兼顧,一方面是保證 SEO 優化,另一方面保持其商業引導的定位。
首先,為什么類目頁如此重要
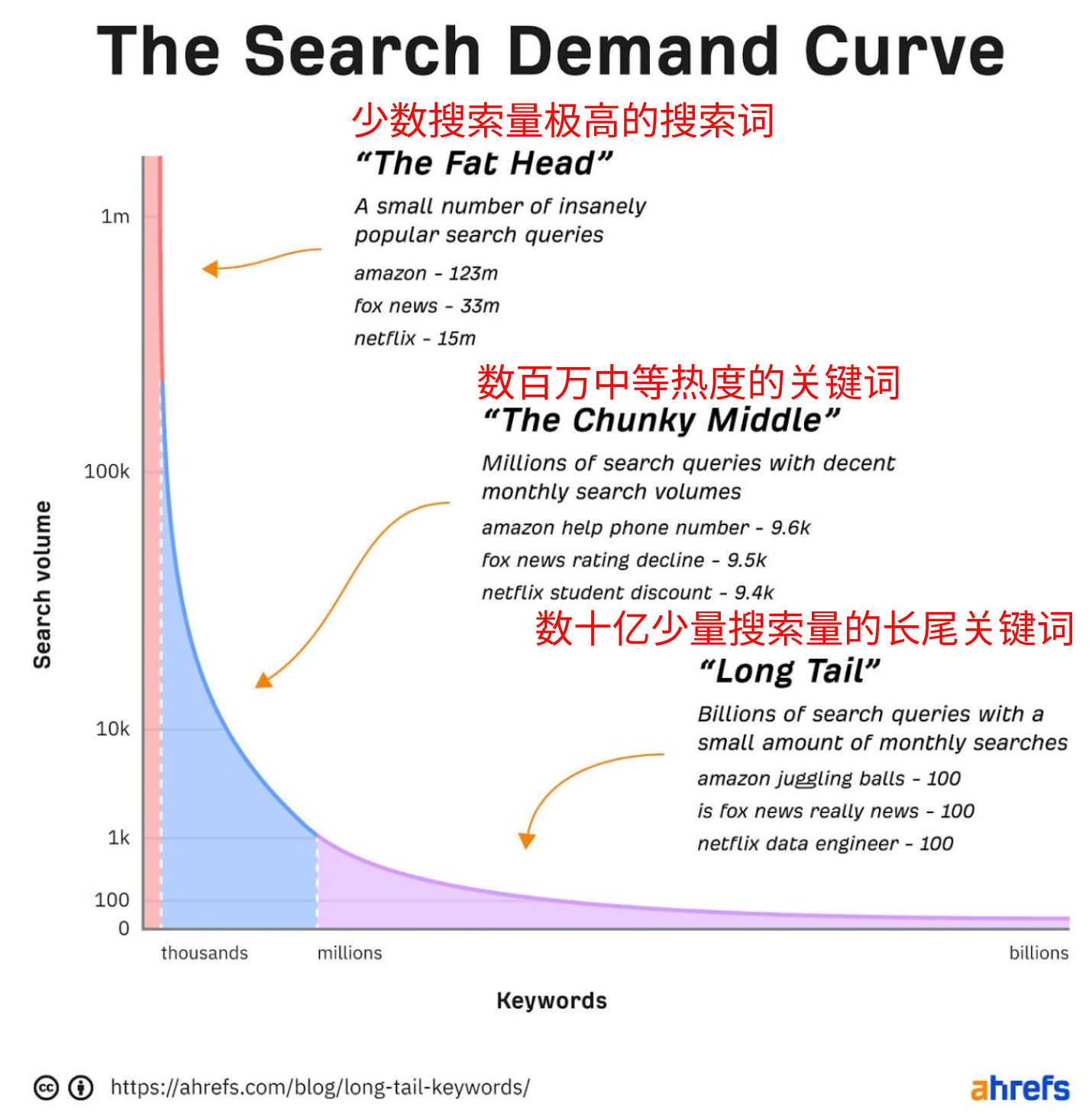
類目頁的重要性不言而喻,一般會覆蓋熱門關鍵詞和中等關鍵詞的區域,是大多數老板和客戶都想要的、搜索量大且稍寬泛的搜索。


這并不說類目頁不能定位在長尾關鍵詞。只是正常都是產品詳情頁來定位于長尾詞。除了上面提到的類目頁可以獲取到高搜索量的流量外,類目頁還有其他價值:
- 類目頁可以通過內鏈,有效地將 PR 值分發到重要的子類目和產品頁
- 用戶和搜索引擎可以通過類目頁了解到網站的信息架構(IA)
- 正常引導用戶訪問下層的更多子類目和產品
類目頁的 2 個類型
在電商網站,類目頁一般有 2 種類型,分別是:
- 類目列表頁(CLP,Category listing pages)?- 主要列出下層類目,一般是一級類目頁
- 產品列表頁(PLP,Product listing pages)?- 主要列出下層的產品,一般是葉子類目
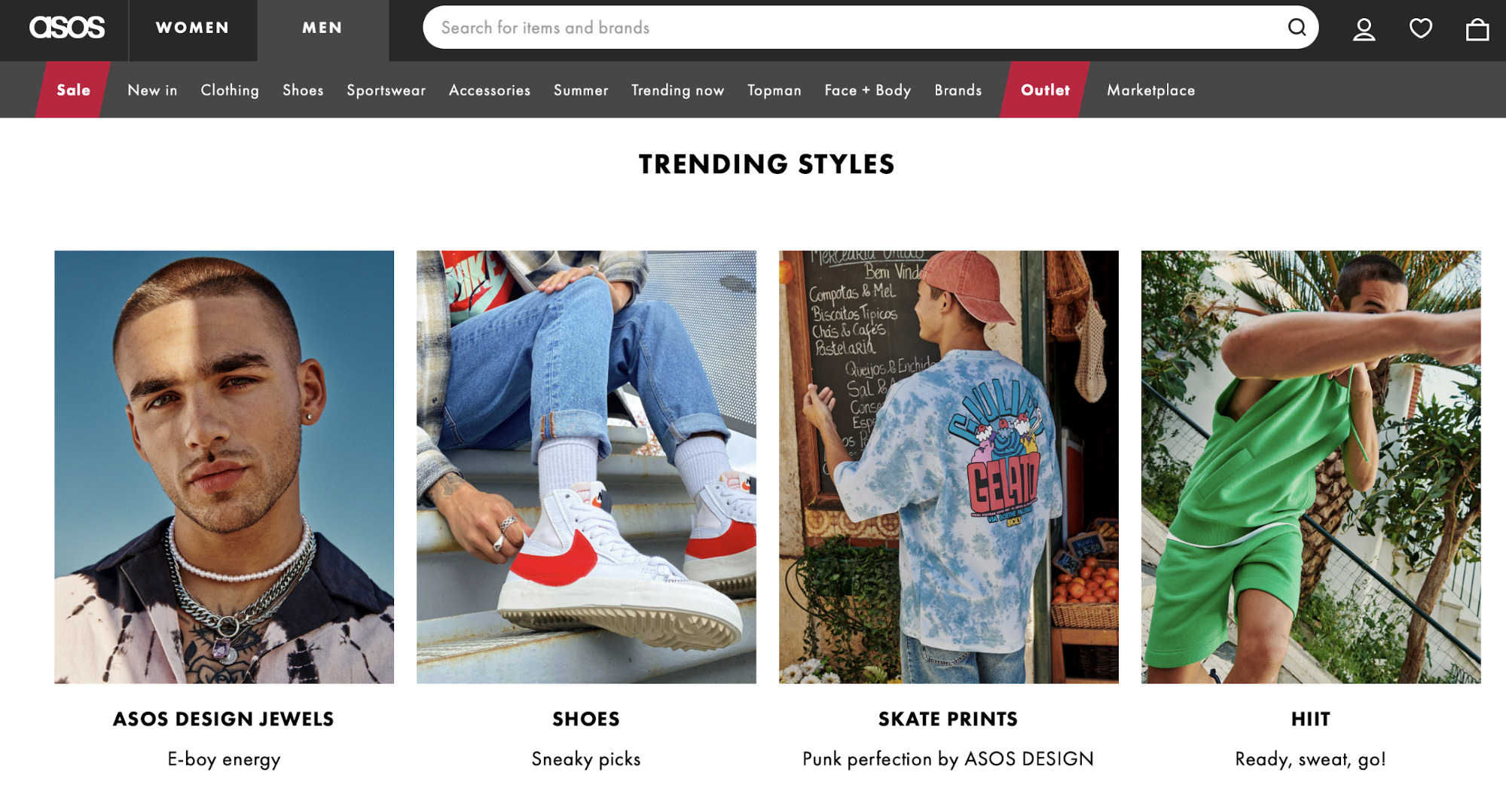
這個是 ASOS 上的 CLP 類目,主要是展示下層類目:


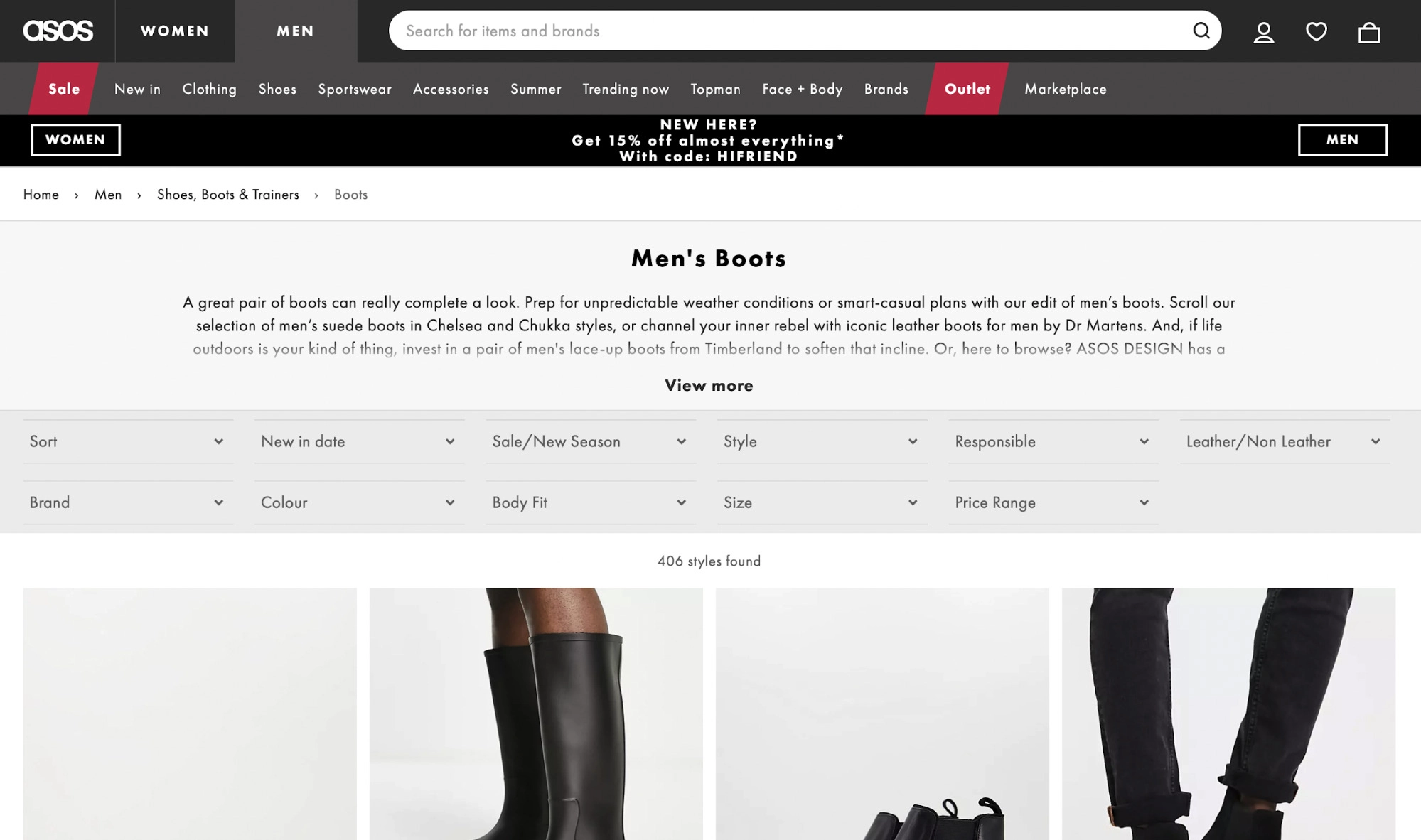
這是 ASOS 上的 PLP,主要展示所屬的產品:


為什么要先分為 CLP 和 PLP 呢,因為兩種類目頁的定位不同:
- CLP 針對非常寬泛的主題。例如在 ASOS 的男裝 CLP 上,他不知道用戶想要的具體男裝類型,因此并沒有放上幾款具體的產品,而是放上了下層的導航,幫助用戶導航到更具體的子類目頁
- 而?PLP 頁面很具體,可以確定用戶的需求,所以只要展示具體的產品即可
類目頁的關鍵元素
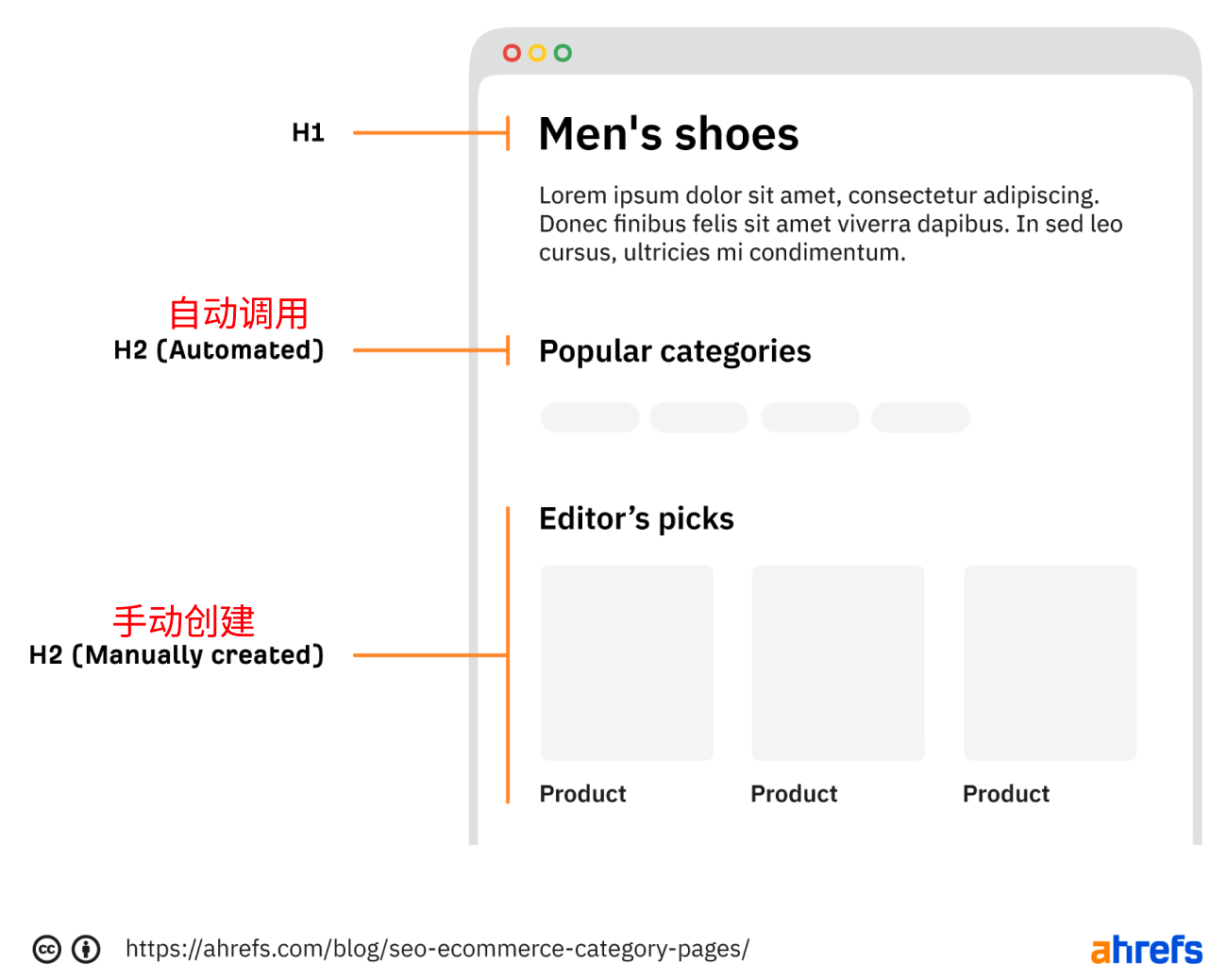
典型的類目頁是很簡單的,就比如剛才提到的 PLP 頁面,他們有這些核心模塊:
- 一個 H1 標簽
- H1 下方一段文案描述
- 產品列表模塊,可能還有分頁
- 屬性篩選功能,幫助用戶細分產品
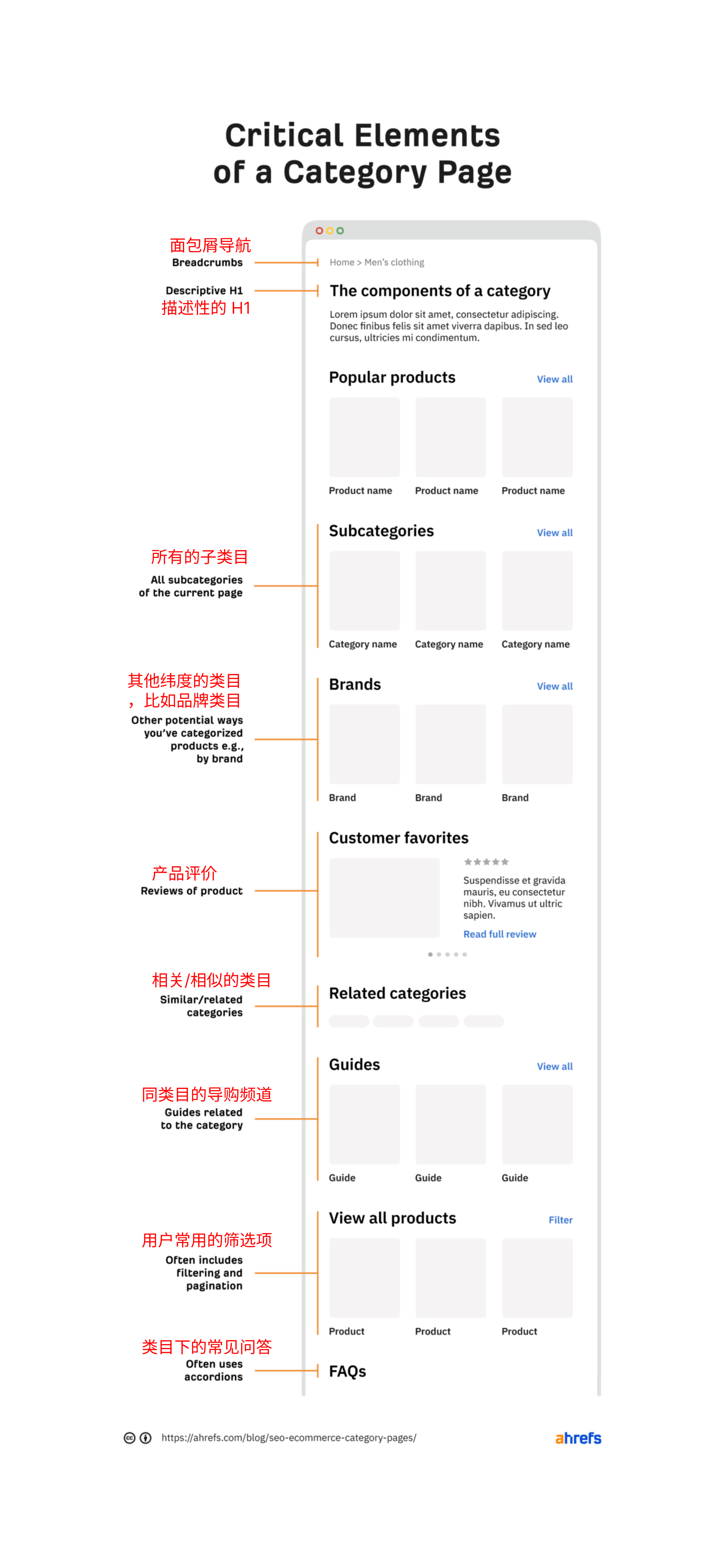
不過還可以包含更多元素來幫助 CLP 和 PLP 類目頁的用戶和 SEO。以下是用戶和搜索引擎都喜歡的包含關鍵元素的類目頁。


下面我將結合上面關鍵元素進行描述,來優化電商列表頁。
1. 添加有價值的內容
這里有價值的內容,就是能幫助用戶做出購買決策的內容。如果「訂婚戒指」這個類目,那么寫訂婚戒指的歷史是沒辦法幫助用戶決策的。對用戶有價值的內容會有下面話題:
- 戒指上的鉆石是天然鉆石,還是人工合成鉆石?
- 戒指上鉆石和金屬的具體材質,產地哪里?
- 設計元素的象征意義?
- 最受歡迎的款式、設計元素是什么?
- 尺寸如何選擇?
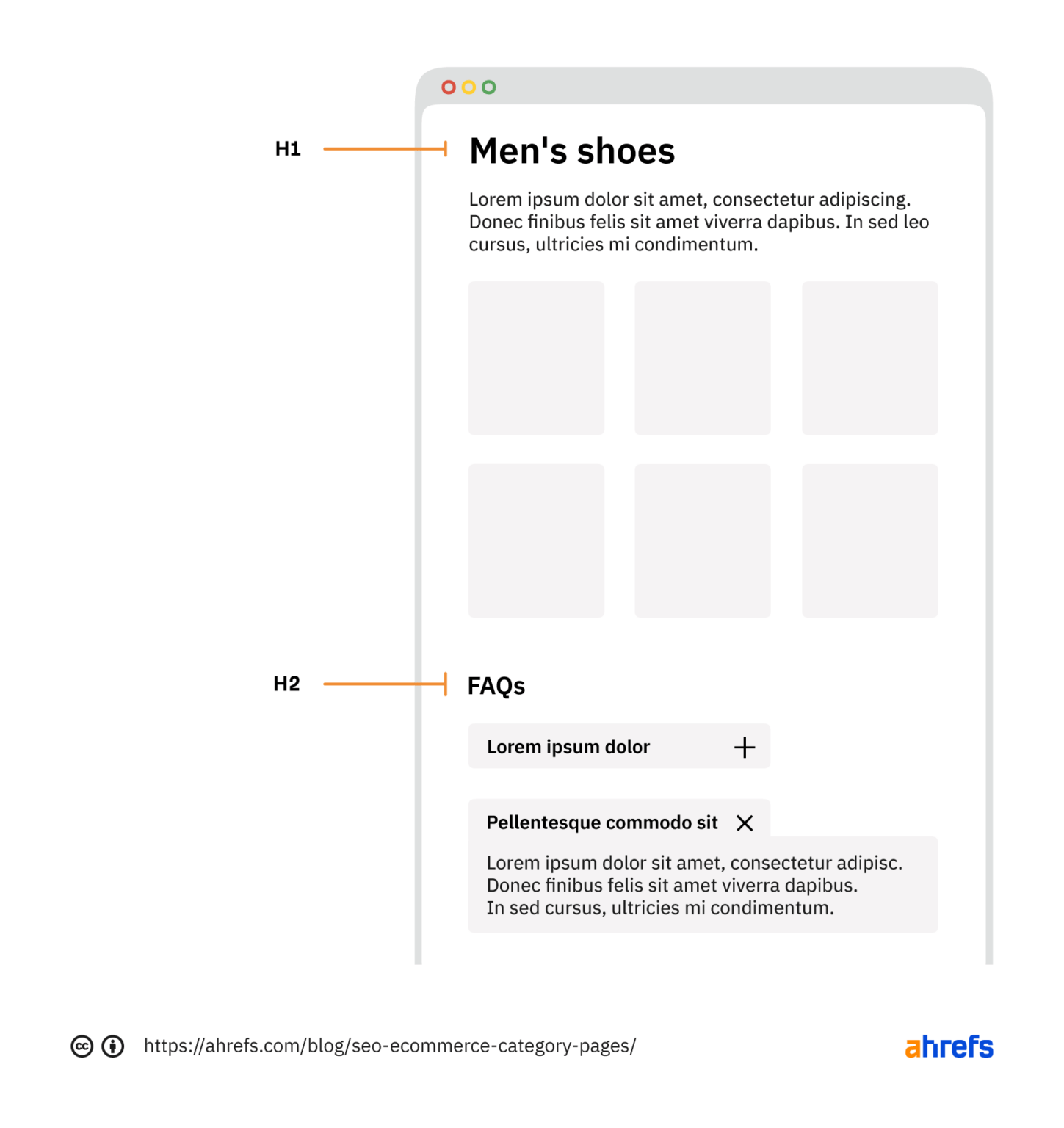
你可以在 H1 下方的文案描述里簡要解答上面的話題,長度是 30~60個單詞。當然也可以在下方的詳描部分、常見問答部分用更多篇幅來說明。類似下圖:

這不僅對用戶有幫助,還可以提升排名。Google 員工 John Mueller 在接受 Marie Haynes 采訪時說過:
當電商類目頁除了產品鏈接之外根本沒有任何其他內容時,我們真的很難對這些頁面進行排名。
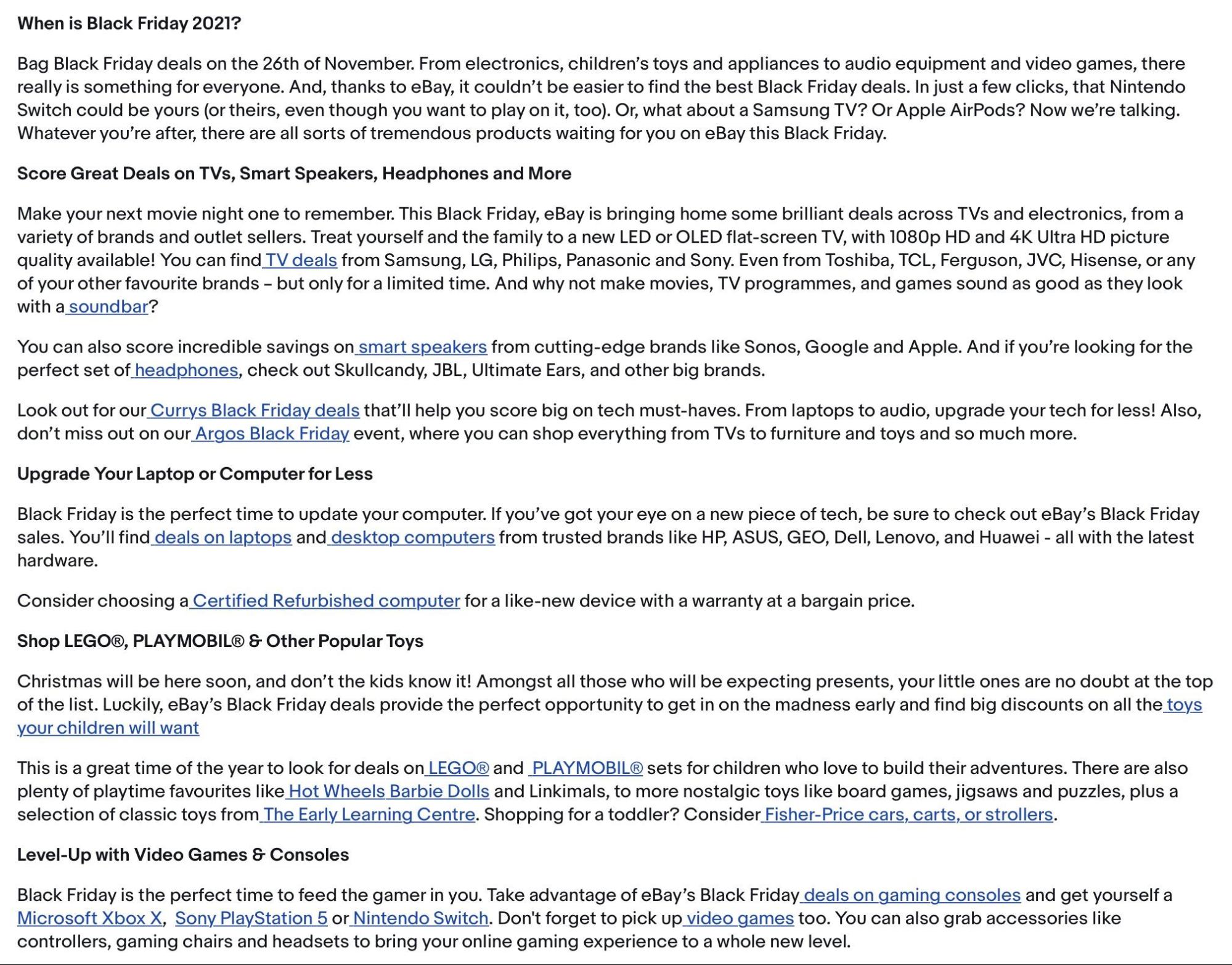
Google 需要一些內容來理解頁面的內容,而用戶需要一些內容來幫助他們確定產品是否能滿足他們的需求。因此,頁面上添加有價值的內容是會有幫助。不過也有極端情況,比如一些網站在底部放上大段文字,并且折疊起來,沒有人會瀏覽到這部分內容。最嚴重的違規者之一是 eBay,許多頁面在底部有超過 1000 個單詞的大段文字,如下圖:


John 也提到了這種做法:
我并不是說頁面底部的所有文案都是不好的,但是也許 90%、95% 的文本都是沒必要的。但是在頁面上包含一定數量的文本很有用,可以幫助我們理解這個頁面的內容。所以這可能沒有幫助,但會有害嗎?答案很可能是:是的。當我們的算法必須弄清楚此頁面的意圖時,當他們的頂部有一個產品列表,底部有一大段文章,我們的算法有時會感到困惑。
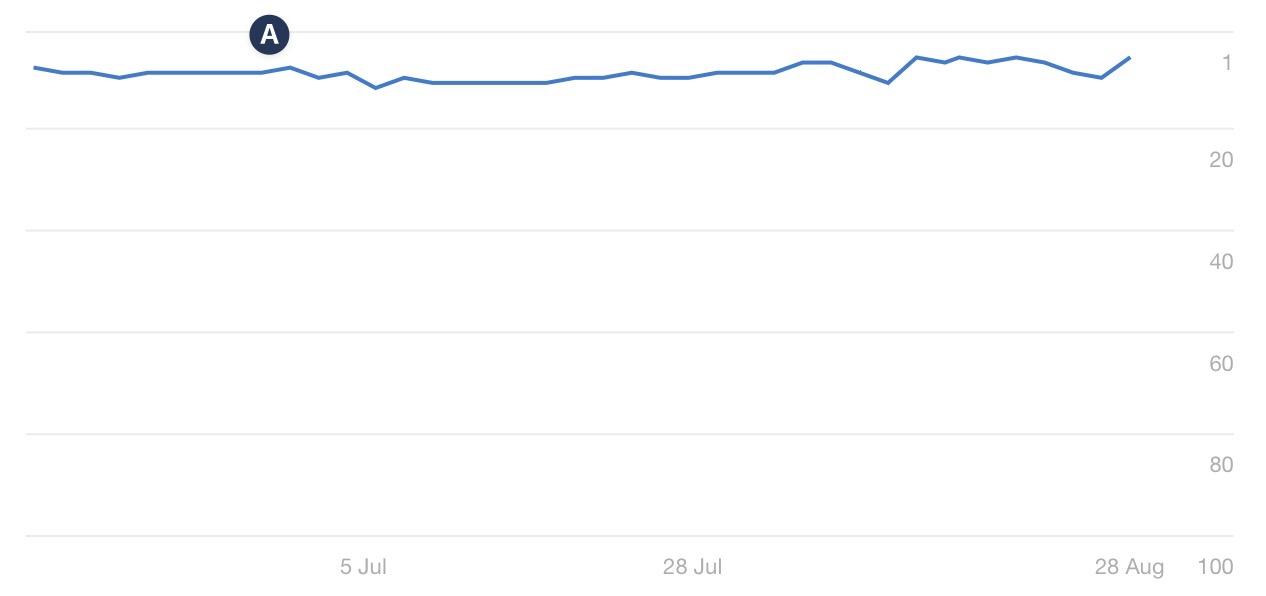
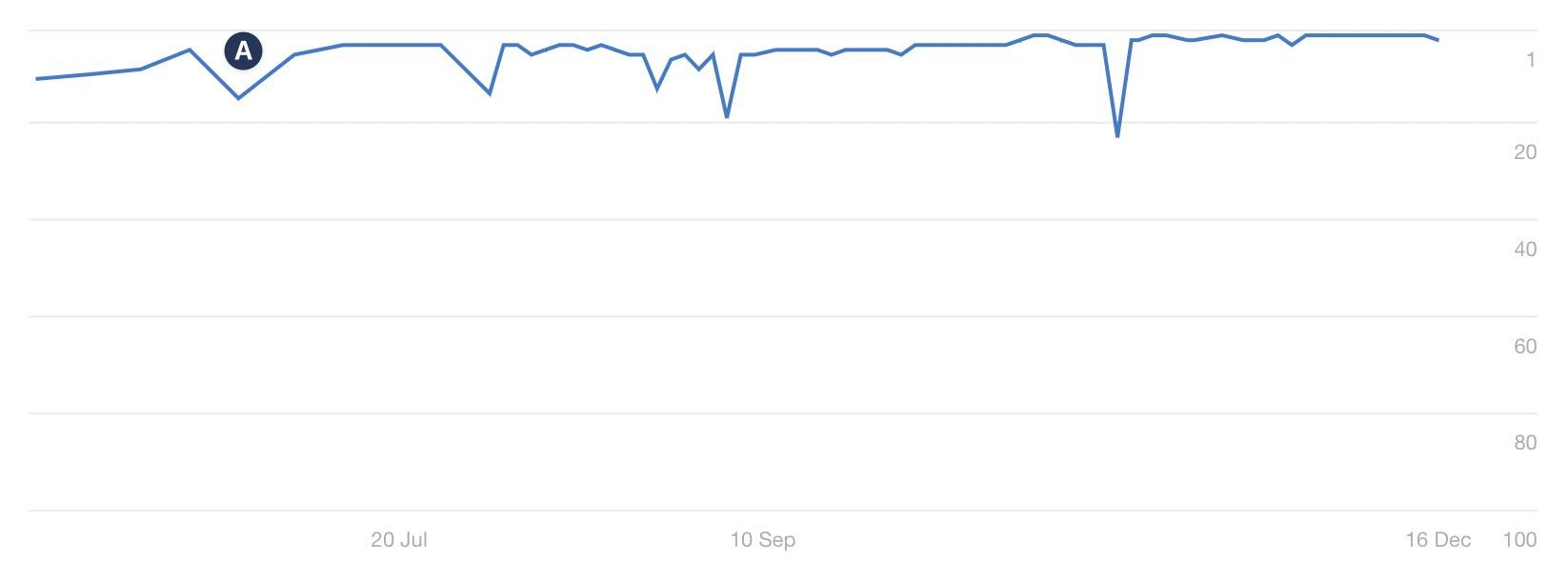
仍然不相信刪除內容?這是我之前的一個案例。2021 年 6 月底,我做了一個類目頁文案迭代的實驗。中間涉及 191 個頁面,以前都是有 800 多個單詞的文案,以折疊方式展示,現在我壓縮成了 70 字的文案。下面是接下來幾周的流量趨勢,其中 A 是實驗上線的時間點。


以下是其中一些關鍵詞的排名情況:




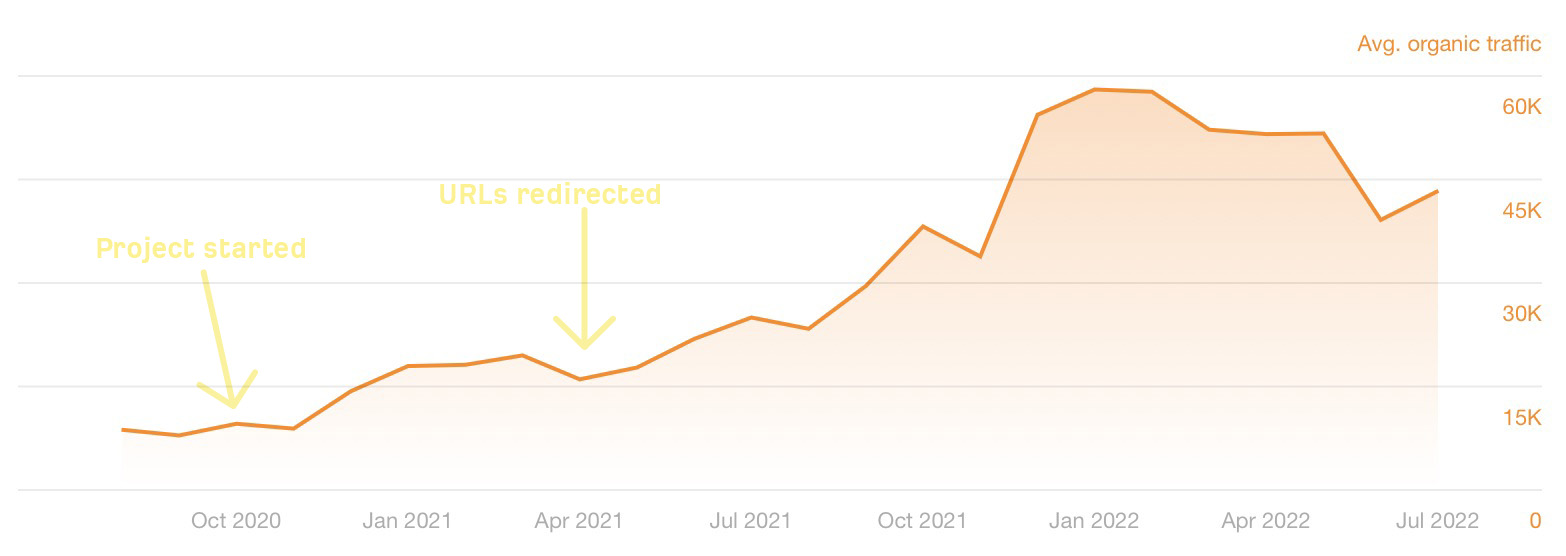
從長期來看,整個網站也在穩步增長,如下圖:


SEO 增長從來沒有一個單一原因,但這次調整肯定沒有傷害。所以我的建議還是:自己做測試。不過我的經驗和 John 的評論表明,類目頁上大多的低價值內容沒有幫助。類目頁內容建議:
- 回答有助于用戶做出購買決策的問題
- 簡明扼要的回答問題
- 不要刻意填充太多內容
2. 細分類目層級
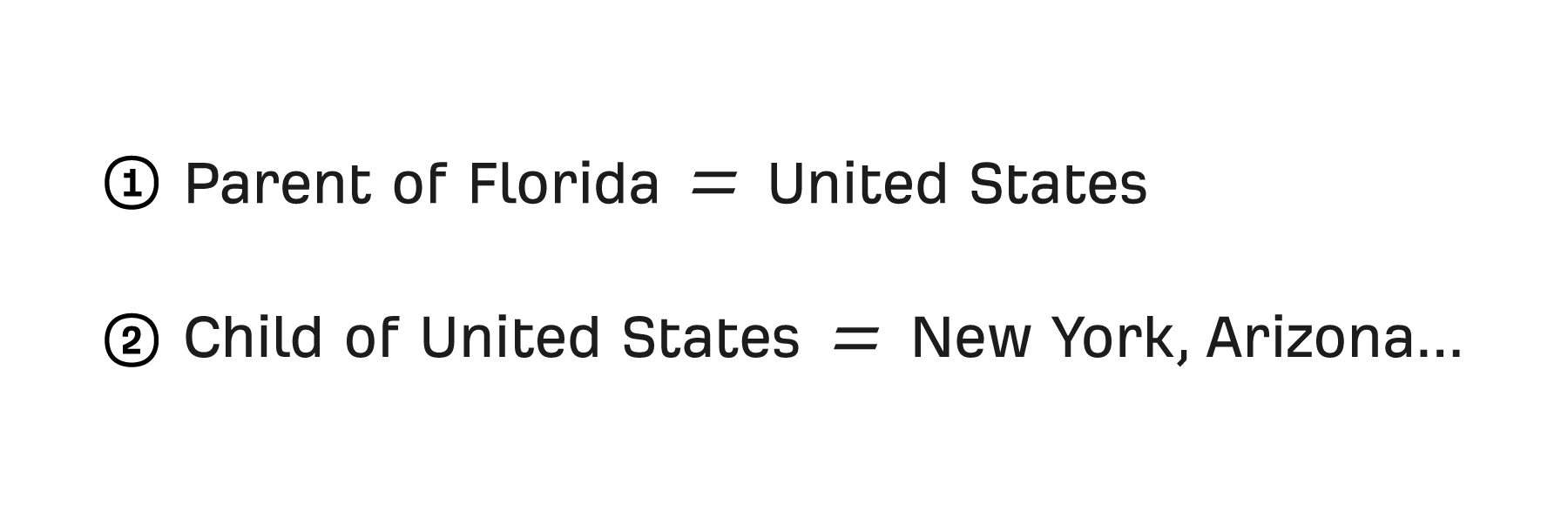
大多數電商網站都有父類目和子類目的結構。這個類目結構一般會用在面包屑導航上。有層級結構的面包屑導航對 SEO 很有幫助,因為?Google 會借助面包屑導航來了解網站的信息架構。


