本篇可以滿足以下需求:想知道產品從0到1的詳細設計思路?想知道運營提出的活動類H5該怎么實現?解構一個真實的案例?原型之前PRD之前有哪些工作?


最近,做網絡運營的朋友要跟進公司的一個活動H5,第一次跟產品對接,因為希望能夠溝通順利,要我推薦學習產品的資料。
關于產品方法論跟設計的資料是有許多,但考慮到她也只是短期任務,我很遺憾地表示,沒有多少合適的。是的,iOS人機交互指南、啟示錄、用戶體驗要素、don’t make me think、梁寧產品思維三十講等經典材料并不能讓人渡過初學期的手忙慌亂。
真正的從零到一的系統性資料很少,有的,都去開課賺錢了,還良莠不齊。
即使是在線課程,當年學習為期三個月的騰訊課堂的BAT導師陣容的產品經理入門實戰班時,同期學員問的最多的,一直是同一句話,有沒有案例。案例可以參考別人解題思路,從而糾正自己的思考方向。但完整的案例很少,往往不全,既然如此,那不妨我直接來寫一篇來說明。
作為運營的高頻需求,活動類需求有明確的策劃目的,完整的生命周期,獨立的邏輯,靈活多變的形態,設計的時候接近于一個小產品,還適合用于拿來當案例。
本文就以實際的活動,來展示一個活動類H5,如何幾經波折地從一紙方案到產品成型的。
項目起點
產品的日常。
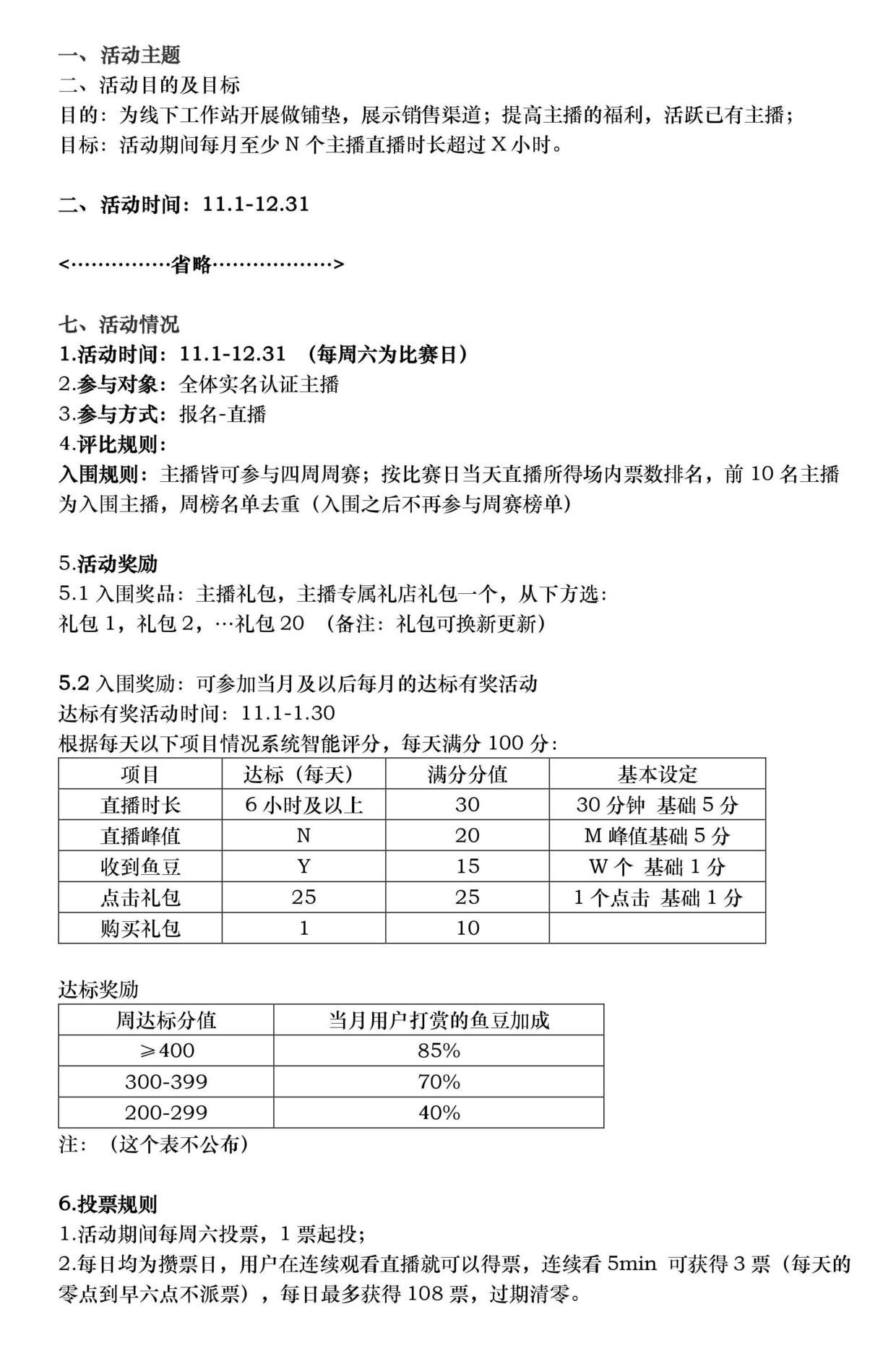
運營QQ傳了個word文檔,說要做一個H5。打開文檔一看,是一個活動的策劃方案,如下圖所示。重點是,這并不是個簡單的活動方案。
簡單的活動方案,運營直接用一張海報自己也能解決;但是涉及到限定條件報名、展示個性化用戶信息、數據收集、線上計分、數據實時更新、活動狀態隨時間變更、用戶互動、多頁面條件判斷切換的,尤其是越多要素重疊的,這種綜合性考慮的工作就果斷交給產品經理吧。
主流程上,無論是靠自己想還是靠借鑒,細心一點,確實是可以做出八九不離十的東西。但是隨之而產生的異常流程、支線流程和反向流程,未經訓練的人不要說考慮,甚至都沒有這方面的意識。專業的事情交給專業的人。
