本文先為大家整理了設計規范中的分類情況,UI設計規范有幾大分類組成,分別是:Logo、標準色、字號、段落設置、圖標、圖片、間距、圓角值、大小、陰影、組件等。


作為UI設計師,整理設計規范也是設計能力的一種體現。所以,無論是自己設計創作的階段還是和程序員溝通推動產品開發階段,你的設計規范是否完善,對產品的質量起著決定性的關鍵作用。
在UI設計的過程中,設計規范是一個關鍵步驟。如何通過設計規范提高品牌一致性和推動開發高度還原設計?
這里,為大家整理了設計精細并且優質的設計規范模板,干貨多多,有助于你整理設計規范的時候理清思路,完善細節。


先為大家整理了設計規范中的分類情況,UI設計規范有幾大分類組成,分別是:Logo、標準色、字號、段落設置、圖標、圖片、間距、圓角值、大小、陰影、組件等。
1、Logo
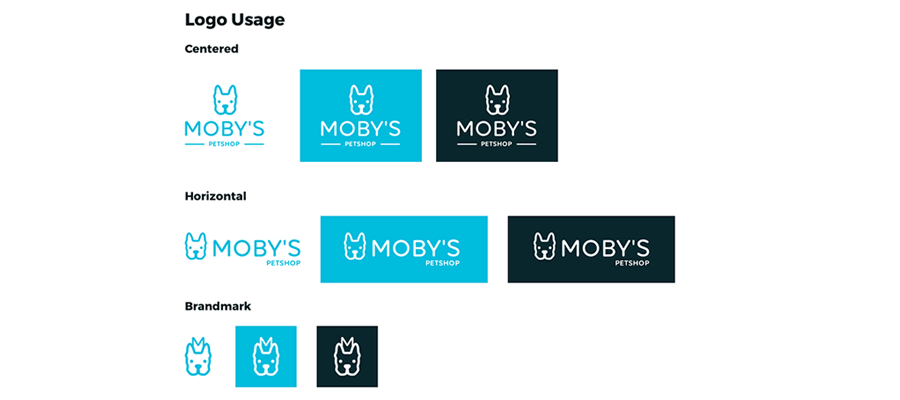
品牌印象的直接感受,根據頁面不同背景所使用的Logo圖也不同。將產品中所使用到的Logo統一分類,以下引用Moby’s Petshop UI Style Guide的Logo資源例舉說明。
Moby’s Petshop UI 的Logo由圖形和文字組合而成,而品牌色為藍色,Logo的使用也需要考慮到Footer黑色背景下的Logo。所以用Logo的橫豎向排版和單個Logo圖形來分類更好。
分類里面則展現品牌色的Logo、品牌色背景的Logo、Footer黑色背景的Logo。


