廣告圖輪播在日常的原型設計中是最常見的了,今天和大家分享如何制作自動輪播+手工點擊切換,底部有已制作好的原型文件下載,廢話不多說,咋們現在就動手實現。


首先看一下我們最終想要的效果:


一、制作自動輪播
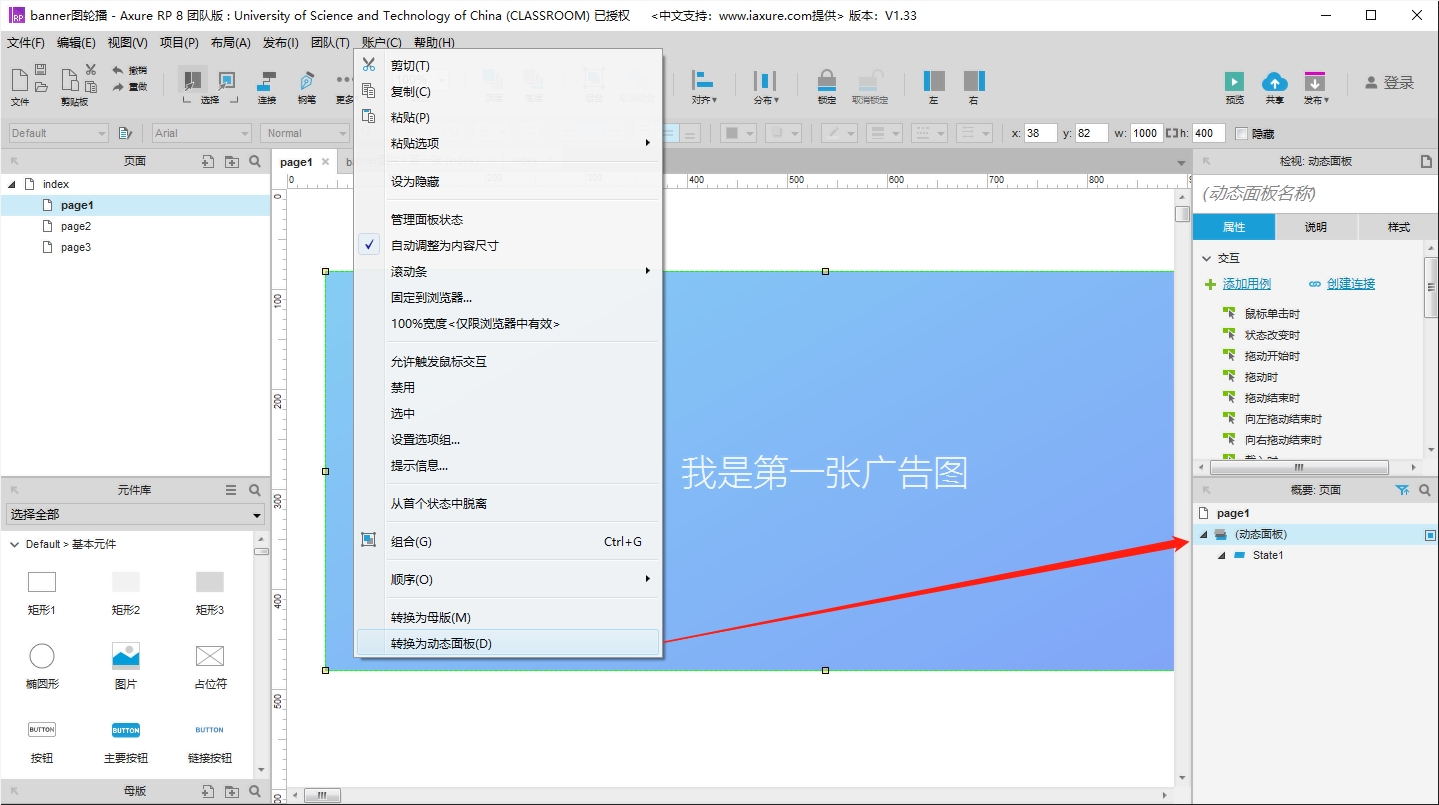
1、選中圖片右鍵轉換為動態面板,同時在動態面板中添加第二張和第三張廣告圖。
如下圖:




2、點擊頁面空白處,設置頁面載入時事件,選擇 設置動態面板 效果,選擇banner圖片動態面板,把狀態設置為 Next , 勾選 向后循環 和 循環間隔 ,同時設置好進入動畫和退出動畫向左滑動。
如下圖:


3、重復以上兩步操作把焦點圖完成,其中注意兩點,一是進入動畫和退出動畫設置為 逐漸,二是每一幀設置好對應的焦點樣式。


到這里可以預覽一下效果,會發現簡單兩步,我們就實現了廣告圖輪播了,嘻嘻。
接下來我們進入第二大步,增加點擊切換功能。
二、增加點擊切換
給每一幀的焦點樣式增加鼠標單機時事件,點擊時觸發2個事件:
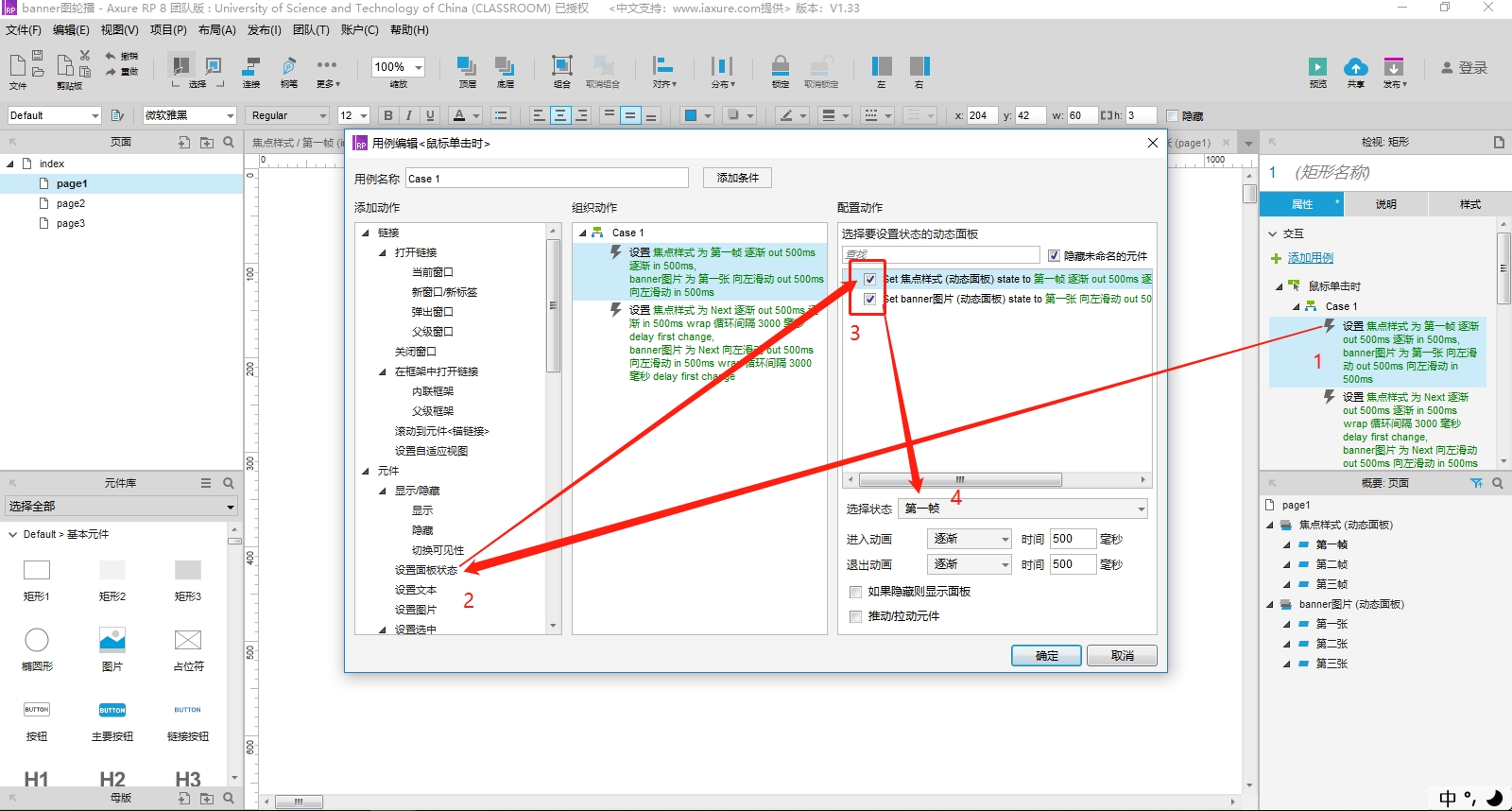
(1)設置切換面板狀態,需同時設置好?焦點樣式?和?banner圖片?對應的面板狀態。
例如:選擇第一幀的元素,則設置?焦點樣式?和?banner圖片 的面板狀態切換到第一幀和第一張,以此類推,把第二幀和第三幀設置好。