我們來看看這份作為需求的起點的文檔:


活動策劃方案
這個文檔跟實際的差不多,只刪減了一些跟產品無關的要素。對于這種確定的需求,可以省點真假需求的功夫,將重點落在需求的產品化上。
閱讀文本,你可以得到什么信息?
至少知道這是一個以活躍主播的比賽類活動,有觀眾攢票、投票環節;有主播爭奪榜單排名、選擇獎品、魚豆加成環節。
在講怎么跟運營進一步溝通細節之前,先簡單介紹下當時背景,關于行業、用戶、產品、功能模塊,有個整體的認識。
項目背景
我們的產品是細分領域的平臺型APP,用戶人群是休閑垂釣愛好者,男性用戶為主,是C端用戶的場景化服務類平臺(類似悅跑圈、GOSIK),有直播的模塊做社交,試水商城做商業變現。
跟素人直播的不一樣,我們的直播是限定垂釣主題的,偏戶外,業余時間較活躍。所以直播間的設計,也并不會特別花哨,有所側重地配置常規的互動,如:紅包發放和禮物打賞。直播強調實時性跟互動,日常活動都要主播跟用戶雙端配合。
魚豆是虛擬幣,主播收到禮物會根據價值折算成魚豆,魚豆可以提現為人民幣,是主播的商業線。
確定需求
了解完背景,回到當前,現在,運營將活動方案交到你手中了,你接下來該怎么做呢?
很多人是立刻去畫原型圖先給個方案出來。
不,別傻,你在這個節點上立刻畫出來的原型,只是意淫的原型。你得意地交付文檔時,收獲的不過是運營跟技術的深深的鄙視。
所以此時你該干嘛?
該錙銖必較地了解事情的全貌。沒有人能一次性地傳遞所有的信息,即使能,也沒有人能一次性地接收到所有的信息。
不信?
關于溝通過程的損耗,可以看上一篇文章【從底層邏輯到實踐應用,產品經理應該擁有怎樣的溝通能力?】
活動方案提到的不過是必要的信息,你最多能得到些基礎的認識,是現象。現象背后的考慮,你一無所知。所以此時要打鐵趁熱,跟運營通盤了解活動方案產生的來龍去脈、步驟節點、注意事項、角色行為…
了解到什么程度?
