無論是APP還是網站,上下縱向瀏覽或者左右橫向瀏覽是非常常見的,除此之外,大家肯定也都注意到了一種情況一種現象:當內容瀏覽到底部時,繼續下拉頁面會出現觸底反彈,頂部也是如此。今天我們以微信聊天記錄為例,一起來探索這種瀏覽方式的實現方法。


效果圖奉上


原理:拖動面板沿軸移動來實現瀏覽,結束面板拖動時,如果面板離開檔板,將會移動(反彈)回合適的位置。
設計步驟
1、設計好基本元件


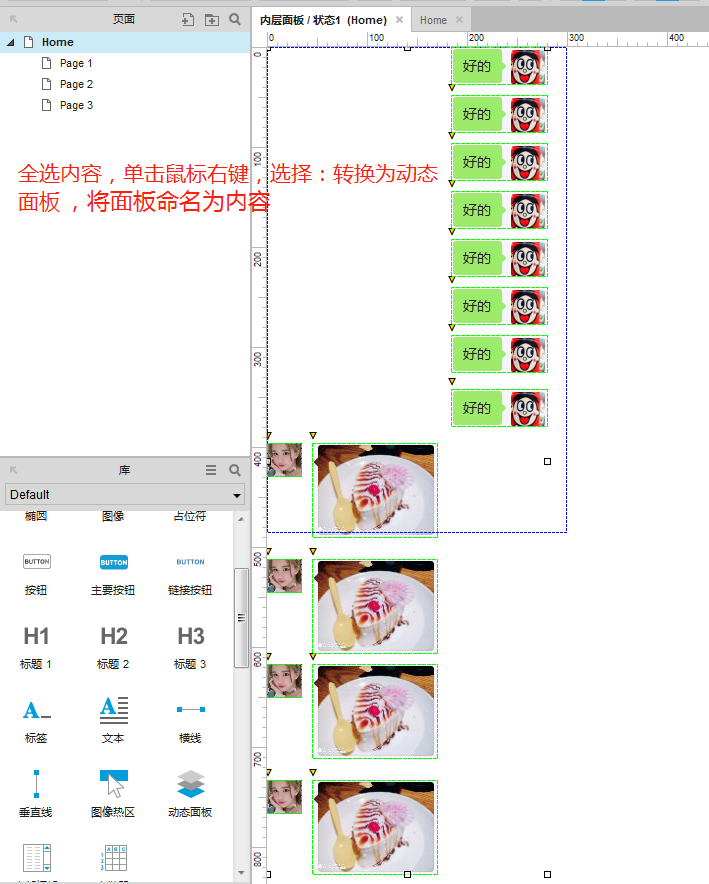
2、編輯面板中的內容


3、將內容轉換為動態面板


4、創建檔板