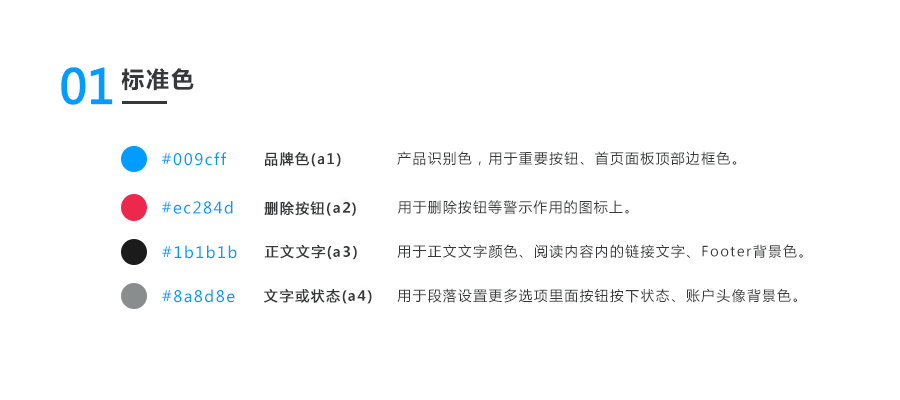
2、標準色
顏色是設計最重要的部分,沒有之一。細節決定品質,所以對顏色的運用格外細致,顏色的搭配直接決定產品的品質感。顏色大致可分為品牌色、文本顏色、背景色、線框色等。給顏色添加關鍵詞,明確用于什么界面。
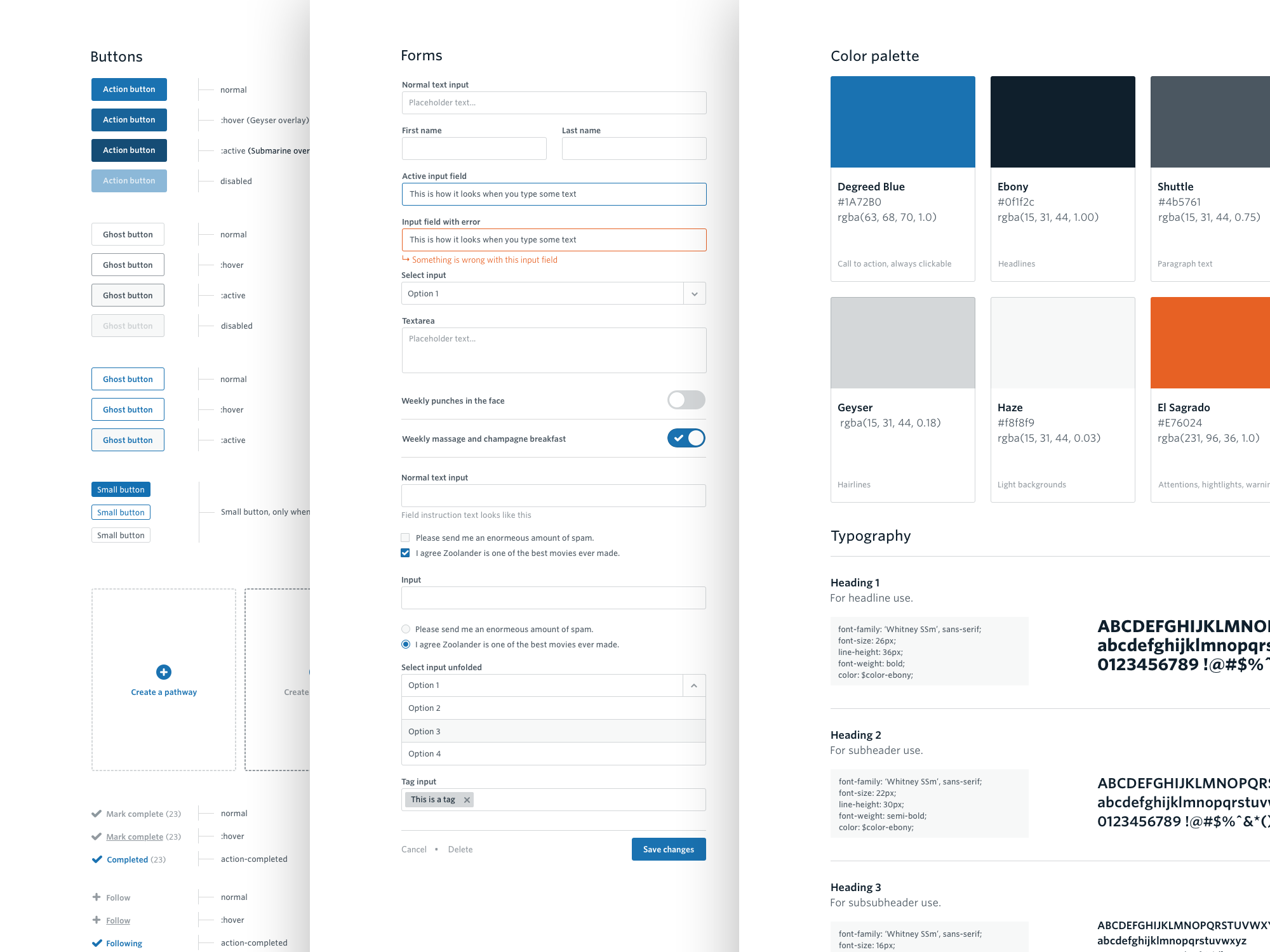
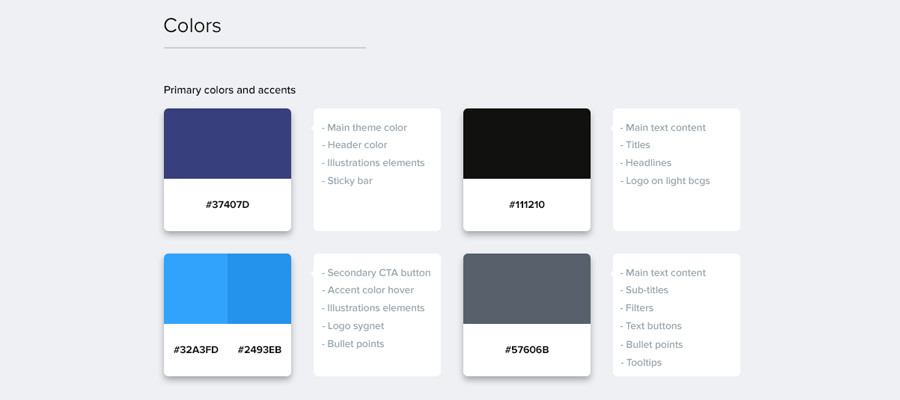
以下引用real-pixels UI Style Guide的顏色規范,可以借鑒的是每個顏色不僅標注了顏色值,而且右側給出了顏色使用的場景,值得借鑒的是按鈕Normal狀態和Hover狀態的顏色值放在一起,這樣,對不同狀態顯示的顏色感受更直觀。