最理想的情況是,比運營還要熟悉方案。
1. 理清主流程
了解事情的全貌應該從宏觀到微觀,第一步先了解大方向和主流程,細節點都可以放在后面慢慢來。因為溝通也不是一次兩次,將會完全貫穿整個設計和開發流程。
理解目的,也就是在設計中把握了大方向和原則。
本活動目的是以活躍主播為主線程,以提高福利為驅動點,在這個過程中拉動用戶活躍(攢票 、投票),做商業試水(主播禮包、直播間禮包)。
所以,主流程是:主播報名-觀眾攢票-比賽日PK-Top10主播入圍-選禮包-掛禮包-主播攢分-達標有獎。
2. 梳理業務流程
主流程是個很粗略的認識而已,進一步跟運營梳理主流程的細分流程、支線流程,流程能夠推進,都是靠角色,所以要確定角色的關鍵步驟。
角色之間的配合和互動,用圖形來顯示會更直觀清晰,一圖解千愁,下方的主播-用戶的任務流程圖,將含混不清的主流程理成不同的角色線。
從圖中你可以看出,主播線是主線,用戶線是輔線,在設計上考慮零散輔線如何拼合到主線里。


業務流程圖
3. 場景推演
業務流程可復雜可簡單,畫出來之后,可以知道該活動的比賽落在前半段,后半段是主播掙錢之路。稍微以場景一推演,就會發現有不合理的點在。
主播可以始終靠利益驅動,比賽入圍有獎品,入圍之后還可以持續掙高提成。但是用戶端呢,基于榮譽感,將主播合理推上榜入圍之后,他們就不再有理由做后續的支持了。畢竟,看直播本身是個娛樂消遣行為,談到掙錢就很違背初衷了。
于是,當時我建議將活動改為二段賽制,入圍之后的主播還會進行同臺競技,并且為了營造緊湊感,實時反饋,榜單設為周榜,魚豆也該按周加成。
運營很快就接受建議并用了新的方案。