不過很多 UX 專家不喜歡面包屑導航,因為會占用頁面空間、把用戶導航到其他類目頁,而不是產品,且不夠美觀。從一些 AB 測試來看,面包屑確實會對轉化率產生負面影響。不過也個簡單的解決方法,就是將面包屑導航放在頁面下方,而不是首屏區域。
3. 內部鏈接結構
在 CLP 和 PLP 頁面上,你需要保證鏈接到其他相關頁面上。在鏈接實現上,我建議用自動 + 手動的方式。
自動鏈接到父/子類目
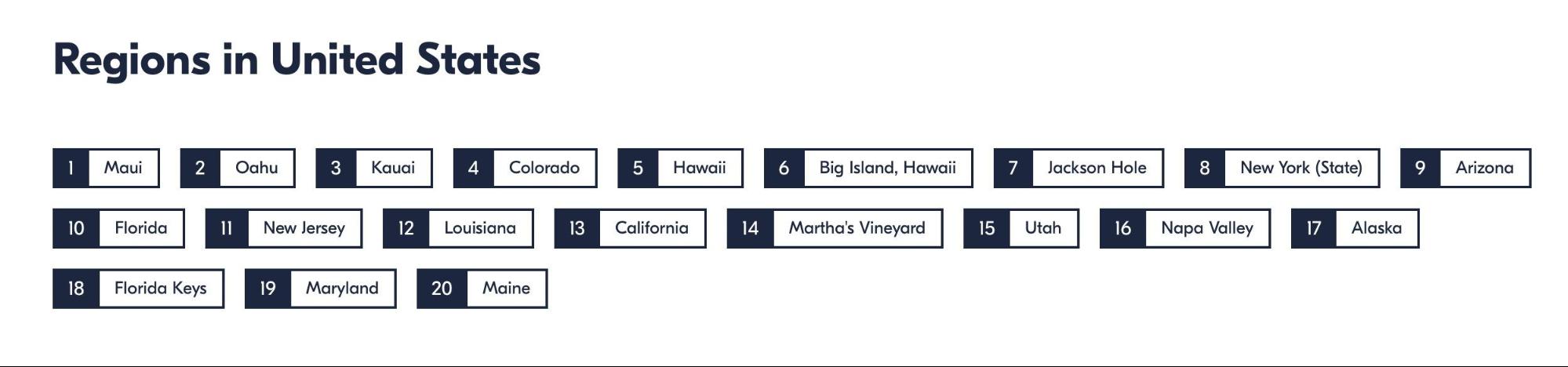
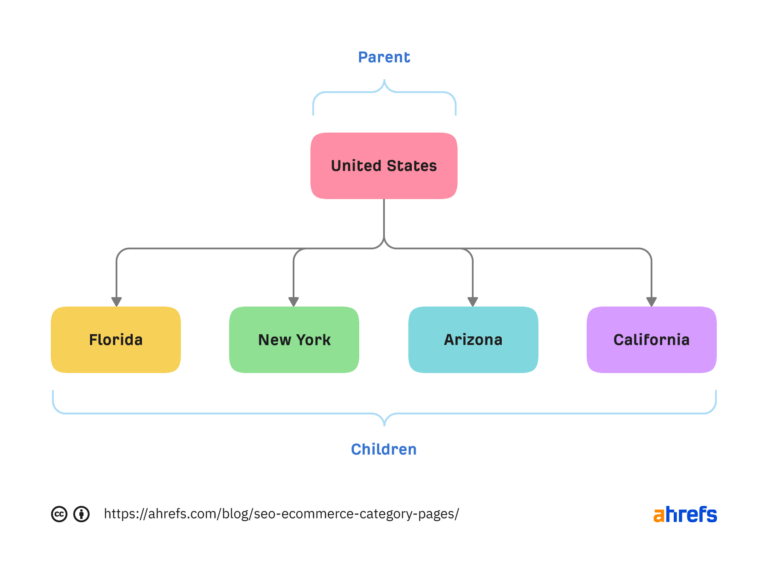
對于大型電商來講,如果沒有自動化鏈接,那管理鏈接將是一場噩夢。以 GetYourGuide 為例,在「美國」層級的頁面上,他在下方有一個展示美國不同地區的內部鏈接模塊。


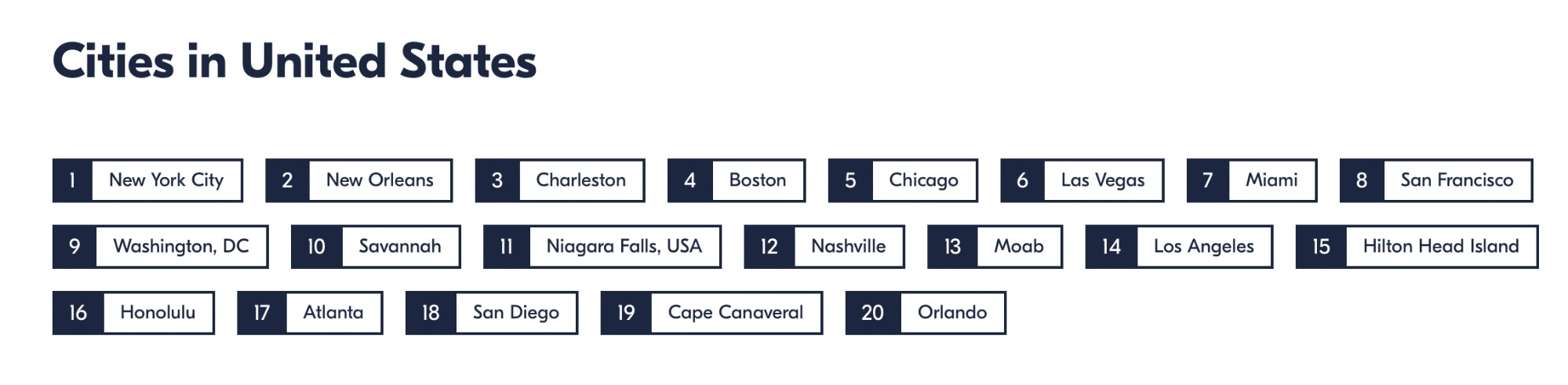
如果點擊 Colorado 州的鏈接,將看到 Colorado 頁面上展示了其下的城市。


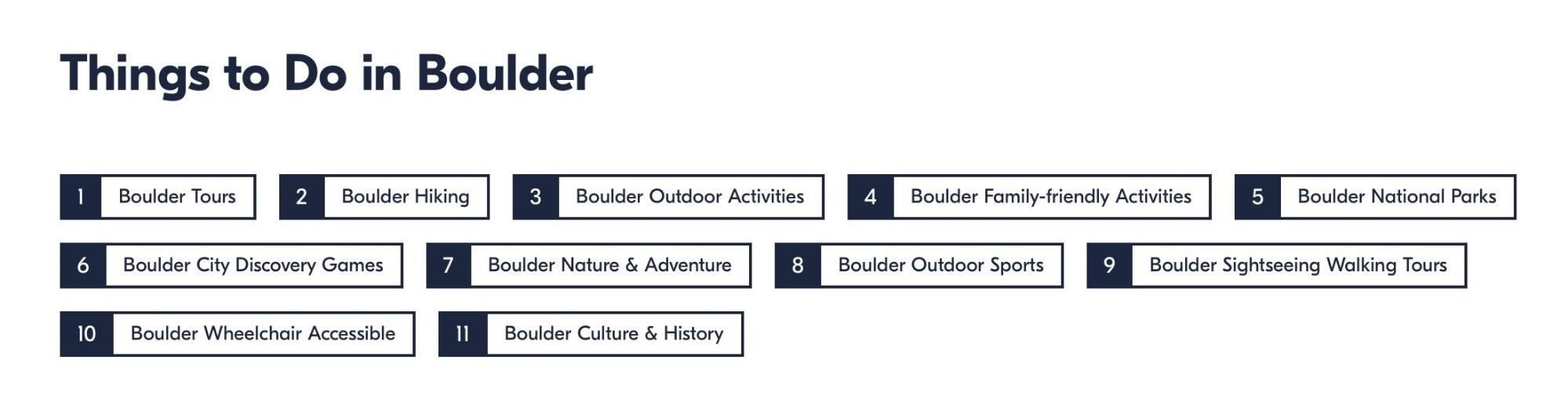
點擊 Boulder,將看到這個城市下具體的活動類別的鏈接。


他可以查詢數據庫中結構,獲取到下屬的子類目,然后在頁面上展示出來。


自動化鏈接的好處是:
- 實現了所有鏈接的遍歷展示,并不會有孤島鏈接
- 如果后續有新增類目,并且掛靠了父類目,就會自動在頁面上呈現
- 內鏈可以始終展示出完整的網站結構
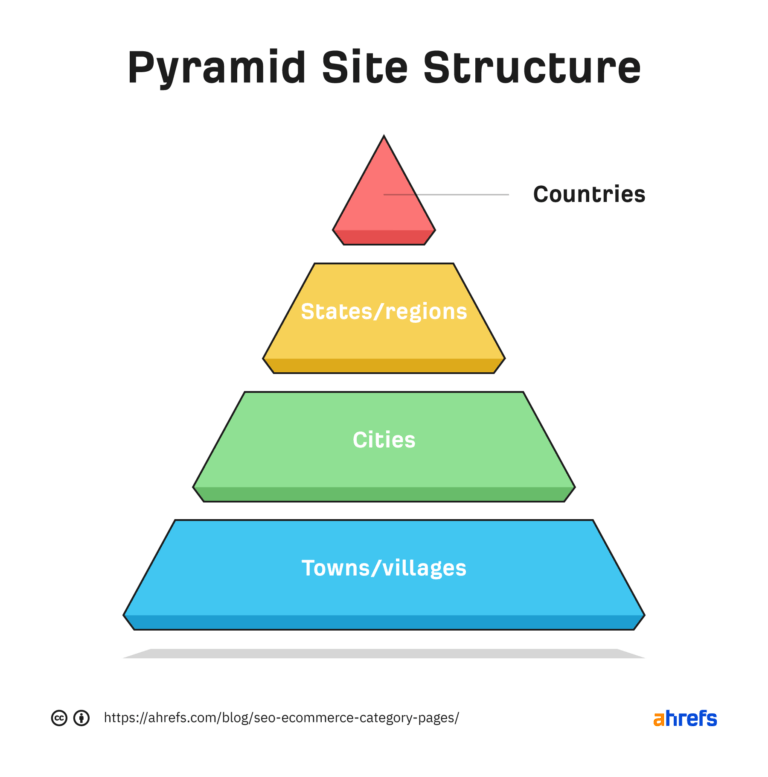
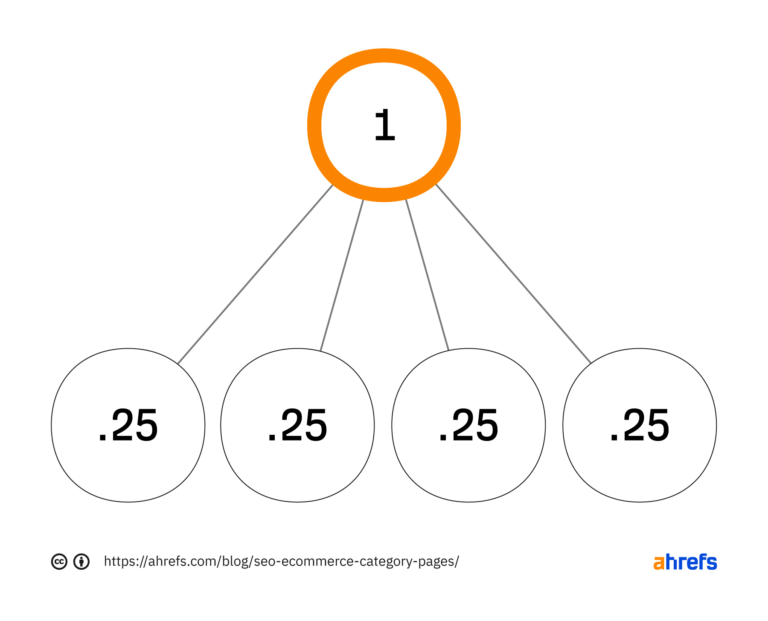
還有一個好處就是實現了一個金字塔結構的內鏈架構,可以使權重從頂層往下層逐層傳遞。


金字塔結構也有助于 Google 理解網站結構,John Mueller 之前也證實過:
自上而下的方法或金字塔結構有助于我們更多地了解網站中各個頁面的上下級。
自動鏈接到相似類目
與父/子類目類似,你還需要鏈接到相似類目。在實現上,仍然可以自動來實現,不過不一定適合所有網站。還是 GetYourGuide 的 Boulder 頁面,他還鏈接了其他熱門城市。


這些鏈接的邏輯,也是查詢數據庫,找到父類目下的其他子類目。


同一個父類目的子類目會跟當前頁面有很高的相關性,這將幫助用戶找到其他相關類目,也可以再傳遞 PR 來幫助 SEO。
手動鏈接熱門類目
有了上面的自動鏈接,你基本上可以實現一個友好又完整的鏈接框架。但是,實現鏈接的手動配置也很重要,尤其是 CLP 頁面上。比如有一個流量不小,卻層級較深的子類目頁,如果你能通過手動配置,把這個鏈接添加到靠近主頁的類目上,那他的排名還將提升。