對顏色值統一規范命名變量,提高開發效率的同時更好的維護設計規范。


在前端開發中,對顏色值進行編號,這樣對代碼也有著極大的優化。定義一個設計規范的CSS樣式庫,開發過程中就不用重復修改CSS參數值,直接引用定義好的變量名就可以,這樣修改設計規范的成本大大降低。
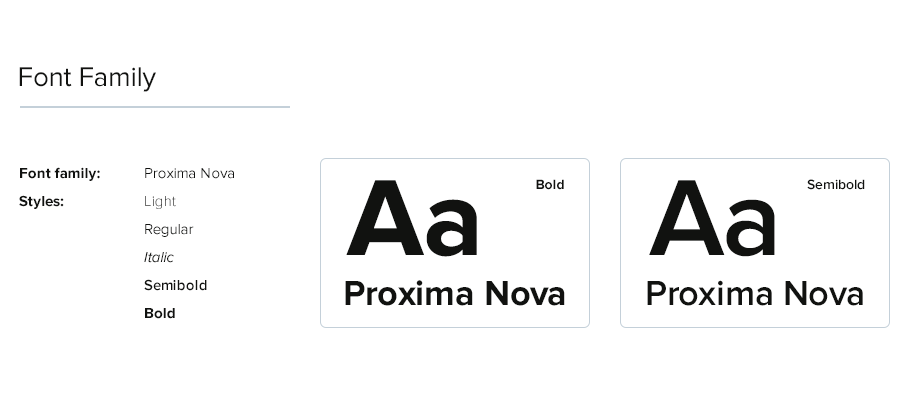
3、字體
字體是設計中必不可少的考慮因素,不同的字體氣質不一樣,并且不同場景下帶給人的感受也不一樣。所以需要在設計的時候考慮到字體的設計效果,然后在設計規范中注明。
以下引用的是Retail Banking Service UI Style Guide中的字體規范,在定義字體名稱的同時也定義了字體的風格,并且添加了不同字體風格的預覽效果,常見的字體風格有:Light、Regular、Italic、Semibold、Bold。


4、段落設置
在實際的產品設計中,段落有很多種樣式,不同場景下的段落要求也不一樣。比如:閱讀內容的段落要求文本可閱讀性強,所以對字體、字號、顏色、行間距等要求簡單易讀。而帶有裝飾性的段落文本則不需要那么嚴謹,裝飾性強就可以。
需要注意的是:在定義段落默認字體的時候還需要定義一個后備字體,即默認字體不能正常顯示情況下顯示的字體。設計的水平層次就在于對細節的打磨,這也就是段落規范在設計中存在的意義。