需求是可以更改的,但的為了更有效的結果,最好有理有據,有解決方案。作為需求產品化的負責人,一切都是用戶體驗,你是有義務替運營完善方案的。
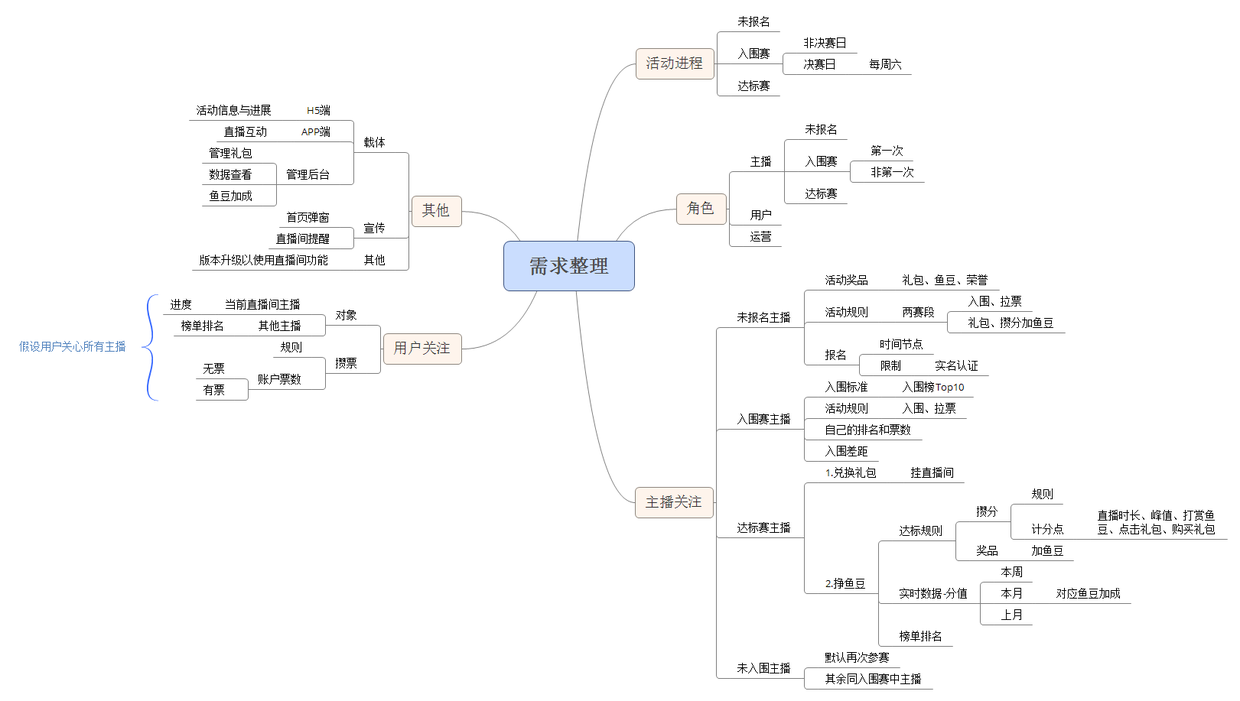
在場景推演階段,可如圖般用思維導圖來做梳理和分析,不重不漏記錄想法。用角色視角想象他們的關注點,有利于安排信息架構。


需求分析和梳理
4. 功能結構
方案給定,需求、業務流程、場景確定,此時可以跟運營暫告一段落,將注意力放在將想法轉化為方案上。
不同公司有不同的文檔規范,而不同的產品經理也有不同的工作習慣。產品無定法,基本上能完成地具現化你的構思和設計的,就是成功的文檔。
將想法轉為具體功能點,可用全局功能結構圖表達,時刻留意用MECE法則來梳理,保證邏輯和完整。
從圖中可以看出:客戶端的功能是分別由H5端跟APP端分別承擔的,APP稍微調整,借用已有的直播間互動功能。而H5端是從零設計的頁面,展示現實活動信息和進度明細,后臺配合客戶端的修改,增加禮包管理和數據導出的功能。


全局功能結構圖
有些小伙伴可能發現名詞前后不一致了,這個是經過主題和創意確定后的版本。
一般來講,運營有要求的話,交給產品前,活動方案應該定好一切能確定的部分。但因為本人文案是團隊最好的,所以運營很放心將創意、文案部分交給了我(方案里活動主題一直都是空的),我在做產品方案的時候才確定下來,但是為了文檔的一致性,這里采取最終版。
這個屬于團隊成員優勢互補,各展所長吧。有,很好;沒有,就各司其職。
產品方案
從抽象功能點,到技術可執行,是通過原型和產品文檔來轉化的。
