述了APP中懸浮式菜單導航的動態展開與收起的過程,一起來看看~


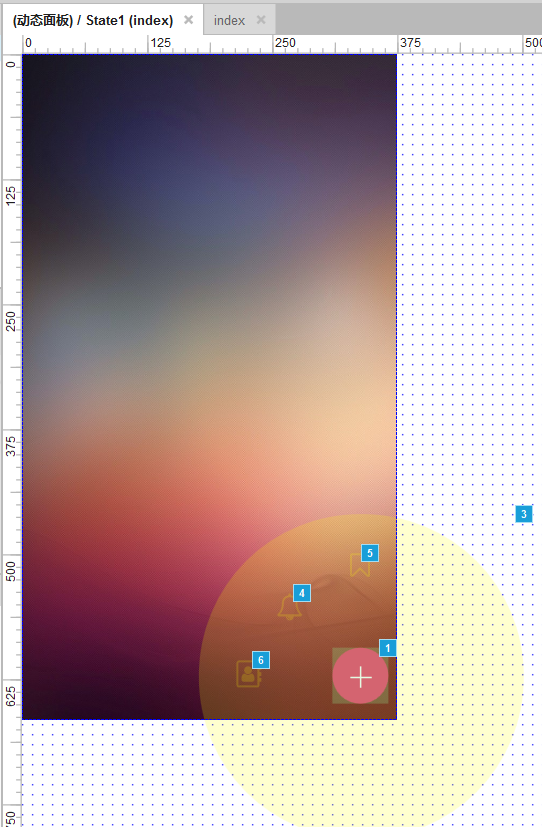
先看效果:


體驗地址:https://pikopc.axshare.com
一、操作分析
- 點擊加號按鈕,加號順時針旋轉45度,變成關閉按鈕,扇形菜單欄以按鈕為中心彈出。
- 點擊關閉按鈕,×逆時針旋轉45度,變成加號按鈕,扇形菜單欄以按鈕為中心收起。
二、實現步驟
1. 準備階段
- 首先拖入一個375*667的動態面板。雙擊動態面板進入state 1頁面。
- 在state 1頁面,準備一張375*667的背景圖,放在x=0,y=0的位置。
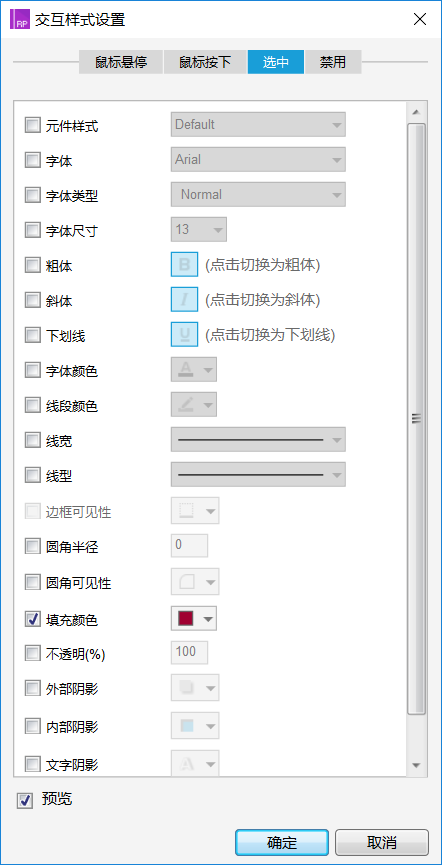
- 然后拖入一個圓,取消邊框,設置尺寸為56*56,填充如下圖所示的玫紅色(這個顏色大家看自己的喜好來填充啦~)。拖入一個加號icon,設置尺寸為22*22,填充白色,放置在圓的正中心位置。組合加號icon和背景圓,作為加號按鈕。
- 再次拖入一個圓,取消邊框,設置尺寸為325*325,填充跟第二步中背景圓一樣的玫紅色。將其中心對準加號按鈕,放置在如下圖所示的位置。拖入三個菜單icon,組合菜單icon,放置在菜單欄(大圓)上面的合適位置,然后將菜單欄(圓)和菜單icon一起設為隱藏(加號按鈕置頂)。
- 最后,如下圖所示:準備好所需元件后,拖入一個熱區使其完全恰好覆蓋加號按鈕。


2. 設置交互
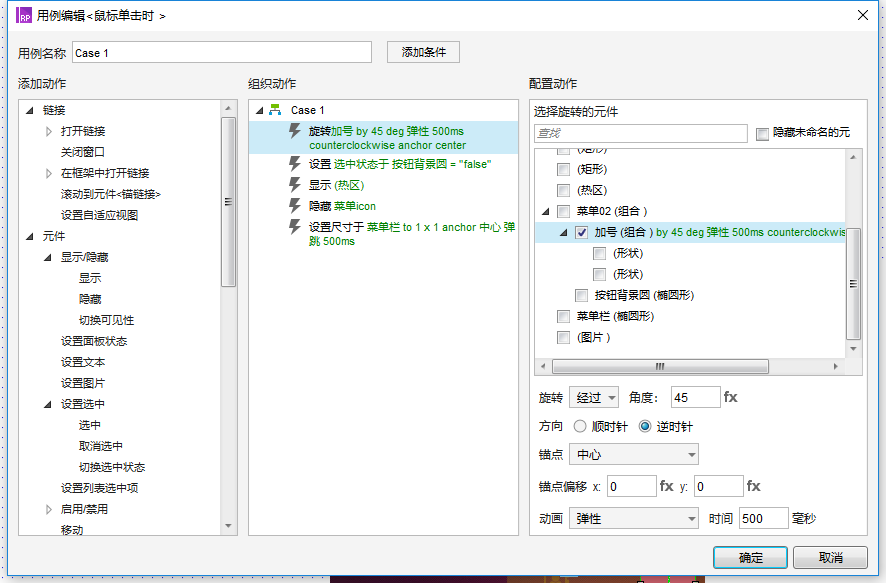
(1)首先設置覆蓋在加號按鈕上面的熱區的交互,如下圖所示:


按鈕背景圓的選中交互:




(2)然后是對加號按鈕設置交互事件


(3)菜單欄交互
本文為@運營喵原創,運營喵專欄作者。