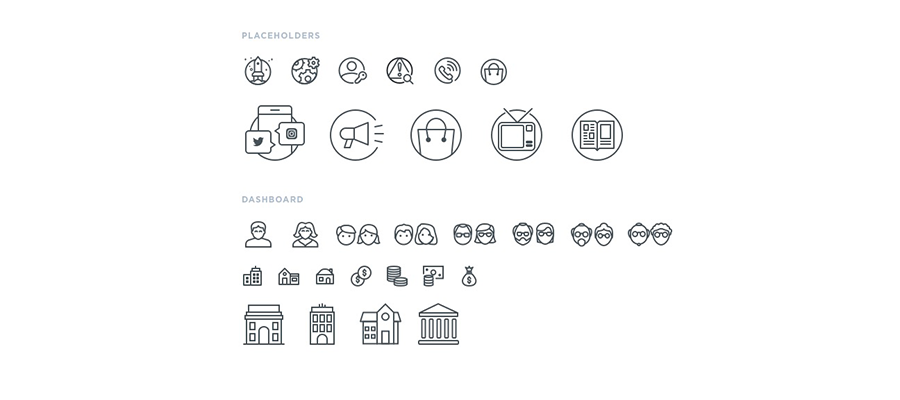
5、圖標
圖標是重要的軟件標識,在設計資源中是最重要的模塊之一。在軟件產品中甚至可能每個頁面都存在圖標,圖標除了美化的作用以外,還有著明確指代含義的計算機圖形。
具體分為以下三個作用:
- 圖標是與其它網站鏈接以及讓其它網站鏈接的標志和門戶。
- 圖標是網站形象的重要體現。
- 圖標能使受眾便于選擇。根據圖標大小和使用用途進行分類整理設計規范,這樣才更清晰明了。




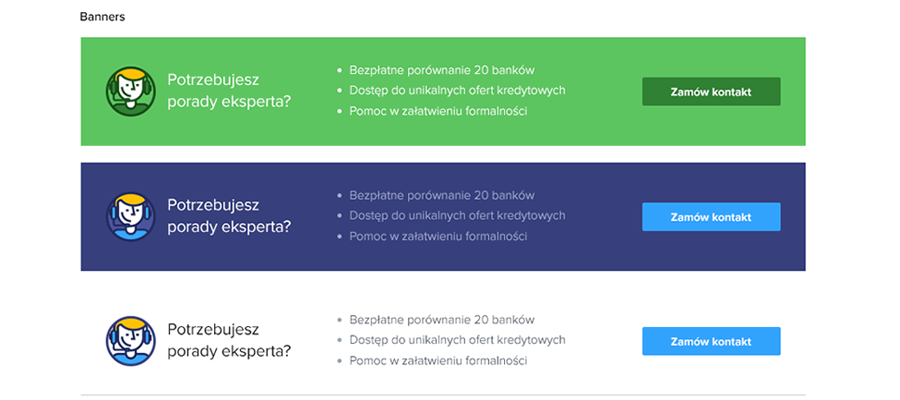
6、圖片
圖片也是屬于設計規范最重要的部分之一,按照用途分類整理圖片資源,設計風格系統化。




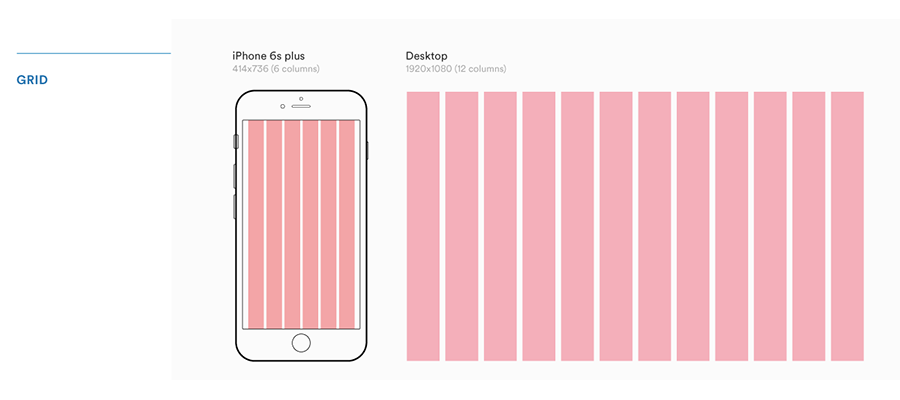
7、度量
在設計的過程中,我們經常會使用一套規范的度量標準,來保持產品的一致性,分別為圓角值、間距、大小。
對度量解釋最好的是設計中經常使用到的柵格系統(Grid Systems),運用固定的格子設計版面布局,其風格工整簡潔。這就是我們在網頁和APP設計的過程中經常使用到柵格系統的原因。