產品方案以原型的方式確立之后,可以找運營跟技術過一遍。在確定需求滿足,技術上可行,成本精簡后,就交付給設計、測試和開發,如果這個過程中發現有問題,還得來回修改到基本無異議。之后還需補全其他文檔。
原型是產品文檔中最為關鍵的部分,因產品形態、復雜度、開發進度,其他類的產品文檔也許有所取舍,但是原型是必不可少的,它展示產品的最終形態和功能,是所有人溝通的共識,尤其在小團隊。
1. 整體構思
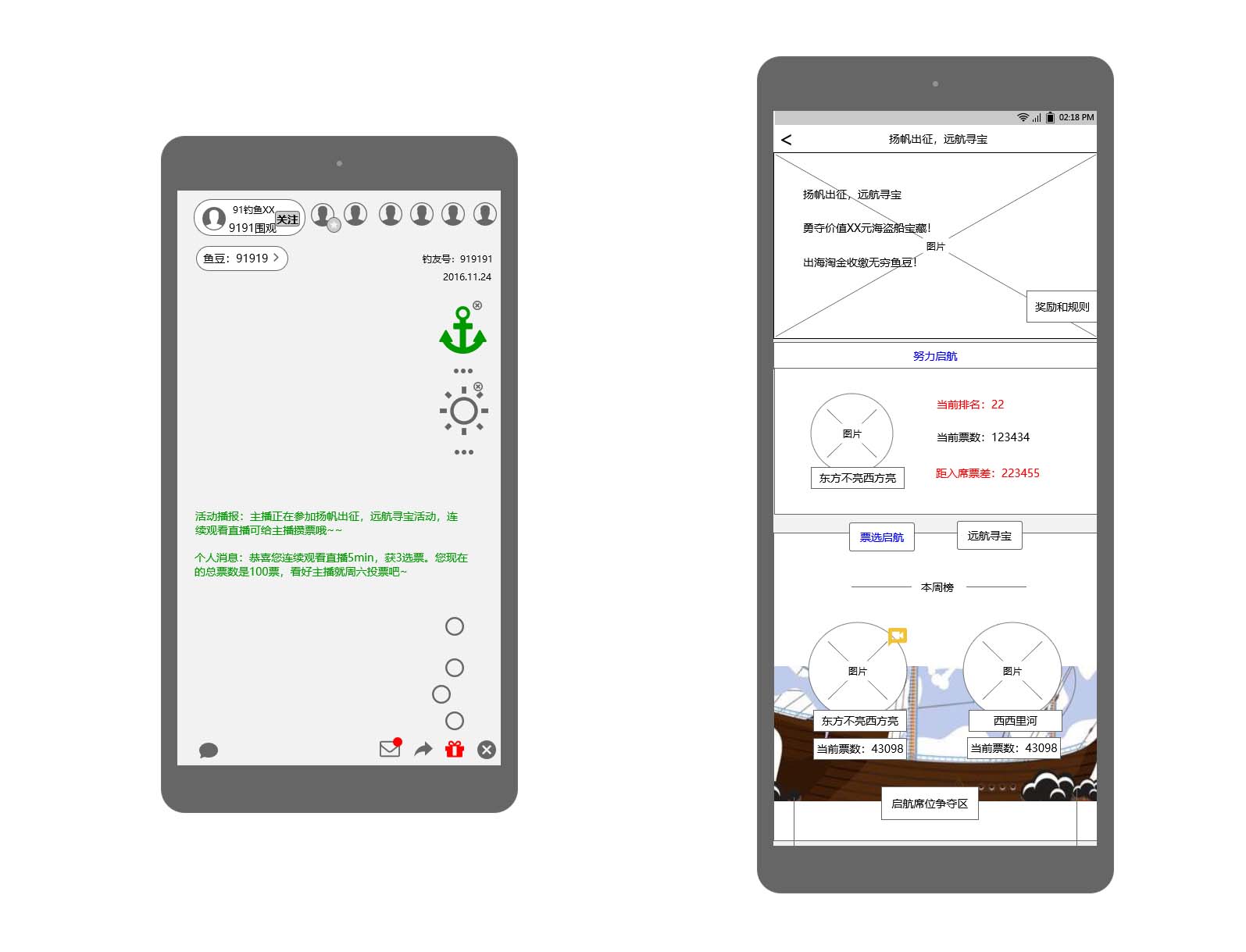
在此次的設計中,活動有效動作是APP直播間互動,而活動信息是在H5端,設計時注意兩端信息的聯動。相關的后臺功能,在此處省略不提。
APP跟H5的連接點在直播間的廣告位,和首頁的banner廣告位。


App端和H5端主界面
首頁banner獲取用戶信息,而直播間H5頁面,獲取的是當前直播間主播的參賽信息。無論是主播還是用戶,在直播間切H5,都會中斷當前的進程。
所以呢,H5設計的時候信息要高度集中在主版面展示,削減層級,做到信息都在手邊,縮短查找時間和步驟。一些強調實時性的信息,也會在直播間的評論區以消息的形式播報,減少用戶和主播的頻繁切換頁面查看。
2. H5活動頁
H5的活動頁的整體框架扁平,按照常規的做法降低學習成本,將相對低頻的信息,獎勵跟規則放在第二層級,高頻的榜單跟主播進度放在第一層級。
我們拿主播信息欄跟榜單來說下設計的思路。
(1)主播信息欄設計
主播信息欄承擔比榜單更多功能,是用戶和主播第一關心的信息。實際上理解到二段賽程、多狀態、多項分值統計、魚豆比例加成,就知道主播處的設計必定要更復雜,但是這些復雜盡量留給設計人員跟后臺程序,任何時候用戶能感知的遵循簡單和必要原則。
1)未報名-啟航期