4. 分頁和鏈接到產品
類目頁的基本目的是鏈接到產品,這里也有一些小技巧。
鏈接到熱門產品
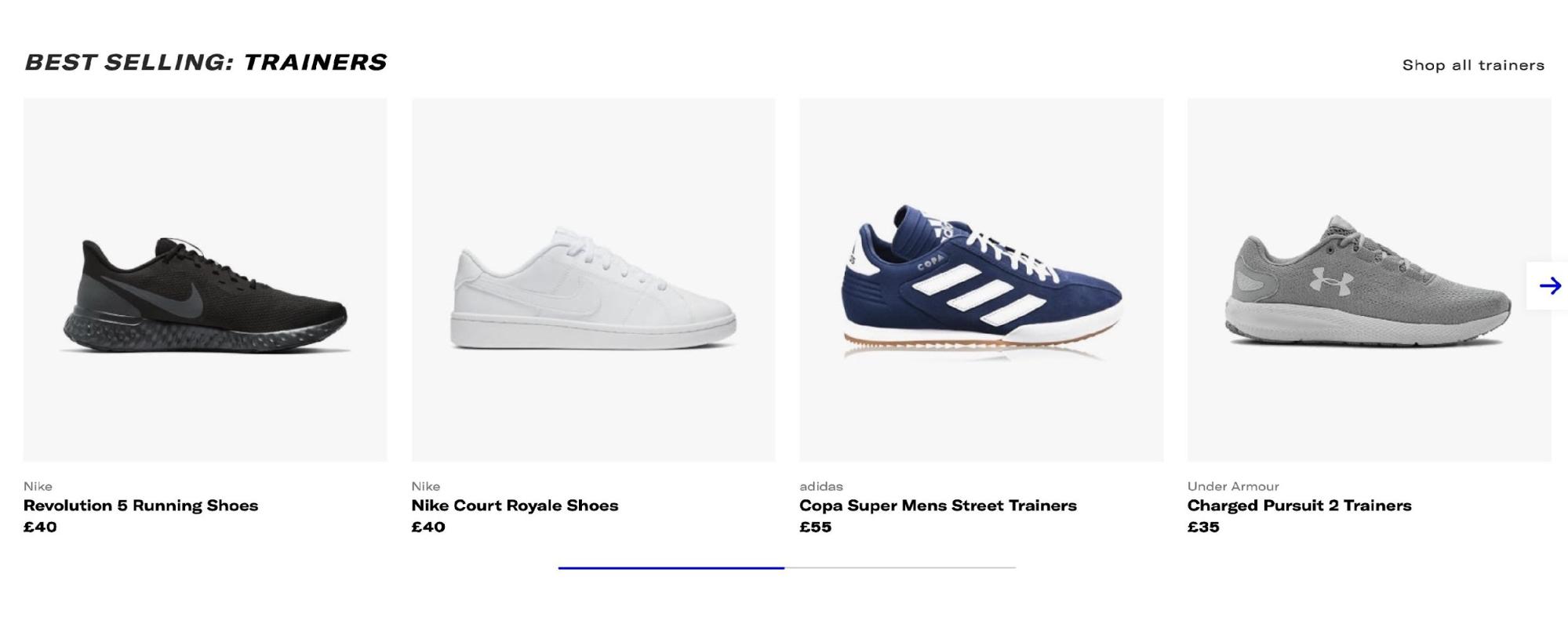
對于大型電商,優先鏈接到熱門產品通常比所有產品更好。以英國的 Sports Direct 為例,在其 CLP 頁面上,并沒有展示所有產品,而是只是放上了暢銷品的鏈接。


這對用戶很有幫助,還可以將 PR 傳遞到熱門產品頁面上,進一步提升其排名。類似下圖。


這樣做比鏈接到更多普通產品頁要好得多,這會導致頁面獲得更少的 PR,從而有一般的排名。


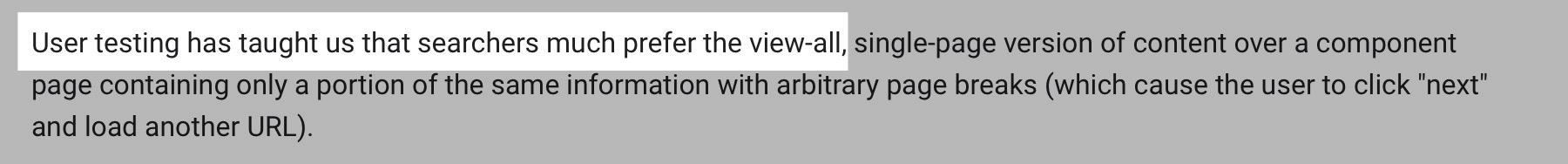
考慮「查看所有頁面」
雖然類目頁應該放上一些熱門產品頁,不過隨著用戶深入瀏覽,會更希望看到盡可能多的產品。一般會用「查看所有頁面」來實現這個功能,Google 在 2011 年也透露過。


對于「查看所有頁面」頁面,主要問題是用戶希望加快加載時間,核心 web 性能指標會影響其排名。


不要過度分頁
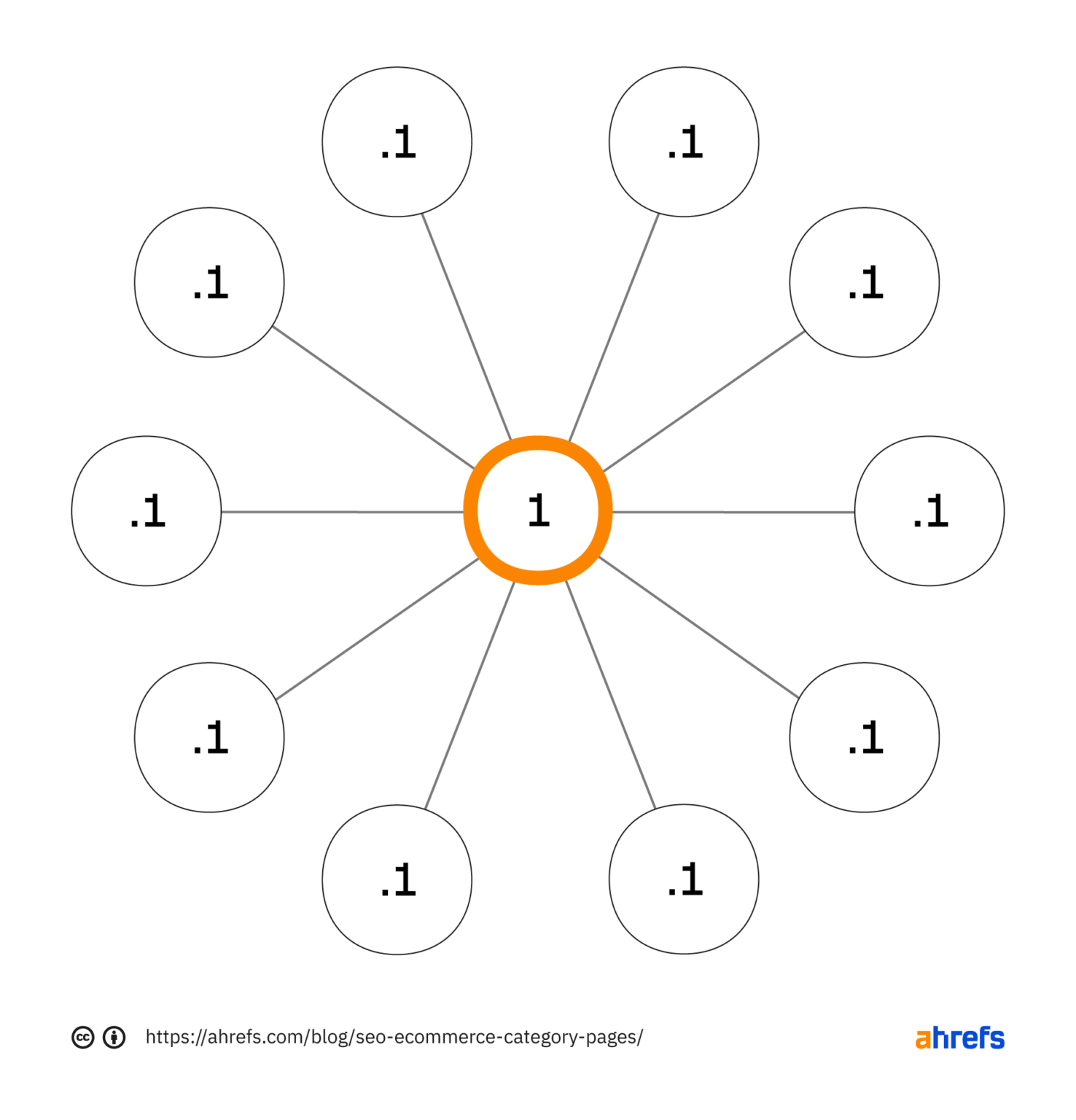
你無需在分頁展示所有的產品。如果能鏈接到篩選項或 TAG 會更好,尤其是可以跟搜索需求結合起來(后面會具體講)。例如在 ASOS 上,「女裝」類目頁上有 176 個分頁。


每次在頁面上展示分頁鏈接,PR 就會被稀釋到一些可能不會參與排名的分頁頁面上。所以建議是,并不是不用分頁,而是加入屬性篩選和 TAG ,幫助用戶更快找到所需產品,也使 PR 傳遞到有搜索價值的頁面上。這個對 UX 也有幫助。當用戶點擊到第 20 頁,他會需要一些篩選項幫助他確定產品,比如顏色、類型等。


所以,當制定分頁策略時,要考慮是 ASOS 那樣的數字分頁和屬性篩選頁面如何結合。數字分頁會導致第一頁有最高的權重,PR 也將主要傳遞到第一頁的產品頁上。
如果你用數字分頁,通常會發生的情況是,第一頁將有最高的權重,因為主要鏈接都是鏈接到第一頁,往后分頁的權重會逐漸下降。 —— John Mueller
所以如果你希望權重能夠傳遞到類目頁中的所有產品上,請鏈接到一些篩選頁。具體用什么辦法,最好自己做一些測試。
5. 創建長尾類目
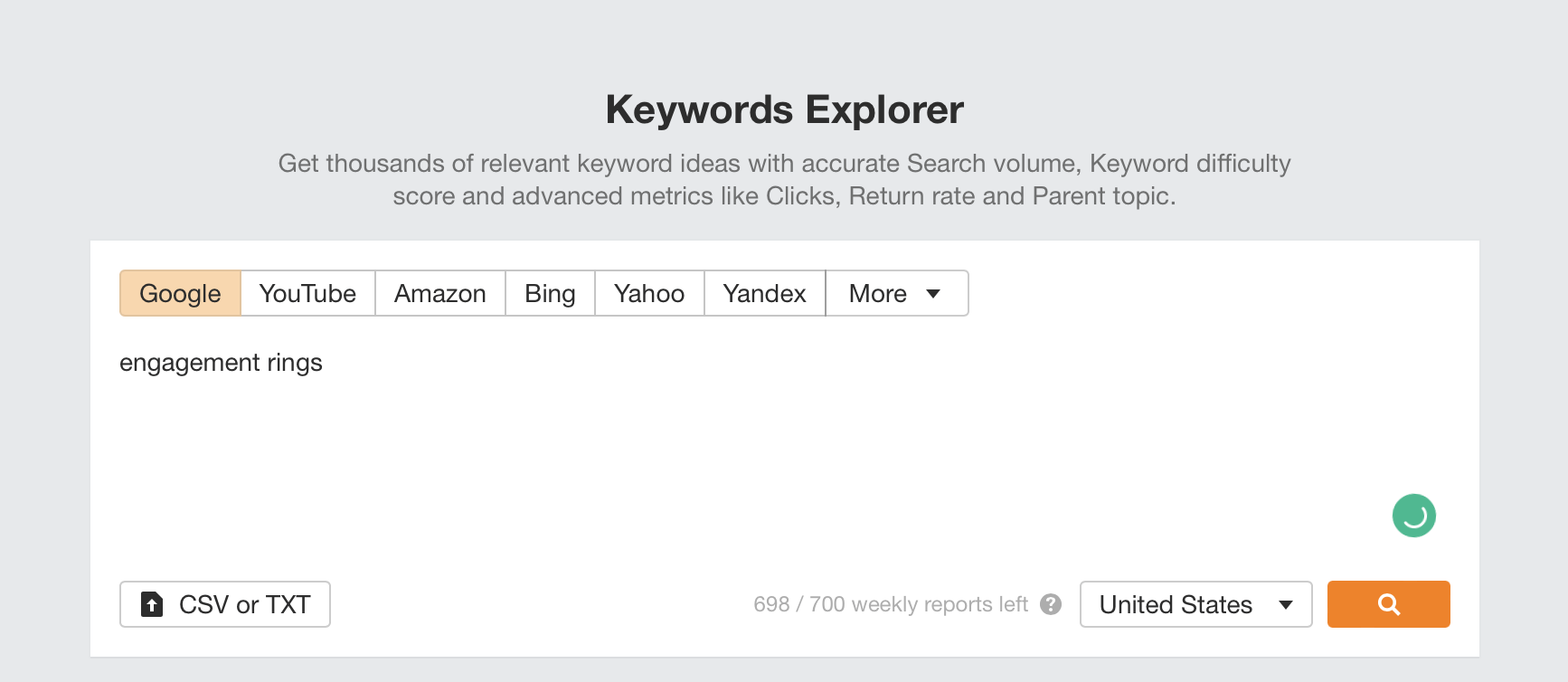
改進類目還有個眾所周知的策略是用更具體、長尾的類目。這里用 Ahrefs 的 Keywords Explorer 為例。首先,假設我們用訂婚戒指「engagement rings」作為根詞開始擴展,在 Keywords Explorer 工具里進行查詢。