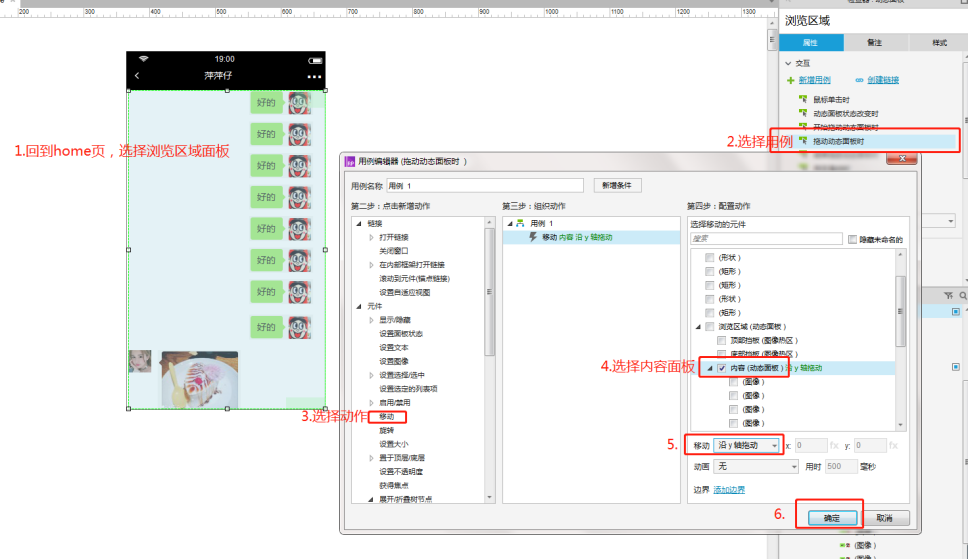
5、設置瀏覽區域面板的交互,從何實現內容面板的滾動瀏覽


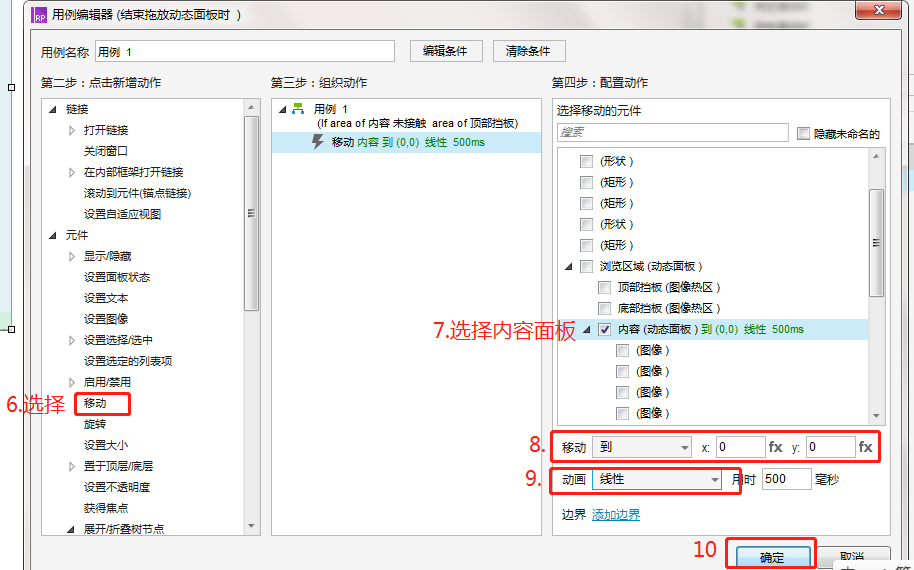
6、設置瀏覽區域面板的交互,從何實現內容面板的觸頂反彈




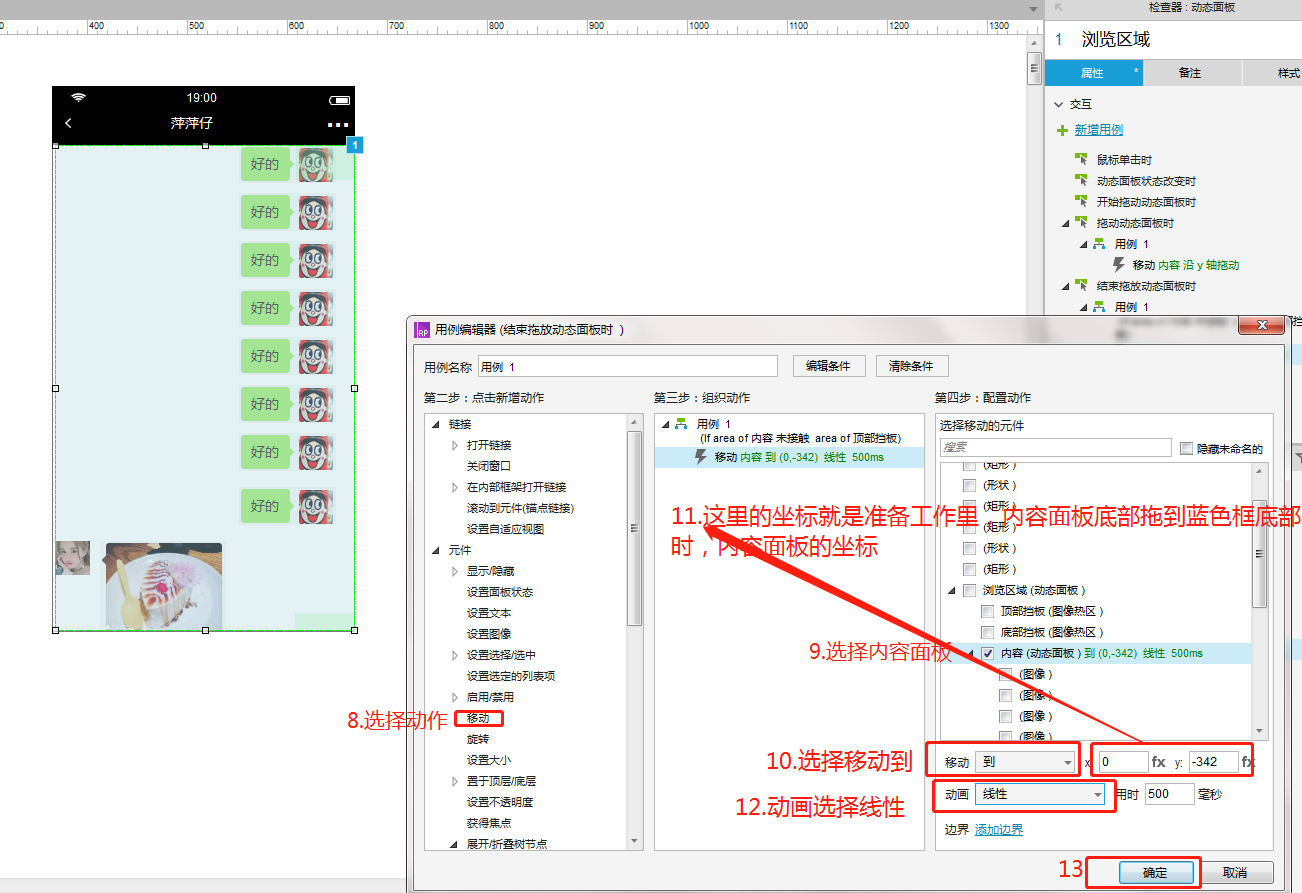
7、設置瀏覽區域面板的交互,從何實現內容面板的觸底反彈






8、到這,已經全部設置好了,點擊預覽看看效果吧。
是不是成功啦,哈哈,恭喜,又比以前的你厲害了一點。
本文為@運營喵原創,運營喵專欄作者。