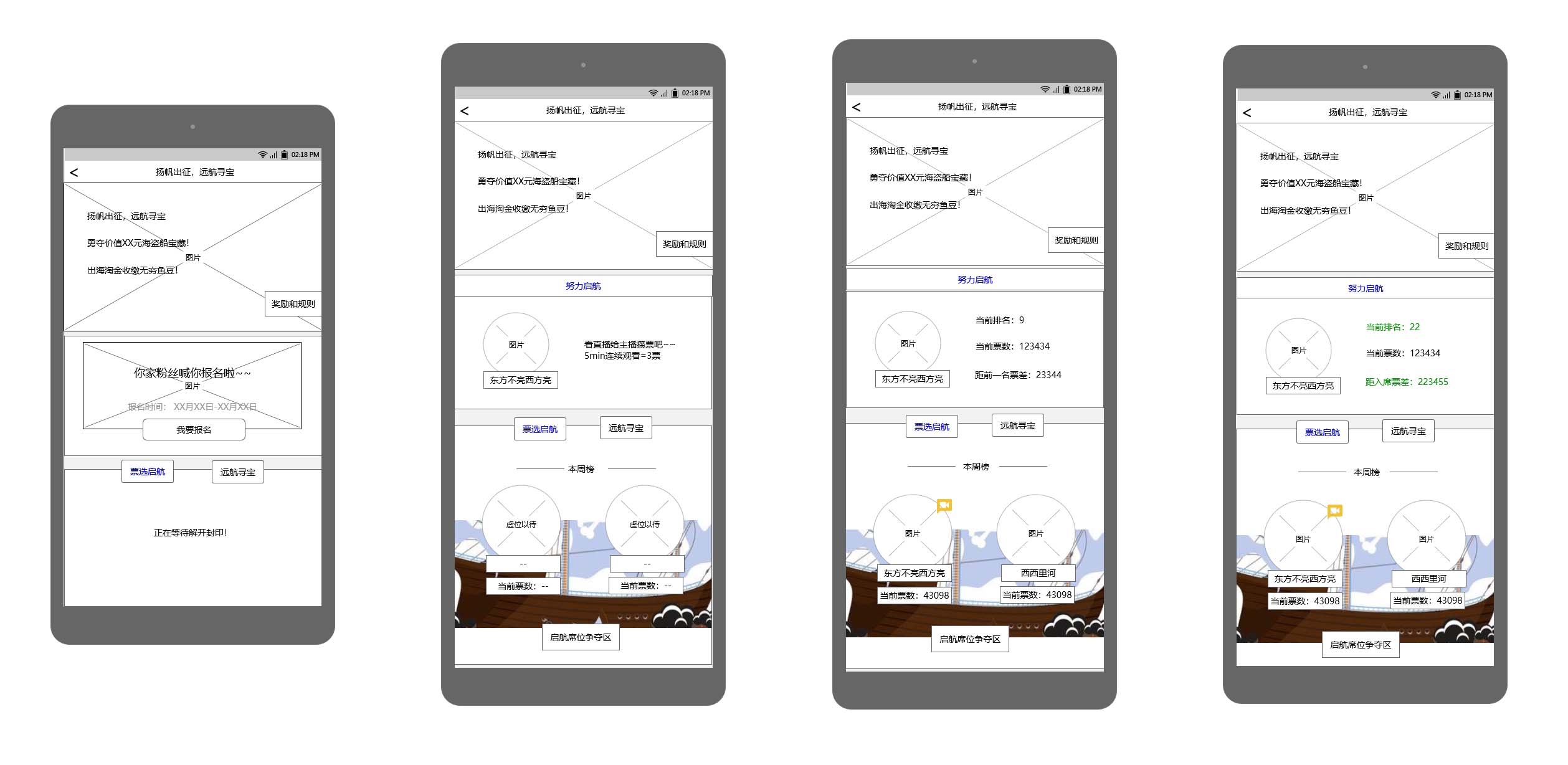
分階段來說明主播的狀態信息欄的設計,先放第一階段,下圖顯示的順序依次是:未報名—>啟航期-非比賽日—>啟航期-比賽日-Top10—>啟航期-比賽日-非Top10。(報名成功與否,失敗理由并不在此展示)
設計思路:
- 狀態條顯示主播當前賽程,有努力啟航與遠航尋寶兩個狀態;
- 對于未報名的用戶為獎品、規則和報名截止期限;
- 已報名的新手關注當前任務,未到比賽日是拉票攢票,攢票規則,一周僅周六是投票比賽,其余時間都是需要靠用戶看直播累積票數,此處可以同時提醒主播跟粉絲;
- 關注自己的排名跟進度,Top10關注自己跟臨近對手的差距,非Top10的關注跟第十名的差距,顯示項目會有所不同;
- 此處不需要區分主播跟用戶的可見的信息。


主播信息欄-未報名到啟航期
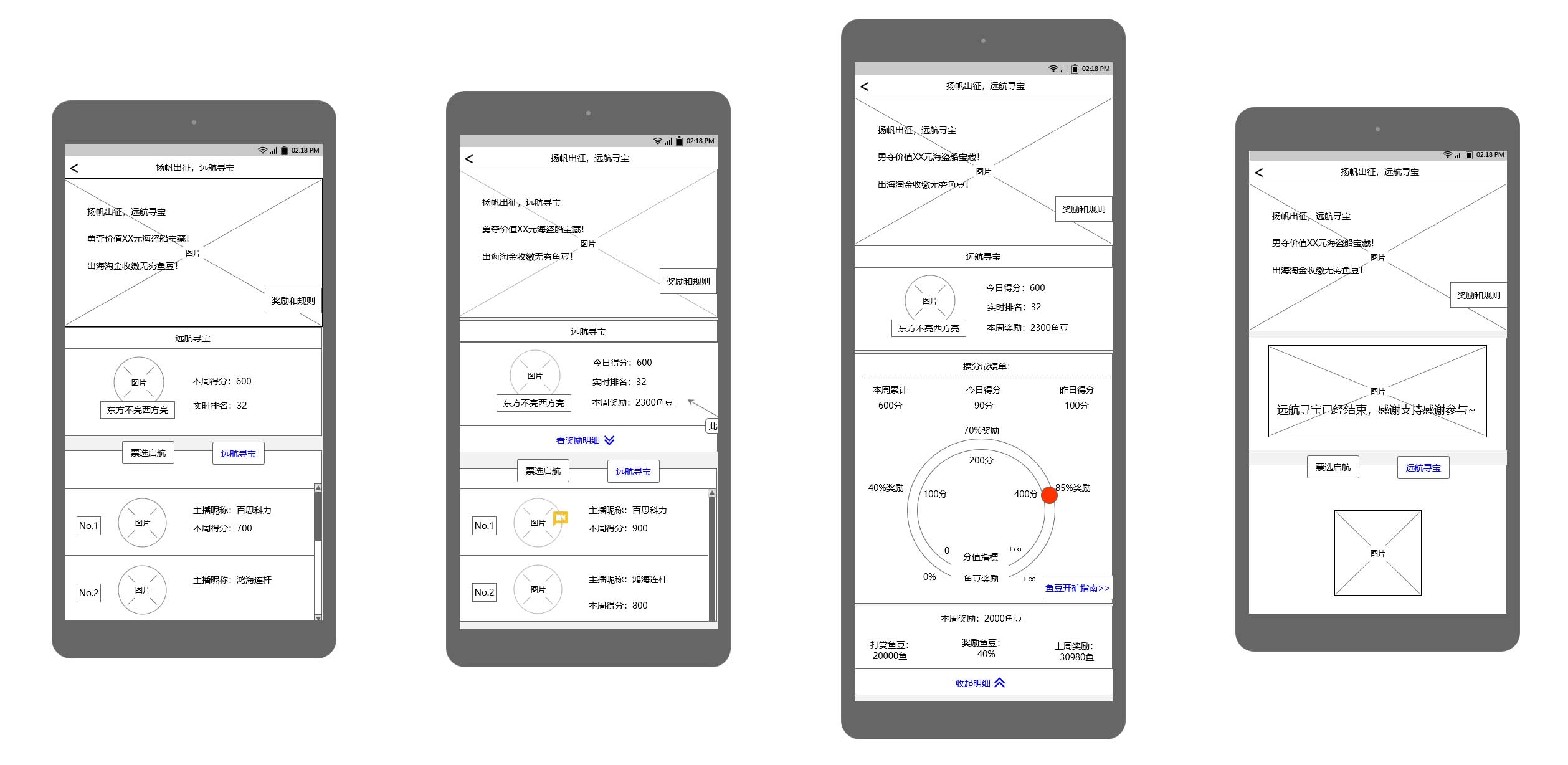
2)遠航期-活動結束
第二階段的圖片順序為:遠航期-用戶版—>遠航期-主播版-明細收起—>遠航期-主播版-明細展開—>活動結束。
設計思路:
- 魚豆的明細信息是僅主播可見的,所以在遠航階段要區分用戶版跟主播版;
- 遠航賽主播的關注點都在魚豆,所以直接地看到本周的魚豆獎勵;
- 魚豆加成是個最終結果,基于我們的用戶非常較真的性格,減少可預見解釋性的工作,此處的轉換關系要明白地表達出來,從起點到終點:周分值-分值魚豆換算比例-基礎魚豆乘以比例-獎勵魚豆;
- 可以使用圖表說明的地方,盡量都用圖表,一圖解千愁,注意視覺線索清晰,數據點多就分區表示;