8、陰影
陰影風格及參數也是設計規范中的一部分,在整理設計規范的時候,需要注意的是陰影的參數值是網頁中控制陰影的參數值,而不是設計軟件中的參數值。
舉個例子:網頁中陰影對應的參數值為:box-shadow: type:Outset offset X:0px offset Y:4px Blur:8px Spread:0px color:#000000 ,不透明度:10%,這才是程序員需要的陰影參數值,否則最終開發出來的陰影會出現不一致的情況,無法達到規范的目的。


9、組件
常用的UI組件(Component):Button控件、下拉框、選擇框(單選復選框)、時間選擇器、輸入框、搜索框、進度條、分頁器、提示框、警告框、表格、彈出面板、數字步進器、選項卡等。
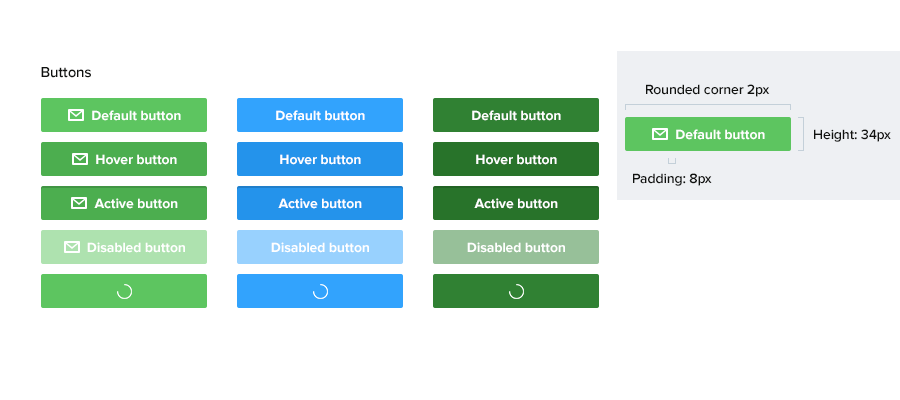
Button控件
按鈕是最常見的組件之一,按鈕有5個狀態:Normal、Hover、Active、Disabled 、Loading。
需要在規范中分別羅列出這五個狀態,標注上對應的按鈕填充色、邊框色、圓角值、按鈕寬度和高度,按鈕文本大小、顏色值。如果是圖標按鈕的話,除了上述參數值以外還需要標注icon和按鈕文本之間的間距和icon圖標的大小。


下拉框:
下拉框是為用戶提供多個選擇的單選組件,優點是用最簡單的界面布局方式收納了很多的選項,需要注意定義下拉選擇框彈出的時候,鼠標移動上去的Normal、Hover、Active狀態。


選擇框(單選復選框):
顧名思義,單選框是眾多選擇里面選一個,而復選框是眾多選擇里面可以無限制選擇。單選框和復選框都需要三個狀態,即未選中狀態、選中狀態和不可點擊狀態。


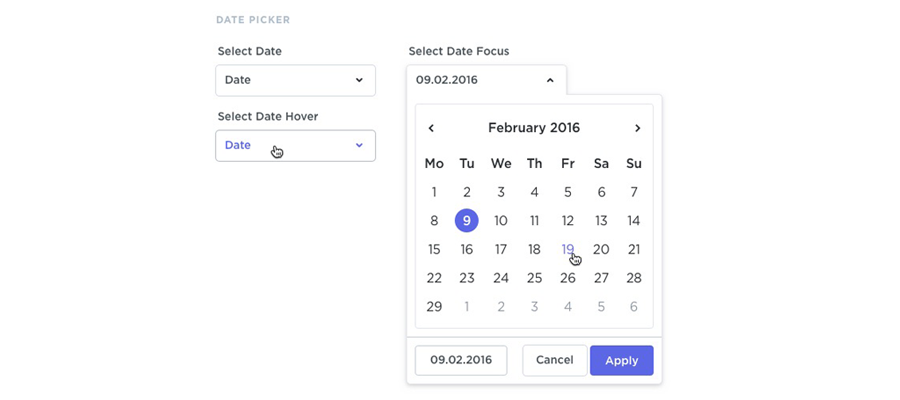
時間選擇器:
時間選擇器是選擇年月日的組件,分別對應年月日星期的信息,在設計的時候需要考慮到4個狀態,分別是:Select、Not_Select、Hover和Disable,并且寫進設計規范。