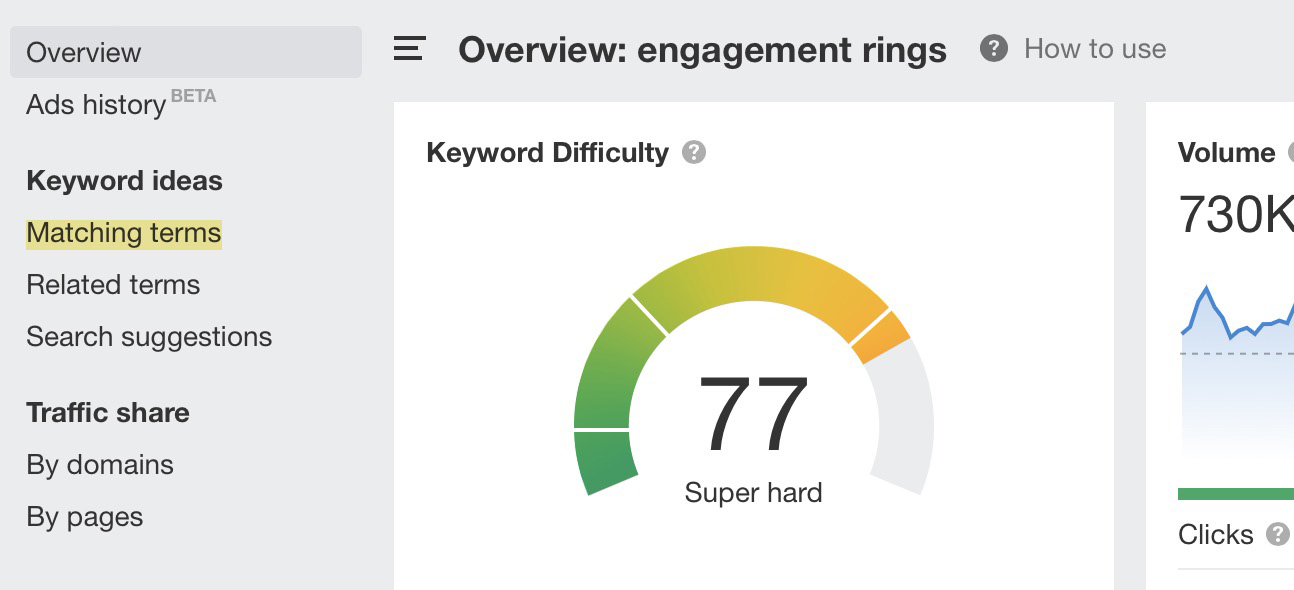
會出現下面的界面,然后點擊 「Matching terms」。


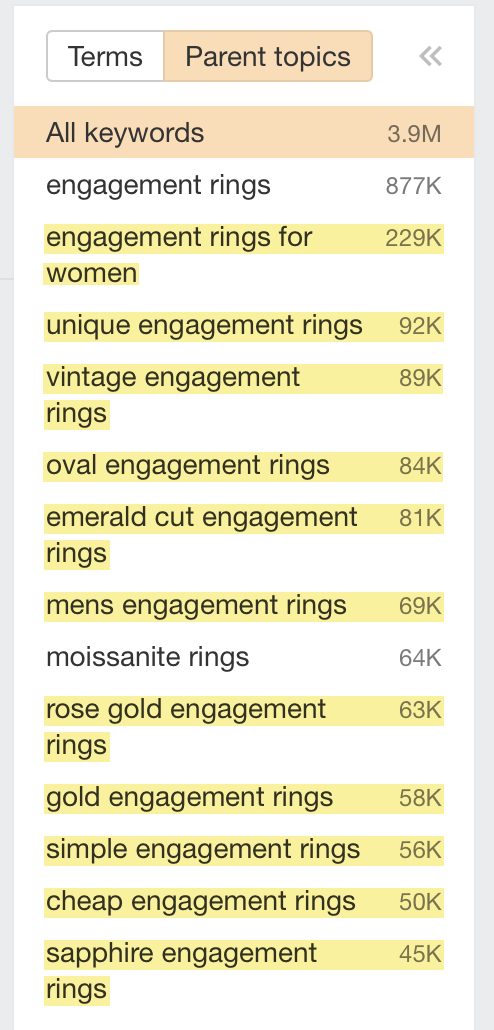
在現在出現的側邊欄,點擊第二個 TAB 「Parent topics」,會看到匯總的擴展關鍵詞。


我們現在就獲得了一批擴展后的熱門關鍵詞,也代表了用戶需求。通過覆蓋這個關鍵詞的擴展需求,還可以進一步提升原來關鍵詞「engagement rings」的排名。在 SEO 上稱為 「主題專業知識」,John Mueller 也確認過這一點。
如果一個網頁能夠包含更廣泛話題的內容是很好的策略,當用戶搜索某個廣泛關鍵詞時,我們會嘗試展示這個網頁,因為包含很多相關話題的內容。比如當用戶在找尋某個筆記本電腦,我們會推薦某個網頁,因為其包含這個筆記本各個方面的信息。
6. 創建篩選項鏈接
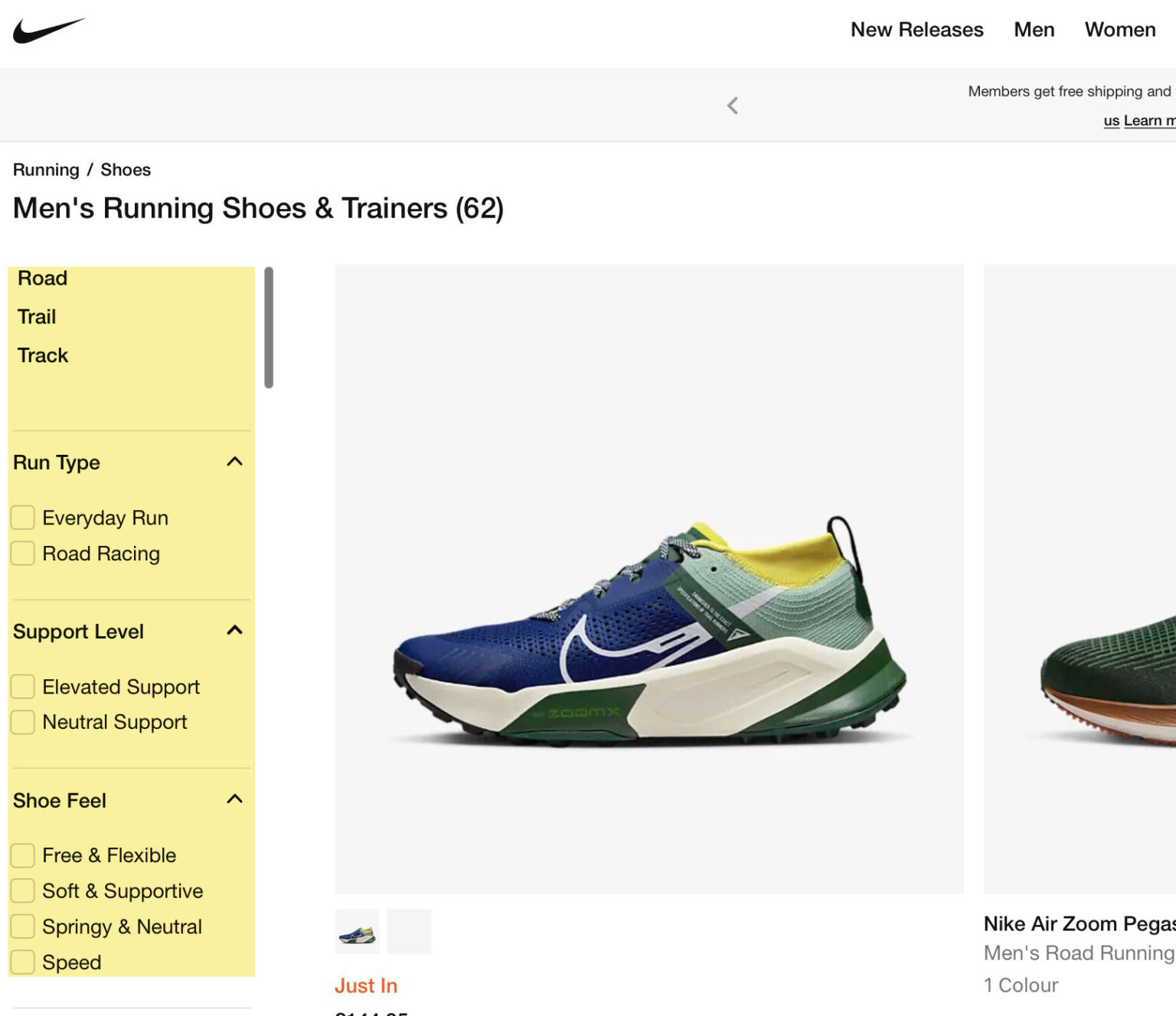
類目頁上還有一個關鍵元素就是篩選項。下面是 Nike Store 的一個例子:


這里重點的 SEO 事項有:
- 限制抓取?- 請確保組織 Google 抓取所有的篩選鏈接(屬性組合可能產生數百萬鏈接,會浪費抓取配額)
- 避免低價值網頁進入索引?- 否則 Google 會索引到數萬~數百萬對搜索沒有價值的頁面
有一個理想的處理方案:
- 在用戶端使用 AJAX?,而不是?
<a href> - 只對需要抓取的篩選項提供可供抓取的鏈接
7. 添加評論內容
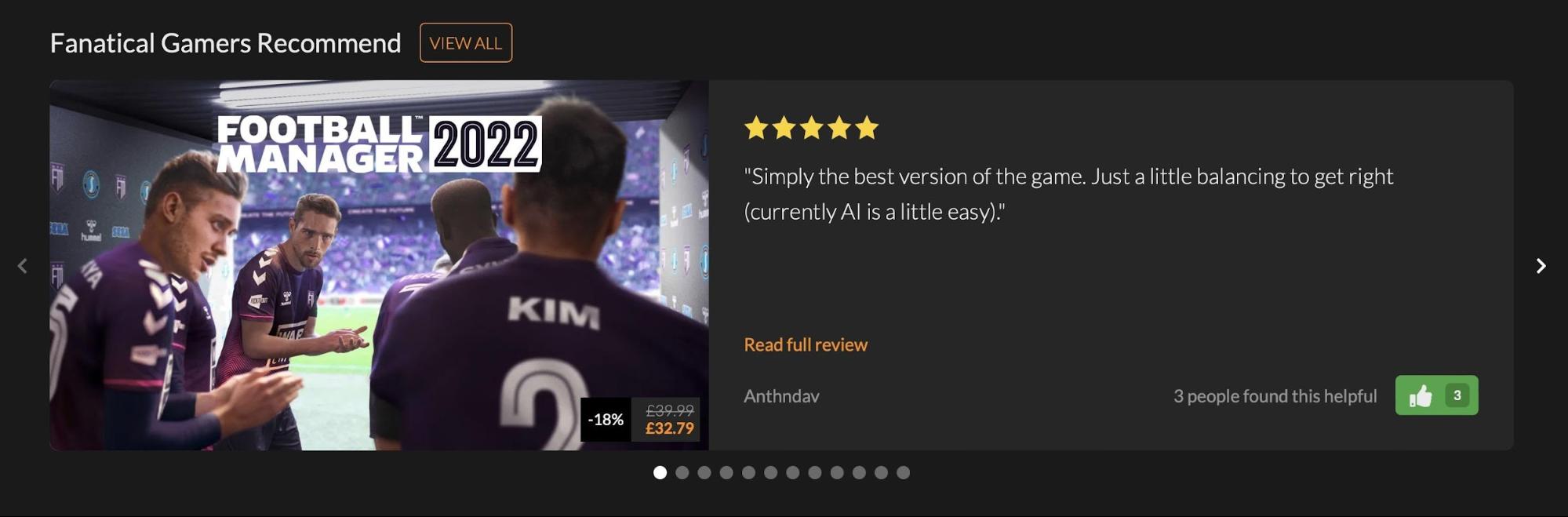
Reevoo 的數據顯示,正面評價有明顯的幫助,可提升 18% 的收入。(?這里純粹指的是評論內容,并不是評論的結構化數據;下文會提到評論的結構化數據?)很多網站都把評價放在產品詳情頁上,不過也可以放在首頁和類目頁上。Fanatical 就是一個很好的例子,一家銷售 PC 游戲 Steam Keys 的電商網站。


它包含來自其類目中用戶的真實評價內容。這會給類目增加獨特的內容,并幫助用戶找到好評游戲。更重要的是,有高評價的游戲會有更多 PR 和排名,以及更好的轉化。
8. 有幫助的指南和工具
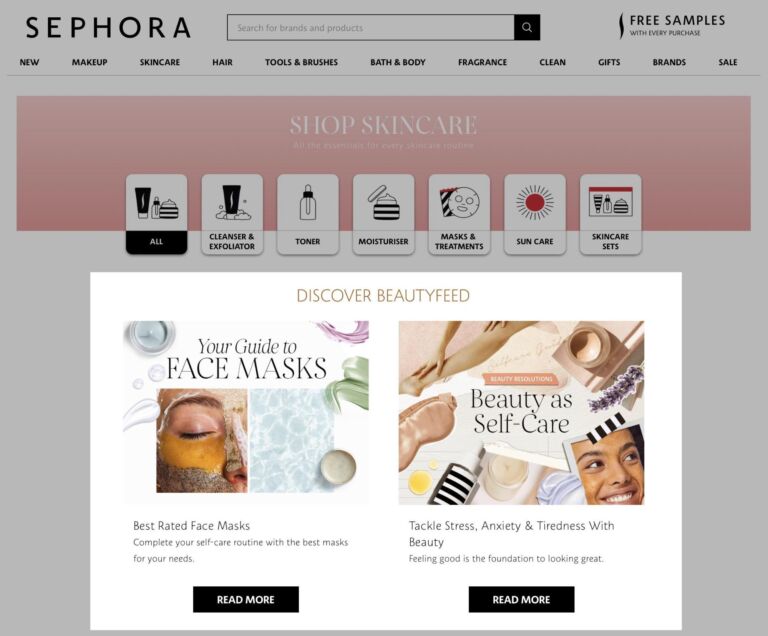
類目頁中經常疏漏的一個模塊就是:幫助用戶做出決策決定的內容和工具。雖然在頁面上直接添加導購內容會有幫助,不過不夠詳細。你可以考慮添加更完整的指南頁面的鏈接。以絲芙蘭為例,他的 CLP 頁面有指向指南的鏈接,以幫助用戶決定產品。


對于 SEO,這也有助于博客文章排名,因為他們有了更多的 PR 值。此外,這還可以幫助 Google 更好的了解網站的主題內容。
9. 設置好 URL 結構
URL 設置有很多注意點,其中最基礎的是:選擇一種可長期使用、不用再改變的 URL。John Mueller 也說過:「大多數情況下,我們會把 URL 作為網頁內容的標志符」。更改網址(并重定向到新網址)通常都是有風險的行為,你沒辦法確定 Google 要花多久才能完全接受新網址。所以最好不要更改網址,除非一些特殊情況,比如換域名、重塑品牌等。例如,你可以告訴開發人員按照類目的父/子關系來構建網址:
www.example.com/mens/www.example.com/mens/trainers/www.example.com/mens/trainers/white/
但是,如果您更改站點層次,會發生什么情況?假設企業開始銷售鞋子,你可能希望在 URL 結構中引入 「Shoes」類目,作為 「Trainers」和 「Boots」頁面的父級。那現在 URL 將更改為:
www.example.com/mens/www.example.com/mens/shoes/www.example.com/mens/shoes/trainers/www.example.com/mens/shoes/trainers/white/www.example.com/mens/shoes/boots/
最后我們還需要對「trainers」和其子類目做跳轉到新的 URL。那解決方案是什么?那就是使 URL 盡可能簡單,以減少更改。再舉個例子,比如 「white + trainers」的 URL,我們的設置是先采用最頂層的類目作為第一層 URL(因為最上一層不太可能更改),然后包含最下一層類目,那最終 URL 是?www.example.com/mens/white-trainers/?。現在,如果中間的類目做了調整,那 URL 是不會受到影響的,只有面包屑導航會變化。那如果把所有的類目結構移除,只保留最簡單的 URL (www.example.com/mens-white-trainers/)會怎么樣?我個人的經驗是,結構化 URL 還是對排名有幫助的。下面是最近的一個例子:


該提升只是觀察有更改的 URLs,其他并沒有更改,然后就有了流量變化。不過最好還是測試一下。但要注意,URL 更改還是存在風險的。
10. H1 和 Title
H1 和 Title 標簽一方面要切實表達列表頁的主題,另一方面也盡可能匹配用戶搜索的關鍵詞。在實際應用時,H1 和 Title 標簽應該需要經過一些測試。
模版優化
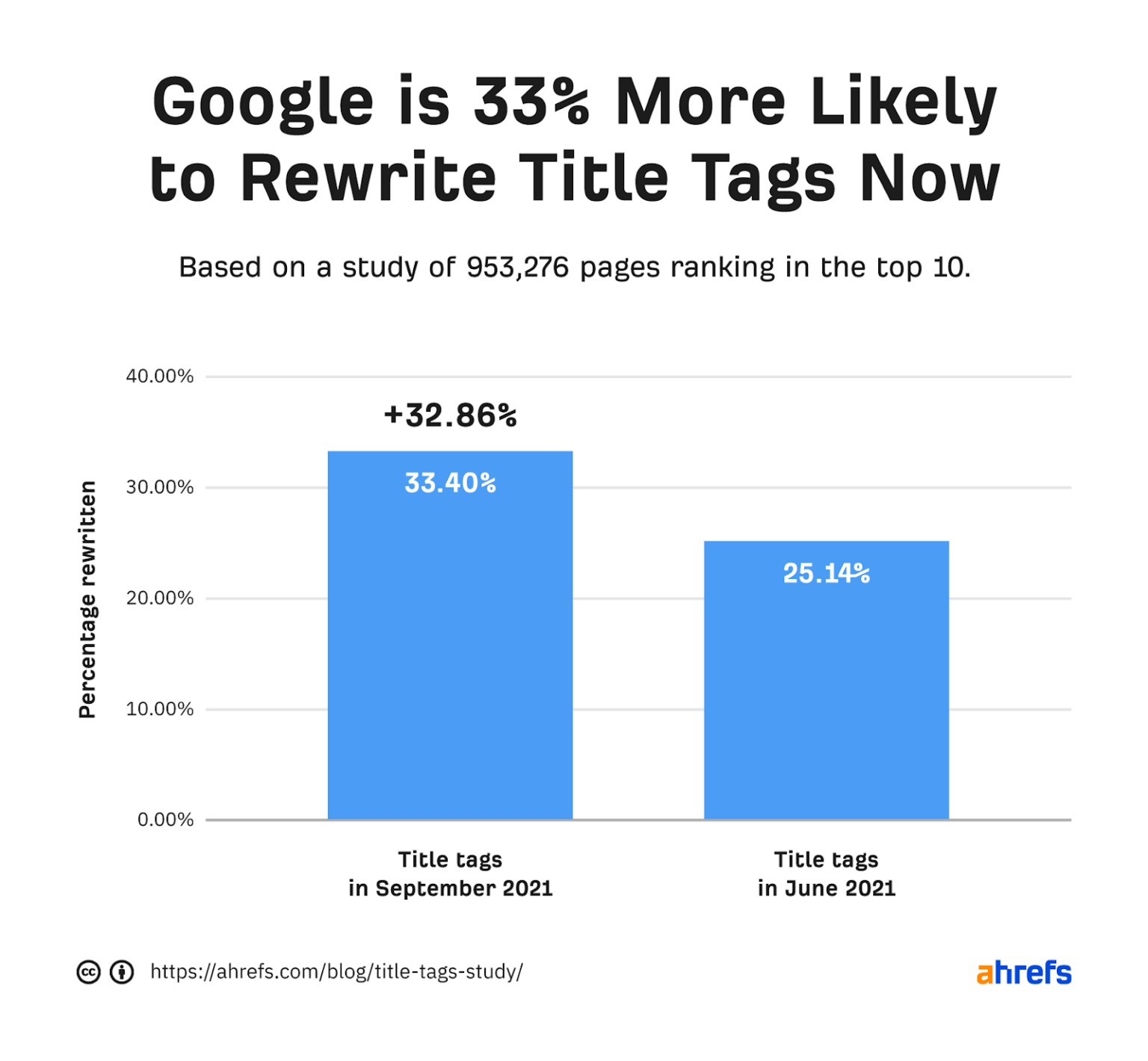
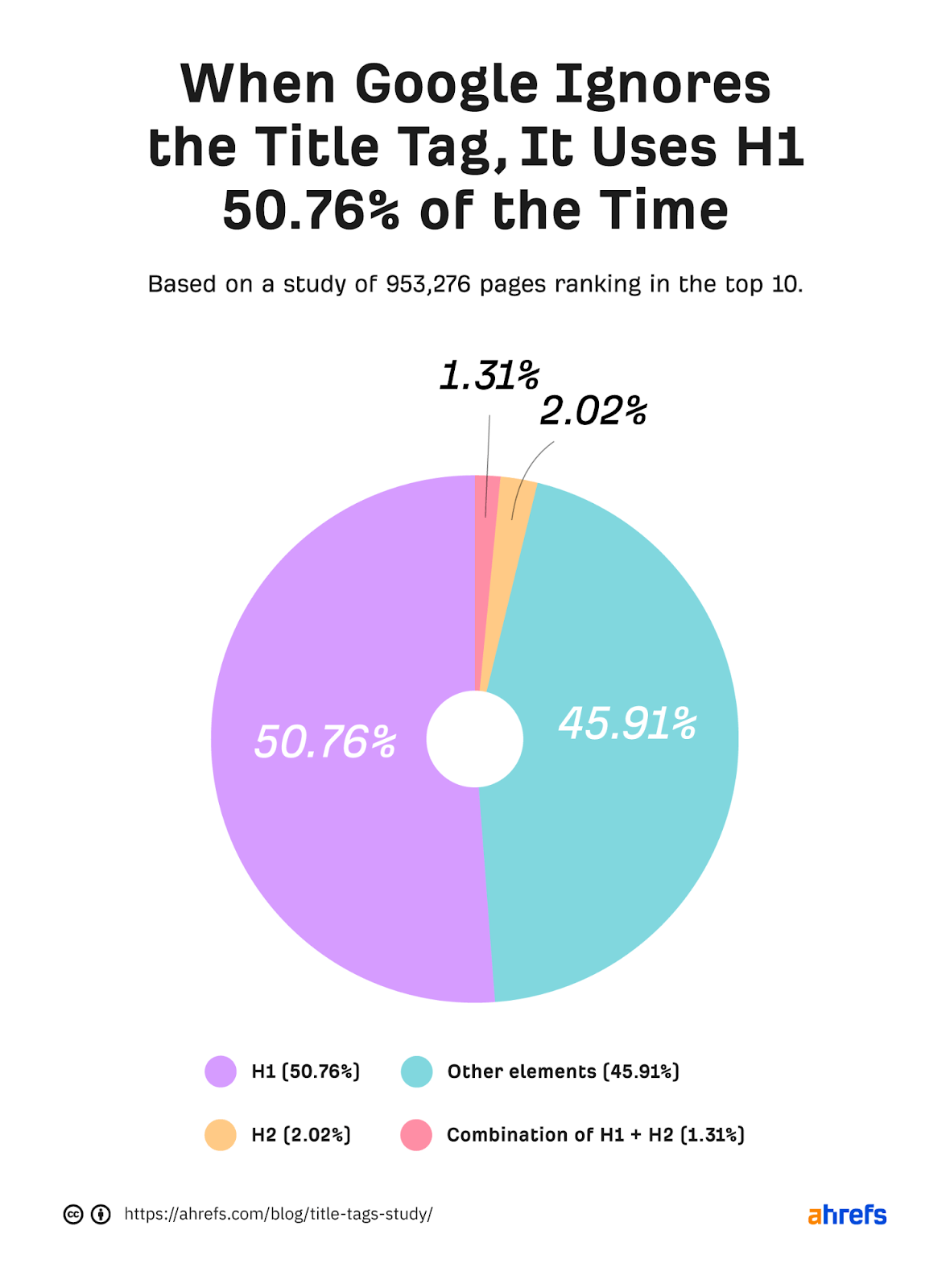
要配置好 H1 文案模版。因為?Google 2021 年 8 月更新了網頁標題的創建方式,在 33.4% 的情況下會重寫網頁的標簽(即修改網頁的 Title 內容)。


當 Google 重寫標題標簽時,Ahrefs 數據顯示有 50.76% 都是采用 H1 標簽的內容。


最好是通過測試找到一個 Google 不會重寫的 Title 模板,比如這樣:[頁面 H1] - [品牌名稱]?。你也可以加入一些其他內容,最好通過測試來最終確定。
不停的測試
你可以進行下面的一些測試,看哪些最適合你的站點:
- 分隔符的使用,是短橫線(-)還是中豎線(|)
- 加入價格,比如?
[H1] From $5 - - 在標題開頭增加 「Buy」,比如?
Buy [H1] - - 增加次要關鍵詞?,比如
[H1] - [次要關鍵詞] -
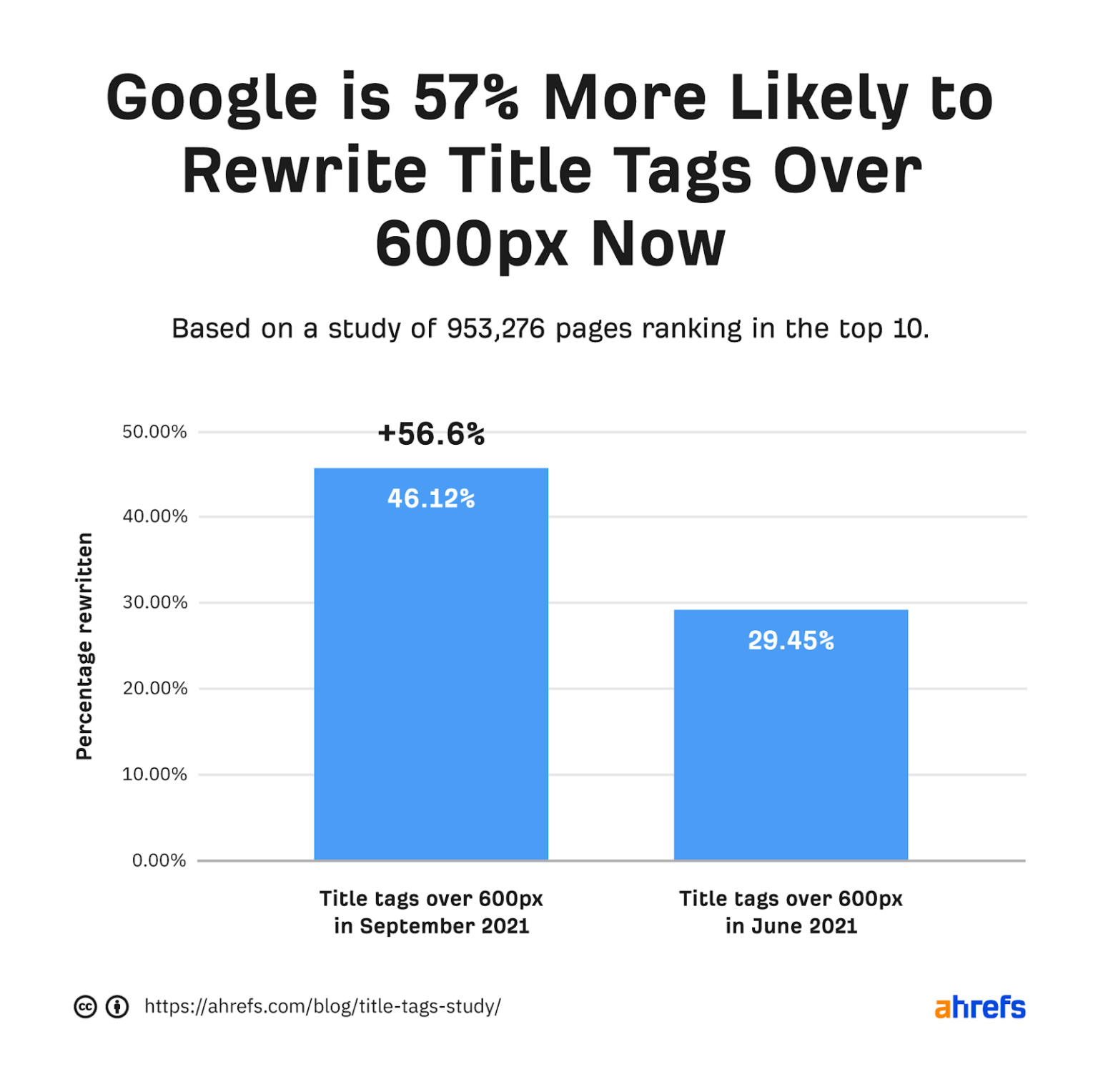
過長的標題最好有個額外規則,因為 Google 重寫 600px 的標題的可能性要高 57%。


