本文作者將嘗試用兩種方法來實現【秒表計時】功能,探討一下如何實現:循環的開始、循環的結束、循環的繼續。enjoy~


在原型設計過程中,有一些常用的交互效果,涉及到循環,例如:
- 輪播圖一直輪播
- 60s后重新獲取手機驗證碼
- 時間顯示
- 秒表計時
- 播放/暫停
而“重新獲取手機驗證碼”又涉及停止循環,“播放/暫停”還涉及到繼續循環
今天,我們嘗試用以下兩種方法來實現【秒表計時】功能,探討一下如何實現:循環的開始、循環的結束、循環的繼續。
- 方法1:使用觸發事件 —— 只需要1個元件即可
- 方法2:使用動態面板 —— 需要1個元件和1個動態
方法只是達到目標的途徑,途徑并不唯一,方法也不獨屬。希望大家在理解原理之后,能夠舉一反三、靈活應用于其他需要的場景。
先看效果:


鼠標單擊上方區域,開始循環
每1毫秒自增1
再單擊可切換暫停/繼續循環
快速預覽成果:https://s72nl9.axshare.com/
方法1:使用觸發事件 —— 只需要1個元件即可
1.1 概況
所需要元件:
- 矩形元件 * 1 (也可以其他元件,只要能輸出文本的即可)
涉及交互事件(用例):
- 鼠標單擊時
- 選中時
涉及動作:
- 切換選中狀態
- 設置文本
- 等待
- 觸發事件
是否涉及判斷條件:
是,有判斷條件
涉及函數及公式:
- text —— 元件的文件值
- this —— 當前元件
- [[this.text + 1]] —— 當前元件的值加1(例如,原來為0,執行之后變為1)
1.2 素材制作
幾無特殊說明的地方,以下僅為示例中的設置。實際應用中大家應該自由發揮
拖入一個矩形,填入0,或者不要寫入任何字符。
空的矩形,代表其text值為0
若填入了非數字的字條,[[this.test + 1]]得出來的結果將是一個字符串,而不能實現累加
(不重要)示例中做了以下處理
- 元件命名為 “1”
- 元件填充色為?F2F2F2
- 元件線寬設置為None (無邊框)
- 元件圓角半徑設置為 5
1.3 交互設計
目標:
第1次點擊元件開始循環 —— 每隔1毫秒累加1
再次點擊時:
停止(暫停) —— 若還在累加,則停止。值不再變化
繼續 —— 若未在累加,則繼續循環。值繼續每隔1毫秒累加1
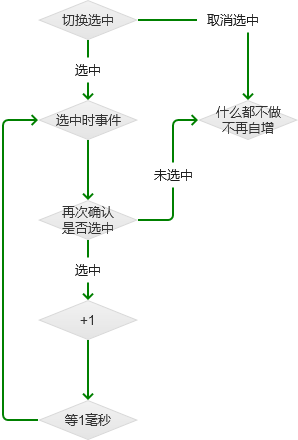
先看一下流程圖


再來添加元件1的交互事件
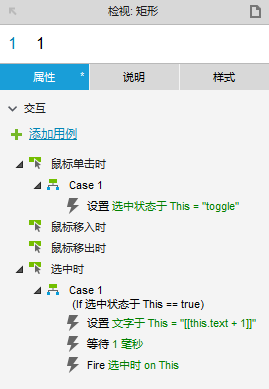
(1)鼠標點擊時:切換當前元件的選中狀態 —— 注:如果沒有特殊設置過,默認是未選中狀態
(2)選中時:如果 當前元件的選中狀態為true(選中),則執行接下來的動作
- 當前元件值加1
- 等待1毫秒
- 觸發“當前元件”的“選中時”事件(達成循環)
注意:當選中狀態變為flase(未選中)時,就不會執行下來的動作 —— 循環停止
添加好后的情況如下圖


OK,方法1已經完成。F5預覽,點點鼠標,效果出來了嗎?!
我們再來看一下方法2
方法2:使用動態面板 —— 需要1個元件和1個動態
2.1 概況
所需要元件:
- 矩形元件 * 1 (也可以其他元件,只要能輸出文本的即可)
- 動態面板 * 1 (面板下面至少要有2個狀態)
涉及交互事件(用例):
- 鼠標單擊時
- 選中時
- 取消選中時
- (動態面板)狀態改變時
涉及動作:
- 切換選中狀態
- 設置(動態)面板狀態 —— 向后循環、循環間隔、停止循環
- 設置文本
是否涉及判斷條件:
無,無判斷條件
涉及函數及公式:
- Next —— 動作面板的下一狀態
- text —— 元件的文件值
- target —— 目標元件
- [[tatget.text + 1]] —— 目標元件的值加1(例如,原來為0,執行之后變為1)
2.2 素材制作
- 拖入一個面板,命名為“2” —— 示例中其他設置與1一致
- 插入一個動態面板,命名為“循環用” —— 示例中,寬高:20*20、位置:元件2的右上角
- 增加動態面板“循環用”新的狀態 —— 保存至少有2個狀態(這樣才能循環)
無特殊效果,所以就不截圖了
2.3 交互設計
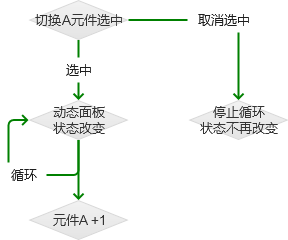
先看一下流程圖:


添加元件”循環用”的交互事件
(1)鼠標點擊時
切換當前元件的選中狀態 —— 注:如果沒有特殊設置過,默認是未選中狀態。
(2)選中時
設置“循環用”的面板為Next,并且選中“向后循環”,設置“循環間隔”時間為1毫秒,同時勾選“首個狀態延時x毫秒后切換”。
- 向后循環 —— 達成循環
- 循環間隔 —— 多久執行一次,想當于方法1中的等待時間
- 首個狀態延時x毫秒后切換 —— 不是立即切換,而是(在觸發之后)等待相同的時間再切換,保存與其他面板切換的時間一致
(3)取消選中時
設置“循環用”的面板的狀態為“停止循環”。
設置好之后,如下圖:




以上達到了“循環用”動態面板的循環(切換狀態),及停止循環的效果。
但數值還沒有變,下面,我們就要借用“循環用”的循環來達到數值(秒表)的累加效果
添加元件”循環用”的交互事件
狀態改變時:設置“2”的文本值加1
公式[[tatget.text + 1]]達到加1的效果


所以,只要“循環用”的狀態變化1次,“2”的值就要執行一次加1 —— 實現“2”值的循環累加;
當“循環用”的狀態未變化時,“2”值也不累加,不變 —— 實現“2”值的循環累加的停止
從而實現了秒表計時的目標。
OK,方法2已經完成了。F5預覽一下,效果都出來了嗎?!
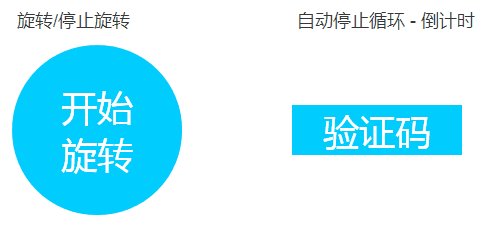
擴展部分
通過靈活使用循環原理,還可以實現如下效果:
- 自動停止循環 —— 10s倒計時后可再次獲取驗證碼
- 點擊切換旋轉/停止旋轉


本文為@運營喵原創,運營喵專欄作者。