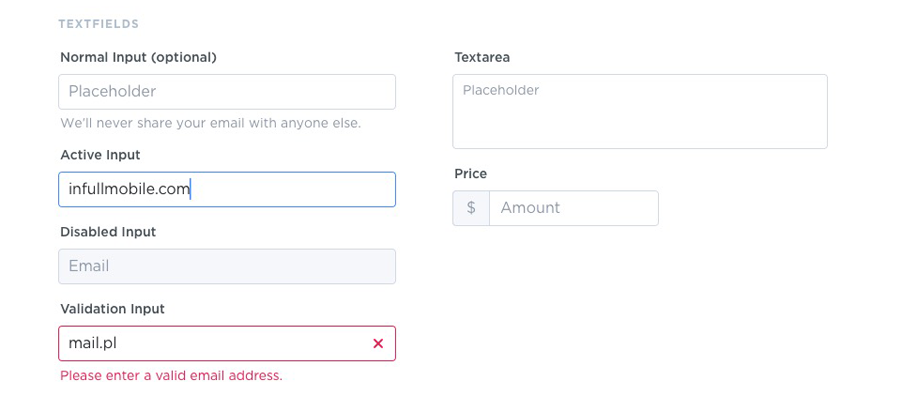
輸入框:
輸入文本框是我們軟件產品設計必不可少的組件,文本輸入框有4個狀態:Normal、Active、Disable和Error。


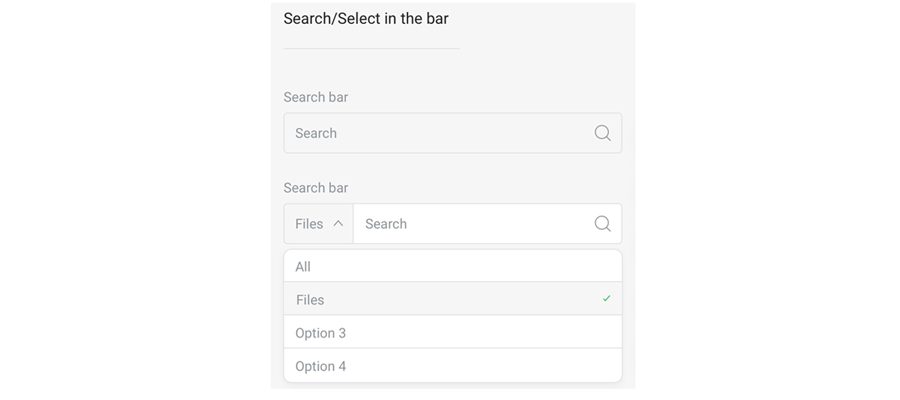
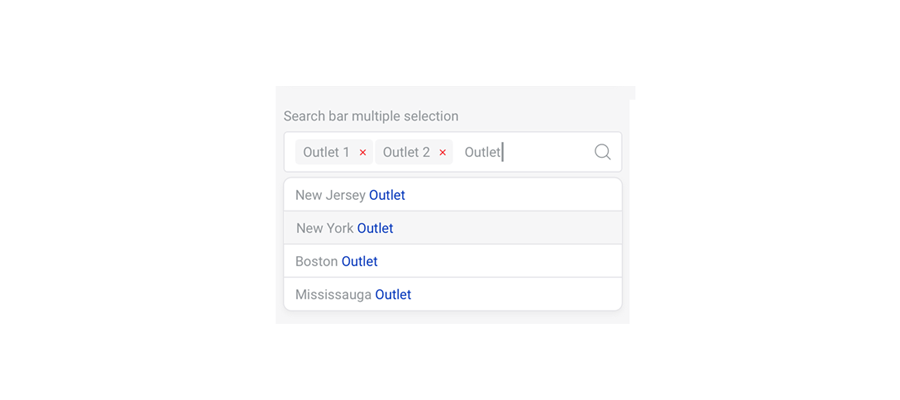
搜索框:
和輸入框相同的地方是都需要聚焦然后輸入內容完成操作,應該有為Normal、Active、搜索下拉狀態、Error狀態。