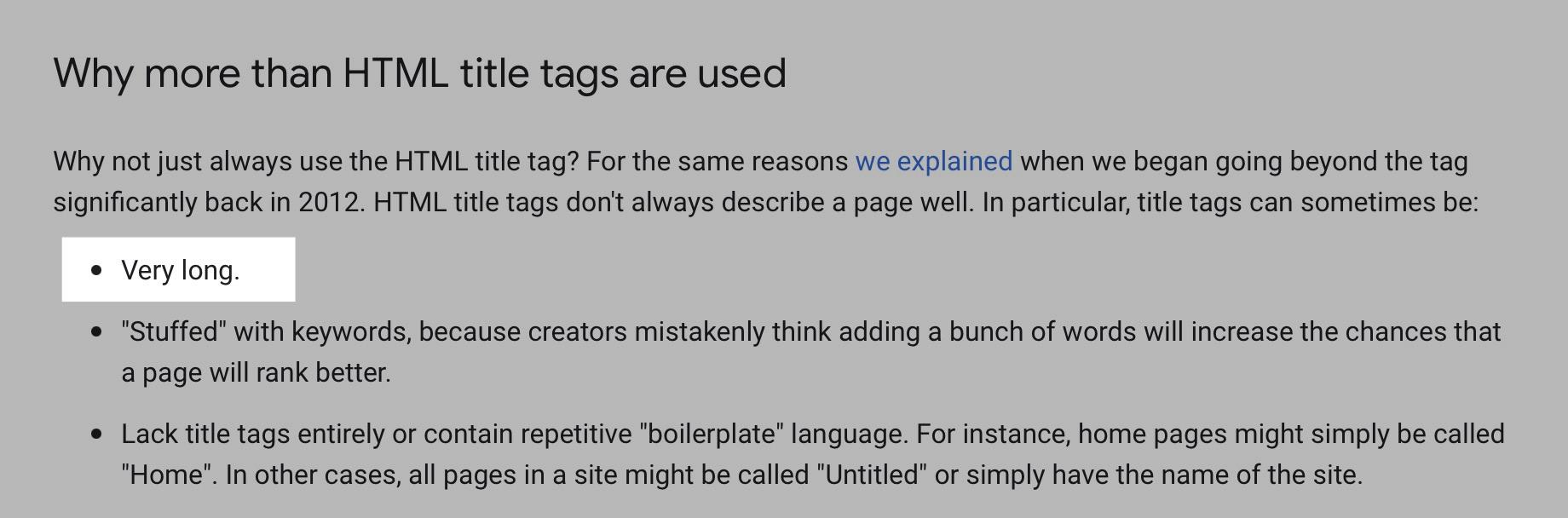
Google 也說過,標題過長也是會被改寫的一個原因。


所以對于過長的標題,最好再單獨設置一套模版,減少被改寫的概率。
結構化數據
你可以在類目頁添加結構化數據,幫助 Google 更好的了解內容,并增加富媒體搜索結果。類目頁上可考慮的結構化數據類型有:
- 面包屑導航
- 常見問題 FAQ
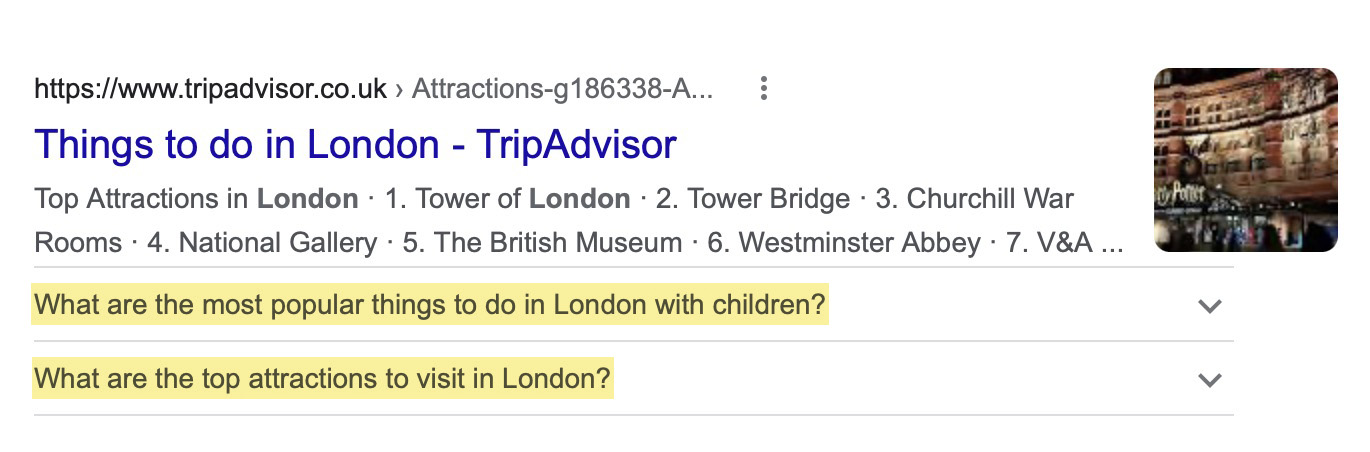
對于常見問題,可以直接展示在 SERP 上,下面是 Trip Advisor 的 Case:


對于面包屑導航,Google 也會直接應用在 SERP 上,替換原來的 URL 結構,如下圖:


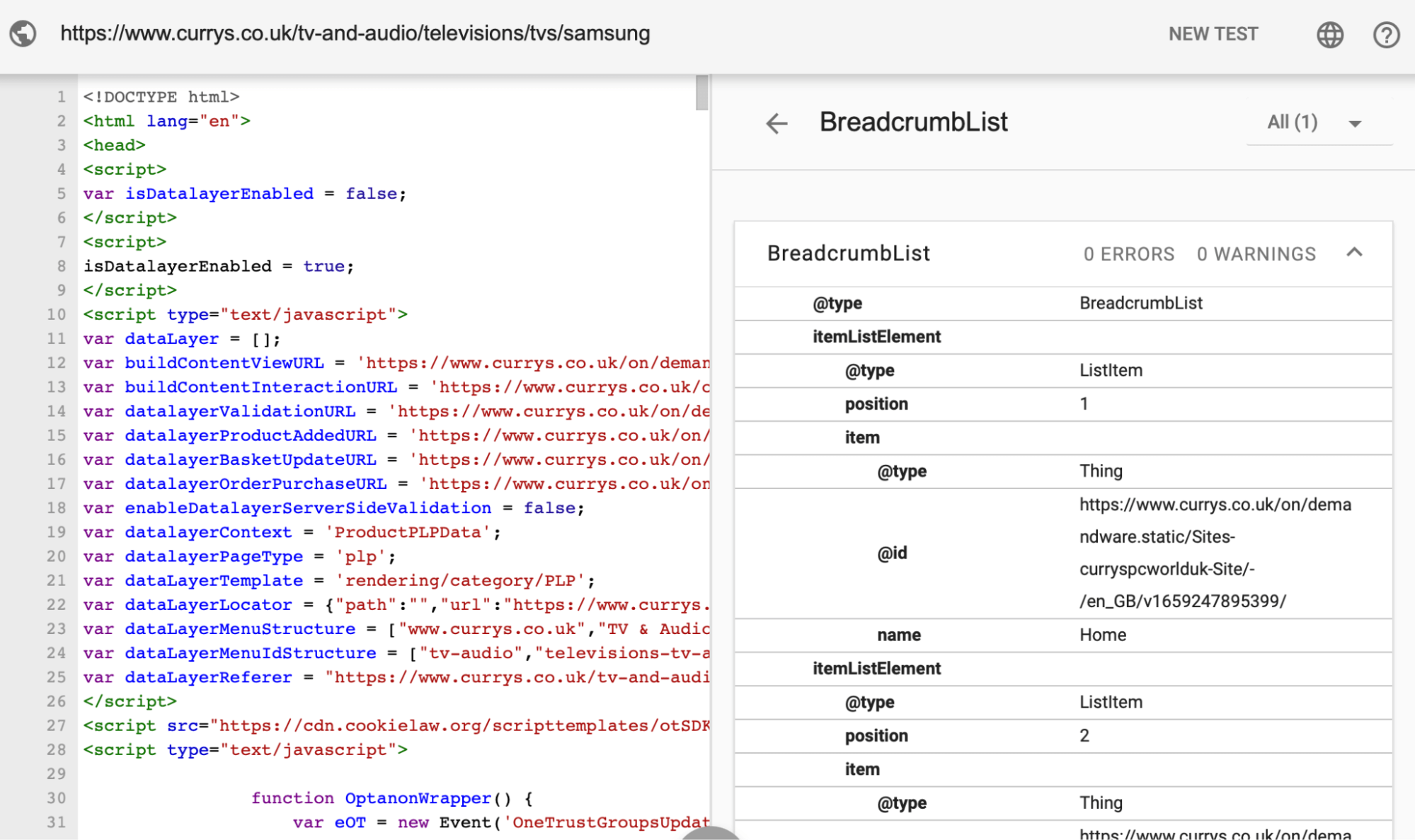
你可以用架構標記驗證器來看到添加的結構化數據:


除了上面 2 種,Google 官方沒有針對類目頁的結構化數據的建議了。在 Google 的一期播客中,Ryan Levering (在 Google 負責結構化數據的軟件工程師)曾回答了 Google 推薦范圍之外的結構化數據是否有價值:
在一些官方報告和文檔中,我們并沒有傳達出(推薦范圍外的結構化數據)有價值,因為中間有很復雜和微妙的計算。但是當我們在識別網頁類型并遇到問題時,會將這些結構化數據作為參考的一個信息。所以是在一些少數情況下,這些內容才有用。
雖然是只有少數情況才有用,不過我還是傾向于盡可能多的補充內容。有兩種類型的結構化數據是適合類目頁的:
- CollectionPage - 指明了網頁類型
- ItemList - 告訴 Google 網頁上有一個列表數據
此外,你還可以將 mainEntity 添加到 CollectionPage 并在其中添加 ItemList。通過這樣做,你可以告訴Google 頁面的主要部分是產品列表,這有助于它更好地理解這是一個類別頁面。下面是個簡單的代碼實例:
{
"@context": "http://schema.org",
"@type": "CollectionPage",
"mainEntity": {
"@type": "ItemList",
"numberOfItems": "[number of products]",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "[Item URL]",
"name": "[Item Name]"
},
{
"@type": "ListItem",
"position": 2,
"url": "[Item URL]",
"name": "[Item Name]"
},
{
"@type": "ListItem",
"position": 3,
"url": "[Item URL]",
"name": "[Item Name]"
}
]
}
}
其他建議
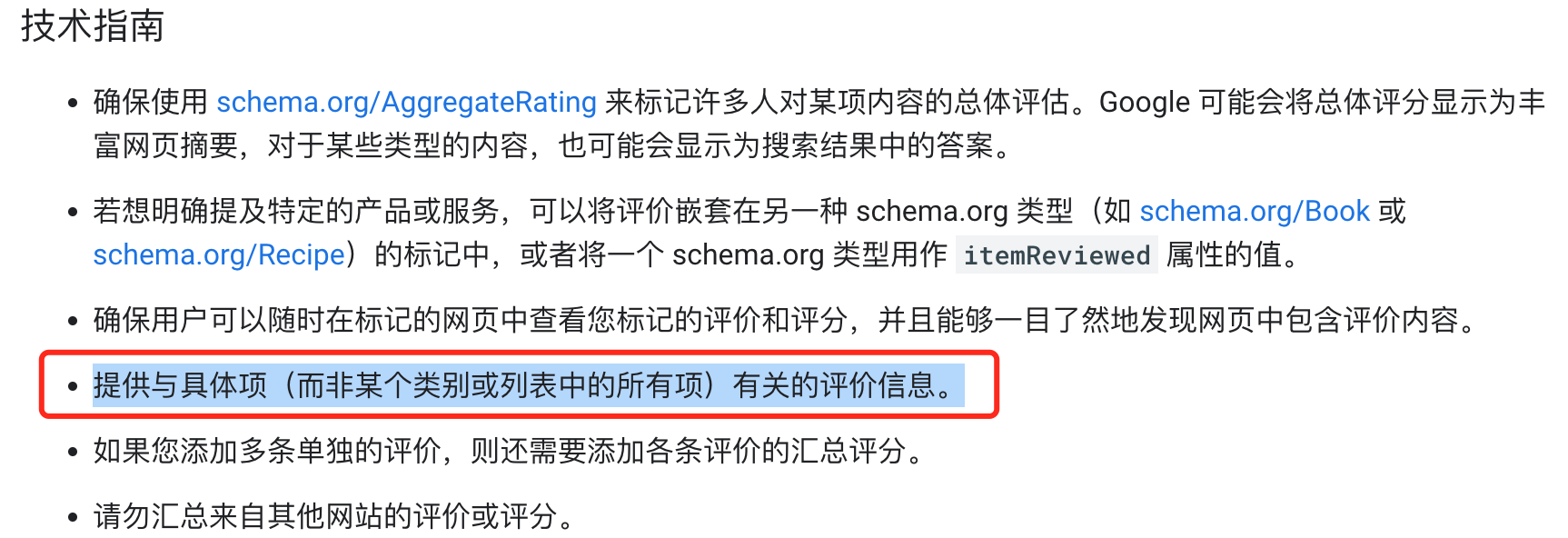
你會注意到我在類目頁上并沒有提到評論和 Product 的結構化數據。有些網站會添加到類目頁中,但我并不建議這么做。對于評價,Google 在搜索中心文檔中明確提到,如果是某個類別的頁面,請不要添加結構化數據。


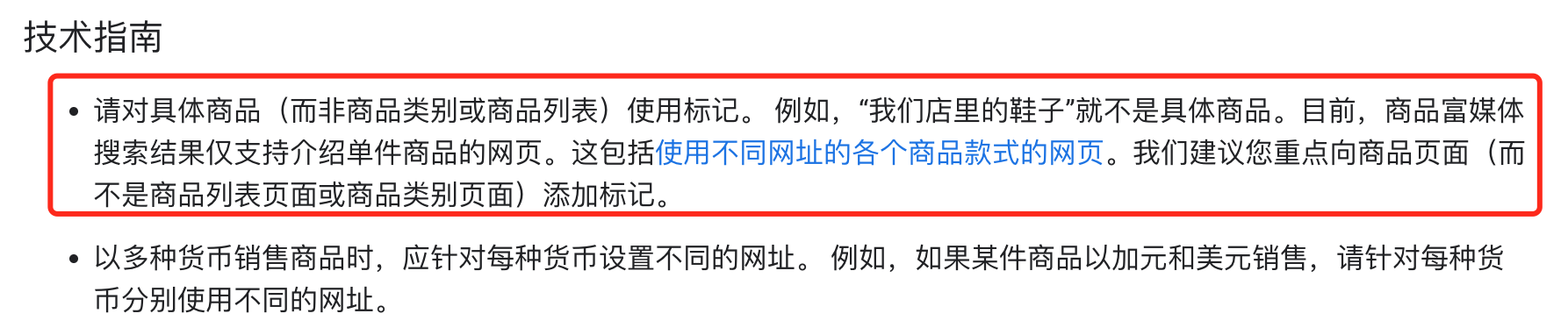
Product 的結構化數據也有類似的說明。


最后
希望這篇文章對你有所幫助,如有相關案例和優化點,也歡迎評論回復。
本文為@張亞楠原創,運營喵專欄作者。