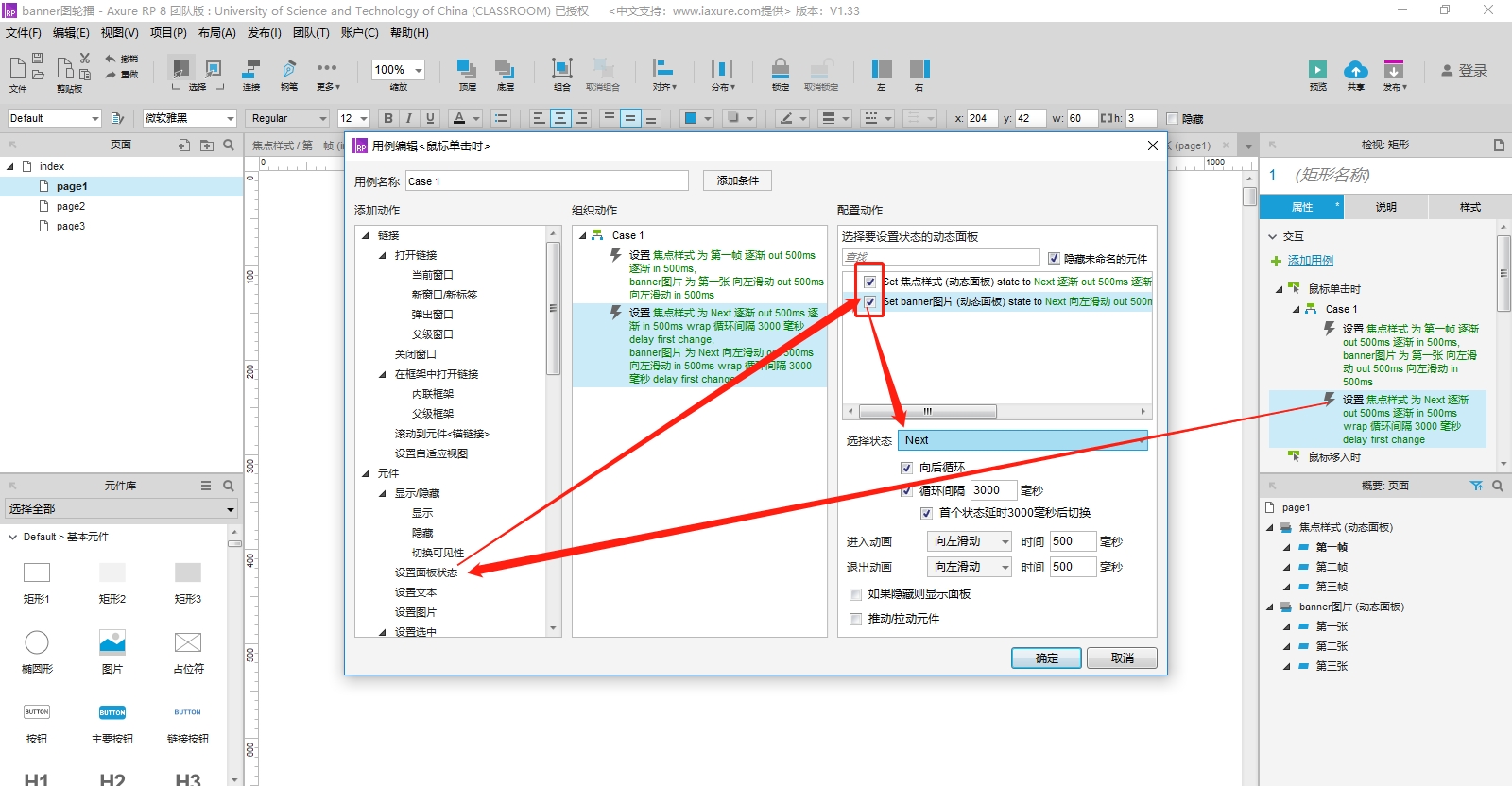
(2)設置單擊后自動輪播,需同時設置好?焦點樣式?和?banner圖片?對應的面板狀態自動輪。
方法和第一步基本雷同,例如選擇第一幀的元素,則設置?焦點樣式?和?banner圖片 的面板狀態設置為Next,向后循環,設置項如下圖:


用此方法重復把每一幀的焦點樣式制作好,我們的banner圖自動輪播+點擊切換輪播,就完成了,是不是很簡單。
本文為@運營喵原創,運營喵專欄作者。