進度條:
這個需要在規范中注明上傳進度條的整個交互操作流程,對Normal狀態、點擊上傳/拖拽上傳狀態、上傳中、上傳成功、上傳失敗,整個流程狀態的整理。在上傳過程中,任何用戶操作都應該有及時響應的動作,這樣用戶在使用的過程中才不會迷茫。


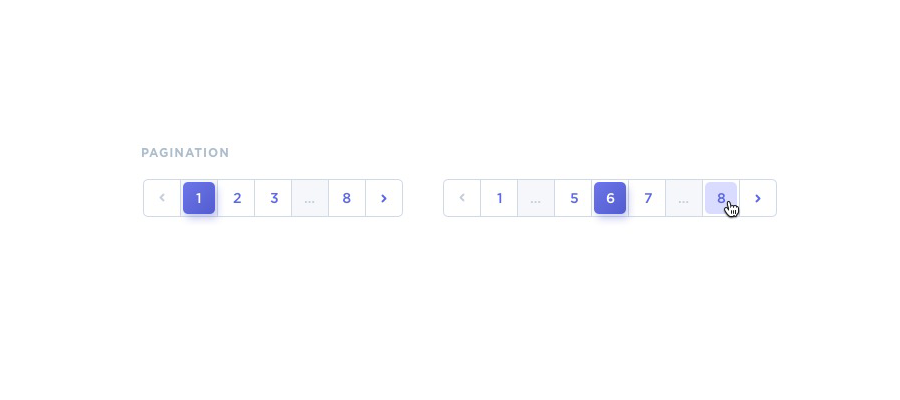
分頁器:
分頁器是用于切換內容頁面的復合組件,常規的分頁器有上下頁操作按鈕、分頁頁碼按鈕、輸入頁碼手動查找的搜索框,以及分頁器的4個狀態:Normal、Hover 、Active、Disabled 。


提示框:
提示框是一個事件觸發彈出面板顯示的組件,經常使用提示框的地方是,刪除按鈕、疑難問題點、提示類彈出信息等。這個風格設計就比較多了,設計風格各不相同,定義底板樣式、文字樣式和陰影參數。


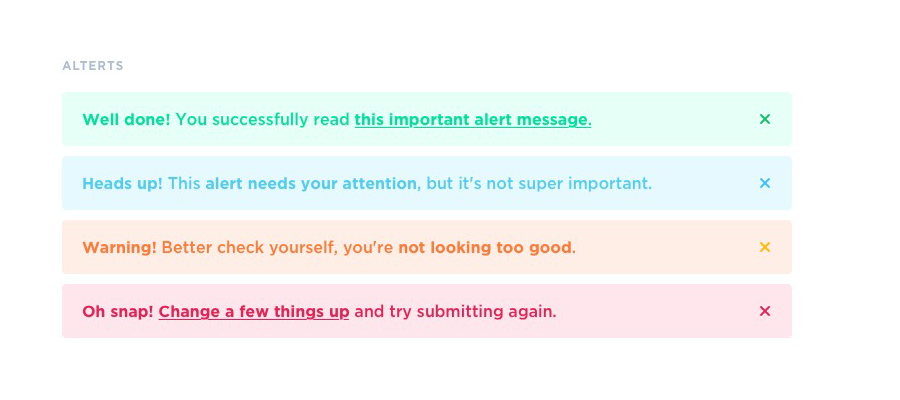
警告框:
頁面報錯時的顯示樣式,常用的警告類信息是:操作成功、提醒用戶注意、警告用戶注意等。


