本文主要介紹了APP中圖片動態切換的運用,一起來看看~


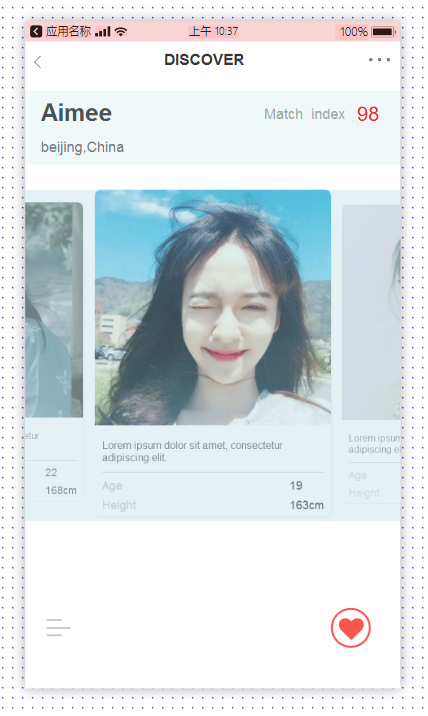
效果圖:


操作分析
- 鼠標向左/向右滑動,圖片動態切換至下一張/上一張,且當前圖片尺寸變大,清晰度由透明變不透明。
- 圖片上面人物簡介以上滑的形式切換。
關鍵要素
動態面板
準備階段
1、首先拖入一個矩形,設置其寬高為375*667,取消邊框,設置陰影(偏移x:0,y:0,模糊:20,顏色:默認灰色)作為APP背景。
2、然后拖入下圖所示的元件至指定位置,這里就不做詳細的介紹。(icon可到iconfont-阿里巴巴矢量圖標圖中去下載)


3、拖動兩個動態面板,放置在在下圖所示的位置。分別取名:人物簡介(上),人物圖片(下)。


4、在人物簡介動態面板中設置3個state,內容分別如下所示:


state 1


state 2


state 3
5、在人物圖片動態面板中拖入一個動態面板,取名為拖動,設置其寬高為727*332,位置為:x=-178,y=0。
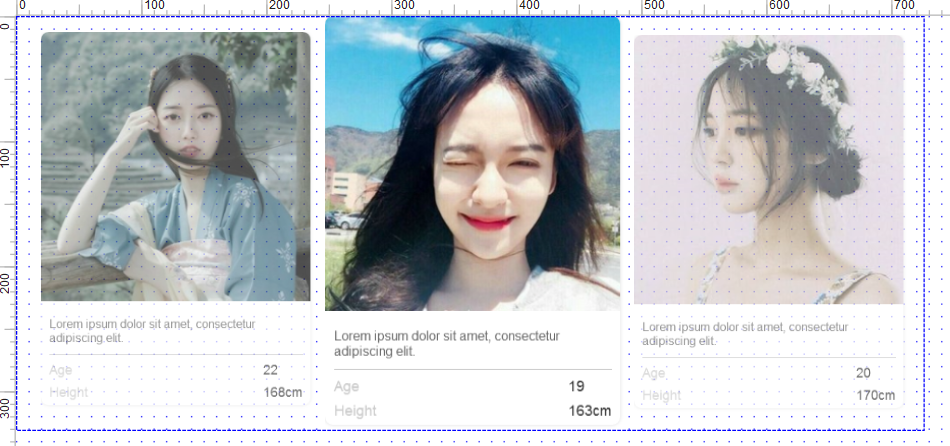
6、在拖動動態面板中放置三張圖片,如下圖所示:(中間圖片尺寸:241*332,不透明度:100%,其余圖片尺寸:220*303,不透明度70%)


7、以上設置完畢后,效果如下圖所示:


交互設置
回到index頁面,選中人物圖片動態面板,設置如下所示交互:
拖動時:


向左拖動結束時:








向右拖動結束時:








交互設置完畢,預覽就ok了~
本文為@運營喵原創,運營喵專欄作者。