- 在用戶會迷惑的地方加上規則的跳轉,此處魚豆開礦指南是原規則說明的一部分。


主播信息欄-遠航期到活動結束
3)主播全流程即使是用來說明主播欄的一個狀態,上面的截取的原型圖也只是部分,完整流程可以見下方的主播欄頁面流程圖-主播版,將沒有在上圖顯示的支線流程和異常流程補全。


主播欄頁面流程圖-主播版
主播信息欄流程相對復雜,信息量大,分角色視角,擁有完整的生命周期。以原型和頁面流程圖加設計思路講解,看到這里,其實你已經知曉一個小產品是怎樣成型了。
但是設計過程有時候并不總能這樣一氣呵成,即使在前期充分溝通,也免不了在過原型的時候,需求方變更或者補充需求。接下來部分借票選啟航榜的設計順道介紹改需求這件事。
(2)票選啟航榜
主播信息欄采取了雙榜單的形式,因為榜單是不跟主播的時間線的,啟航跟遠航是有兩個月的并行重疊,不能假定用戶只關注一個主播,所以排版上是雙榜單并列。
第一個榜單-票選啟航榜的設計會比較特殊,原本是常規的本周榜跟上周榜,垂直列表。但是過原型的時候,運營希望可以弱化競爭。理由是上次沖榜競爭造成主播的不愉快,在核心用戶群也有反饋。
還記得我們的此次活動的目的么,其實并不在于選出最具人氣的主播,所以是可以更改的。
難題:
雖然需求是正確的,但是滿足起來是有難度的:
- 每周Top10+500票的規則是不變的,也就是所有人都得直觀看到Top10;
- 淡化競爭要素,表觀上得弱化榜單排名;
- 主播和粉絲必須看到實時排名,以決定自己的行動對策;
- 榜單不是采取及格制,而是排名制,不到最后一刻都不能確定哪些參賽選手是勝利者…
本質上就是在一個必須呈現榜單和實時排名的地方,要求弱化排名,是不是有點像五彩斑斕的黑?
