本篇教程將展示如何使用Axure制作一個可以跟隨鼠標移動導航菜單特效,enjoy~

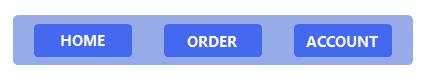
 一、最終效果
一、最終效果



二、制作過程
我們先了解一下本教程中用到的元素:菜單按鈕+菜單背景+跟隨背景移動的色塊。


下面我們開始制作,首先將菜單按鈕+菜單背景+跟隨背景移動的色塊排列至固定位置。
如下圖所示:


在這里大家可能發現:同時出現了三個藍色背景塊,我們這么做,主要是為了方便記錄鼠標移動后色塊移動的位置。
A:225×200 / B:385×200 / C:515×200。
記錄完成后,我們只保留第一個藍色背景塊,刪除其他的;并且將藍色背景的原件名稱定義為“背景”。


下一步,我們開始制作交互操作。
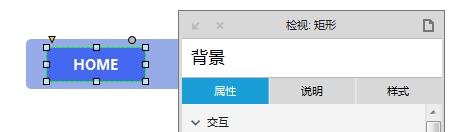
選擇“HOME”按鈕,在右側交互欄,雙擊“鼠標移入時”,按下圖設置,這里需要注意一點,“移動”選項需要選擇“絕對位置”,坐標值按照我們記錄的錄入,X:225 / Y:200。


使用同樣的方法,對“order”&“account”2個按鈕進行設置,并且將坐標值分別設置為X:385 / Y:200 和 X:515 / Y:200。
完成上述設置后,我們已經實現了鼠標移動會出現跟隨的背景色塊功能。


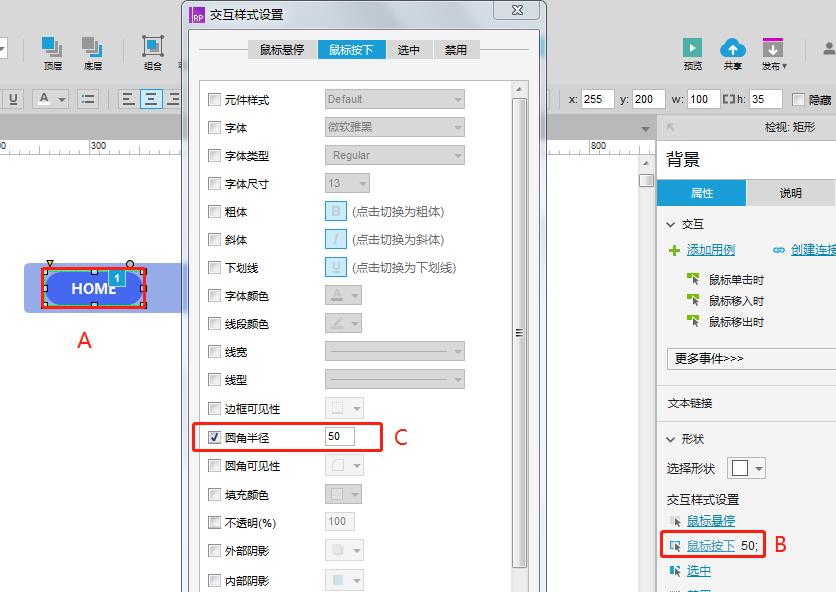
下一步,我們來設置點擊后的圓角特效。首選選擇藍色色塊,在右側屬性面板,點擊“鼠標按下”,在彈出的面板里,勾選“圓角半徑”,將值設為“50”。


設置完成后,F5進行預覽,就可以看到最終效果了。


本文為@運營喵原創,運營喵專欄作者。



