我們知道,一款APP的產品詳情頁是呈現產品內容的最重要的模塊,它要生收益的價值。不同產品APP的產品詳情頁設計都不一樣,但都有著相同點。本文探討的是如何設計一款高效的產品詳情頁給用戶。


如下圖:


這里“高效”的含義,就是“提升產品的效率”。
app產品都有各自不同呈現目標,比如:淘寶就是賣商品的、喜馬拉雅賣語音、微信賣溝通鏈接、愛奇藝賣視頻、QQ音樂賣音樂、58同城什么都賣。
這些“賣”都有共同的目標——實現盈利,包括直線和曲線的方式。
所謂“直線”,就是你在我平臺買賣,我收“平臺費、交易費…”銷售額提個點就是很龐大數字了。


下廚房app


在行app


閑魚app
所謂“曲線”,就是指那些專門賣“內容”的app,吸引流量然后賣廣告、做電商。比如:下面說到的這款app——下廚房,就是重點探討的。
不妨來對比下幾款app產品,各自選一個角度,我們剖析它?
然后就知道大概是怎么回事了:
- 下廚房APP;
- 在行APP;
- 閑魚APP。
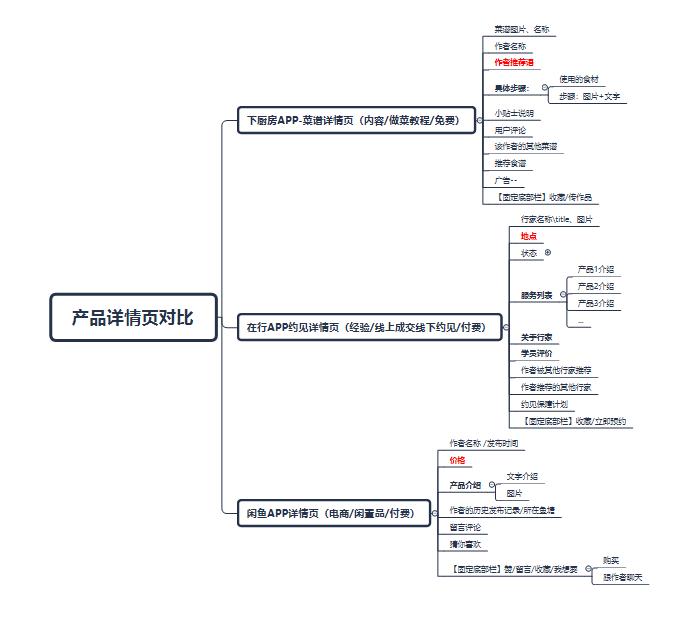
我們可以把三個app的產品詳情頁的結構做個拆分:


如上圖所示:
三個app其實代表了不同的領域:
- 下廚房APP-菜譜詳情頁(內容/做菜教程/免費)
- 在行APP-約見詳情頁(經驗/線上成交線下約見/付費)
- 閑魚APP-詳情頁(電商/閑置品/付費)
先看下廚房的產品詳情頁信息架構:


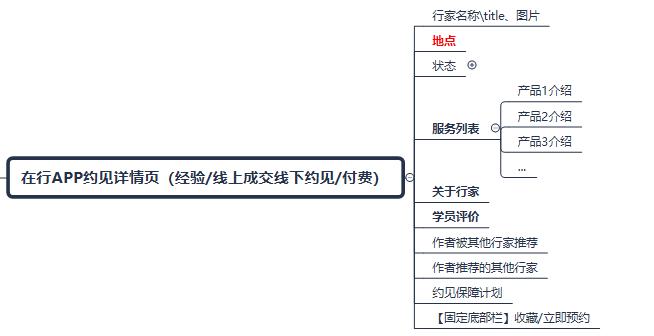
在行APP約見詳情頁的信息架構:


閑魚APP詳情頁信息架構:


做個對比如何呢?
我們發現:這代表三個不同領域里的app詳情頁,有相同的地方,有不同的地方。
- 基本上,相同的地方是:作者介紹/標題/產品圖文介紹/服務介紹/留言評論/收藏..
- 基本上,各自也有不同的地方,比如:以上紅色的標準的模塊。
下廚房APP:詳情頁多了推薦語
菜譜的高質內容,帶動用戶整體量的增長,實現其通過電商的盈利目的。高質量內容是?帶動流量的盈利點。
在行APP:詳情頁多了地點位置
通過持續的符合更多用戶需求的行家推薦,獲得平臺提成。因此,成交率成為了重要的盈利參考點。
閑魚APP:詳情頁多了價格
盤活閑置資源,帶動更多用戶進行交換,價格是最敏感的要素之一。
紅色文字所標準的模塊,都是在頁面權重非常高的地方,我把紅色文字稱之為“特別要素”。這個要素,指的是根據產品形式的不同,多采用特定的要素進行展示。
比如:電商對時間,價格有比較高的要求。新鮮度很重要,用戶對價格敏感度也很重要。但對作者的地點不太關心,而行家的約見受到了地理限制,這點要求較高。
對比了這三款產品,似乎就這么多了。產品詳情頁就只有這些東西了嗎?
仔細分析會知道,其實并非如此。
問題思考
下面幾個問題,你能否答出來呢?
- 有哪些APP在產品詳情頁里,并沒有介紹所服務的產品詳情,你知道為什么嗎?
- 閑魚的產品詳情頁和京東的詳情頁有哪些不同?為什么造成這些差異?
- 產品二次確認頁時什么?為什么會增加這個路徑,難道用戶在購買時不多點擊了一步嗎?意義是什么?
第一個問題
在行的詳情頁里,把行家的服務內容列表化,點擊列表進入單個產品的詳情頁。這個其實相當于折疊了產品,簡化了其縱向的信息結構,為何不在此頁面介紹每個產品呢?
綜合行家的定位,我們發現“約見”成功的效率是平臺實現盈利的重要考慮點,用戶對行家的要求并不在其服務列表上的單個產品(這些單個產品都有類似的地方),而在于行家的title,行家個人介紹的經驗、用戶的評價,這才是重要的背書。
劃重點:你牛逼,我就信你。
這個折疊頁,其實就是確認頁。這個跟第三個問題有關。稍后,請往下看。
第二個問題
我們知道閑魚是一款閑置品app,其功能規格型號性能并沒有那么高要求,而京東出售的產品、型號、外觀、重量、尺寸等都非常多的要求。評論和詳情內容非常多,前者是用戶自定義的,后者是商家自定義的。結果都是賣,但賣的方式不同。
我們先看看這兩者的產品詳情頁的信息架構:
閑魚的詳情頁:


京東的詳情頁:


結果非常清楚了,京東的每一款產的信息體量很大,如果使用一個頁面下來。用戶看都看不完,還要ta買?
所以,采用的是橫向羅列的信息架構,非縱向。因此,模塊間切換快,直達商品的速率提高了。
畫出重點:用戶了解產品的效率提升了。
而閑魚上的產品圖文和文字都是用戶一個字一個字碼出來的,要求沒有那么高,信息量少,所以一個頁面就展示完畢了,根本不需要橫向信息架構。
第三個問題
第二次確認頁確實是增加了用戶點擊的路徑損耗,除了行家詳情頁有確認頁,哪里還有呢?
閑魚上的詳情頁,你仔細看就發現:沒有購買按鈕,京東也沒有(京東的是‘加入購物車’),有的是“我想要”按鈕,點擊進入之后,進入跟賣家實時聊天。還有該產品置頂的購買按鈕,也就是說:這才是購買頁。
為什么購買頁(二次確認)不是跟詳情頁在一起呢?
理由我們也能猜的出來,閑魚上的介紹只是作者的自問自答。“閑置品有哪些缺陷沒說的?”“能不能砍價”“物流用菜鳥還是順豐?”用戶一概不知。因此,這個實時聊天頁,就是為了讓買賣雙方提升信任度,更多了解產品。
劃重點:二次確認頁,提升了產品的交易效率。
“我想要”、“拼團”、“加入購物車”…在產品詳情頁上的這些按鈕,并沒有直接購買的作用。但其實就是一個“漏斗”,這個叫做“效率”的漏斗。雖然增加頁面路徑,用戶會多此一舉,但提升了“效率”,就是“提升產品的效率”。


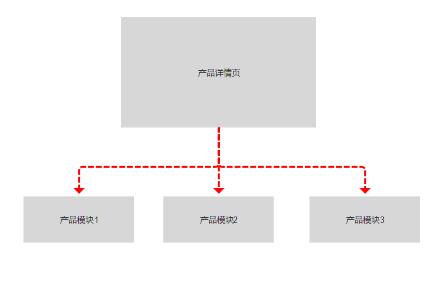
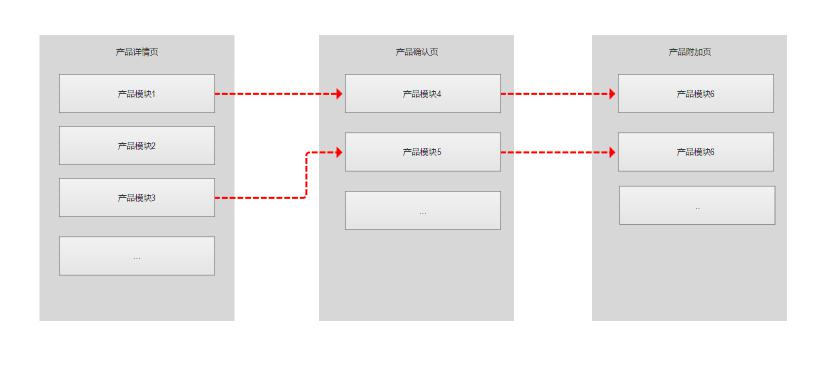
以下是針對不同詳情頁的信息框架擴展模式:
縱向架構:


橫向架構:


綜上所述,如何設計高效的產品詳情頁呢?
模型如下:


寫了這么多字,其實我們有時根本不需要記這么多條條框框。其實,產品詳情頁,就是為產品的目標而服務的。問問你的產品目標是什么,你就知道該怎么做了。
本文為@運營喵原創,運營喵專欄作者。