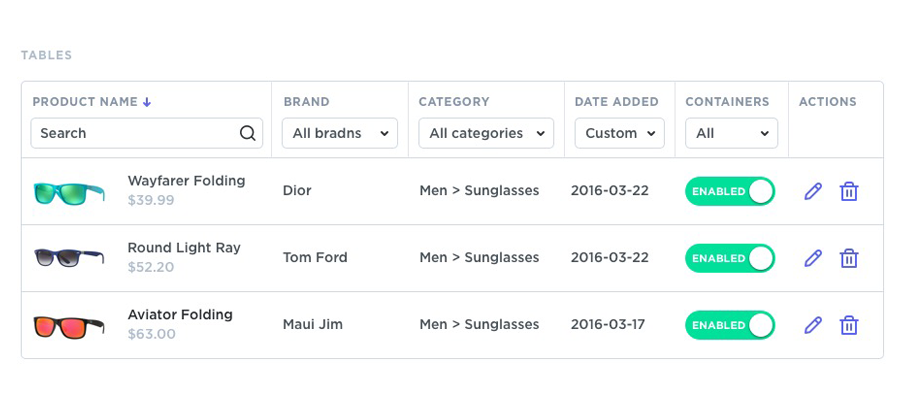
表格:
表格類信息居多,應重點整理表格樣式以及文本顏色大小。


彈出面板:
彈出面板主要由4個部分組成,分別是面板內的文本信息、按鈕、面板大小樣式、蒙版顏色和透明度。


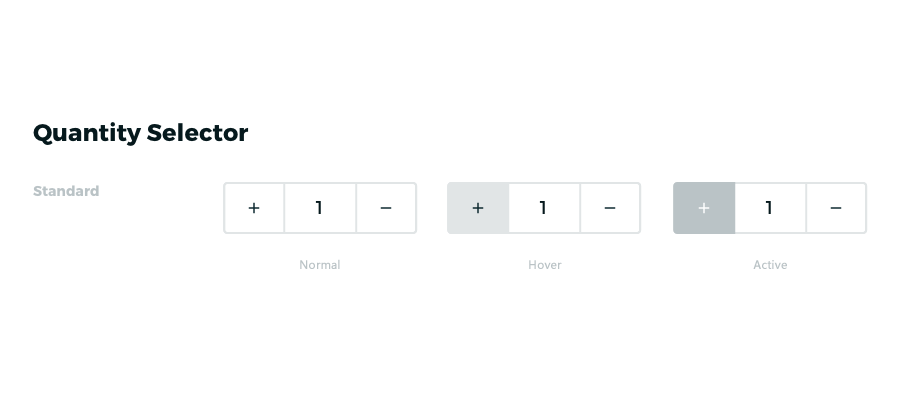
數字步進器:
數字步進器屬于復合類型的組件,可以理解為按鈕和輸入框聯動的組件,所以輸入框和按鈕擁有的屬性狀態,步進器都有。


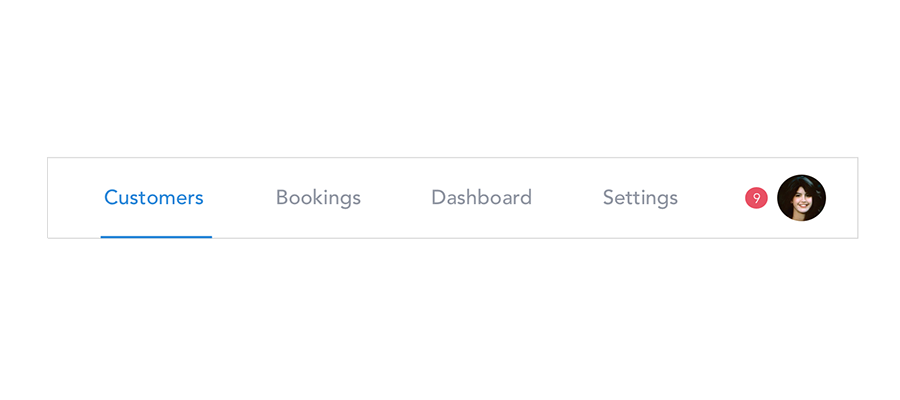
選項卡:
切換選項卡即切換內容,和下拉選擇框不同的是,選項卡是將多個選項都排列出來的單選組件,需要考慮4個狀態:Normal 、Hover 、Active 、Disabled 。


設計規范對整個項目的規范性推動很強大,但是需要花時間和耐心細心打磨,所以需要花費很多時間和精力去整理資料、編輯素材、分類整合,最后還要在設計軟件中將整個規范重新排列設計。
本文為@運營喵原創,運營喵專欄作者。