解決思路:
最終的方案是,將主播跟粉絲關心的排名差距,分到主播狀態信息欄去;而榜單從全部主播的垂直排位,改為將Top10獨立區分作橫向的滾動專區。因為競爭最激烈的正好是在頭部。對于平臺和主播而言,進入Top10就足夠了,名次是無所謂的。
為了給Top10橫向滾動區出師有名,結合我們的用戶群和產品特性,將第一賽段的在創意上定為每周所有主播爭奪十張船票(弱化排名),滾動區定義為起航席位爭奪區,UI設計上以船載形象來強化認知,比賽結束還待在十個席位里的主播就為勝,可以成功啟航。進入第二賽段,開船出海,遠航尋寶,開采魚豆寶礦。
(P.S.所以說這個運營上的個性化限制最后補完了活動的創意和主題)
原型定稿:
設計思路為:
- 比賽分值統計是在周六12點截止,周日凌晨即開始新賽周,所以除了本周榜之外還需上周榜,上周榜只需要顯示成功啟航的主播即可;
- 本周榜又分為啟航席位爭奪區,和普通垂直列表區,直觀地拉開準Top10和其他選手的差距;
- 所有直播中選手,以直播標識標記出來,用戶可以快速加入并將手頭選票投出;
- Top10最直觀的就只有自己的排位(此處沒顯示),其他Top10的不會一目了然,弱化了排位競爭;
- 對于有主觀查看意愿的用戶而言,可以手動滾動席位爭奪區查看明細;
- Top10因為有500票的門檻設置,實際人數可能少于10,所以垂直列表區的No.11的數值需要服務端可控。


實際上設計思路處處體現在功能結構、流程、頁面原型上,在輸出文檔的時候就已經包括在內,并不真的都需要寫下來。但是設計要合情合理,自己心中有數,在其他同事要求說明的時候能答出來能寫出來。
3. APP端
APP都是利用好已有的直播間功能,因為活動是階段性的,盡量減少對原有APP的邏輯的影響,在滿足需求的情況下,考慮技術成本,復用已有模塊。
在APP端要注意做好往H5活動導流,在賽前、賽中和賽后在評論區和禮物打賞區做引導和提醒,其中注意兼顧平衡對潛在參與用戶的動員,和不感興趣用戶的防打擾。
APP端部分原型圖如下,整體的文案圖案跟主題風格一致,在禮物區指定禮物的點擊和不點擊里,體現活動進程和做好引導。


產品方案的其他部分也按照相似的流程形成,不再一一列出。如果有需要的話,后續會將整理后的原型的鏈接附上。
開發上線:
原型和相關文檔跟運營確定之后,跟技術溝通過之后,就可以交付到下一個環節:開發。
接下來按照以下步驟推進:
- 開發期間保持密切的溝通,重視來自開發同學的修改意見;
- 在上線之前,測試驗收需求是否完整實現;
- 上線運營后,在各個重要節點跟運營保持密切溝通,留意下是否行為和數據正常;
- 活動結束之后,復盤流程,總結經驗,下次改進。
上線是檢驗一款產品的試金石,上線之后小問題大狀況都可能有,至于多少,取決很多因素,看團隊。當然,如果你有追求,至少要減少在自己負責和交接環節上的坑,提升實力任何時候都是一個人的基本面。
結語
至此,一個活動H5從0到1到100的生命周期,你都已經見證完畢。
無論是從一個想法還是一份活動運營方案作為項目起點,無論你前期是否參與討論,作為產品,在開始產品設計之前,必需先巨細無遺地向需求方理解需求,再梳理業務流程,將需求轉化為具體功能點,全局排布分配功能,繪制原型,跟需求方確認方案滿足需求,然后向技術交付最終版的原型、流程圖、腦圖、文字、表格等產品文檔。之后跟進產品實現和上線,到最終實施的效果跟預期一致,才算暫告一段落。
關于改動和需求變更,越早提越好,問題越早發現越好。一個基本節點是,項目進入了開發環節,就不能隨意改動了,越到開發末期越是如此,除非關鍵邏輯和大問題。
本文為@運營喵原創,運營喵專欄作者。



