轉化率優化(CRO)是了解目前用戶購買過程的每一步,發現哪一步潛在客戶會放棄購買并解決問題。


今年是麥當勞經典產品“巨無霸”推出50周年,誕生半個世紀以來,巨無霸已遍及全球,從芝加哥到北京,每天為顧客帶來美味輕松的體驗,巨無霸的意義已遠超任何一款漢堡。
如果想品嘗這款暢銷漢堡,你會去做:
- 路過一家麥當勞;
- 想買一個漢堡;
- 排隊等候;
- 瀏覽菜單;
- 點餐結賬;
- 取餐。
恭喜你!你剛剛經歷了“銷售漏斗”的購買模型。


銷售漏斗
銷售漏斗是指賣家指引消費者的購買過程,根據不同的銷售類型,一個銷售漏斗一般分為多個階段。
讓我們再來回憶一下你如何購買巨無霸漢堡:
- 路過麥當勞(意識階段);
- 想買漢堡(興趣階段);
- 排隊等候(評估階段);
- 瀏覽菜單;
- 點餐(決策階段);
- 結賬(支付階段);
- 取餐。
然而這又與轉化率優化有什么關系呢?
什么是轉化率
想象你運營一家公司并希望通過互聯網增加收入,你會怎么做?
你可能會:
- 內容營銷(微博、視頻網站、直播);
- 搜索引擎優化;
- 社交媒體營銷;
- 廣告;
- 關鍵詞競價。
這些都是很好的決策,但有兩個重要問題擺在面前:
- 都需要大量時間,金錢和資源;
- 專注于漏斗頂端。
事實是現在大部分商家和市場營銷人員會過分注重“漏斗頂端”策略,而你需要知道的是:市場的確是一個數字游戲,但是無論如何提升漏斗頂端,如果剩下的部分出現問題還是無濟于事。
所以什么是優化轉化率?
簡單來說,優化轉化率是:
- 為什么訪問者不轉化;
- 解決問題;
- 僅此而已。
這看起來似乎輕而易舉,但是很多人都視而不見,從而導致投入大量資金卻一無所獲。
4個轉化率優化的策略
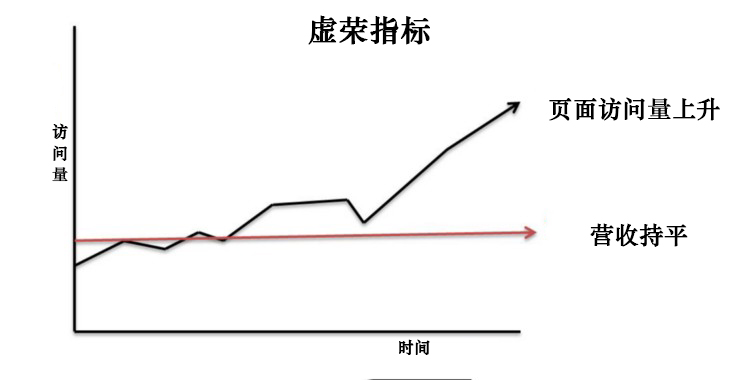
不用擔心,轉化率優化很簡單,它不是A/B測試按鈕顏色或者提升虛榮指標。


轉化率優化(CRO)是了解目前用戶購買過程的每一步,發現哪一步潛在客戶會放棄購買并解決問題。
第一步:明確目標,去除不必要的選項
在網站首頁中,轉化最重要的環節是清晰表達網站目標。
在頁面中,不應該嘗試讓訪問者操作超過3個以上的功能,這會讓網頁看起來十分繁瑣,所以在每張網頁里最好包含少于3個的最佳轉化點。因此,理想狀態下是只有一個最佳轉化點。
我們重點研究一下購買頁面,市場營銷人員推薦在購買頁面里移除以下鏈接:
- 頂部導航欄;
- 側邊導航欄;
- 頁腳;
- 社交媒體平臺。
以及任何會將消費者目光從最佳轉化點移走的鏈接,因為購買頁面的目標是用戶的一次鼠標點擊(購買)。
事實上在購買頁面中消費者最好只能點擊一下,如果消費者這次鼠標單擊不是在購買按鈕上,而是點在查看社交媒體頁面上,那么這筆生意大概率就流失了。
如果你想讓人們買一本電子書,免費試用或者安排一個購買日期。首先確認每一個頁面元素都是為最終目標服務的,唯一例外的是返回首頁按鈕(你希望用戶去瀏覽整個網站,除非是一頁式網站)。
那你如何知道是什么樣的鏈接分散了訪問者的注意力呢?
這有兩個例子:
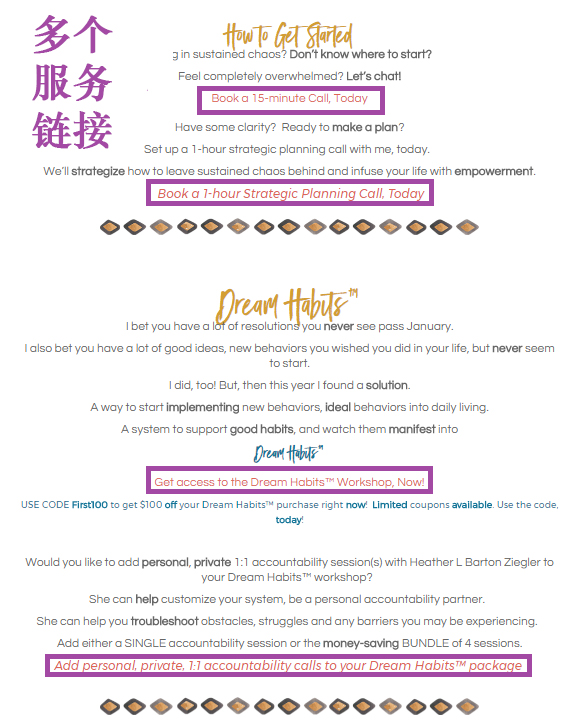
例子一:減少購買服務鏈接


https://www.heatherbzliving.com
最初這個網頁有3個不同的購買鏈接,商家是想提供更多的服務選項,然而消費者卻陷入了選擇矛盾。因此解決方案是一個產品對應一個購買鏈接,刪除其他的購買鏈接并整合到一個。


https://www.heatherbzliving.com
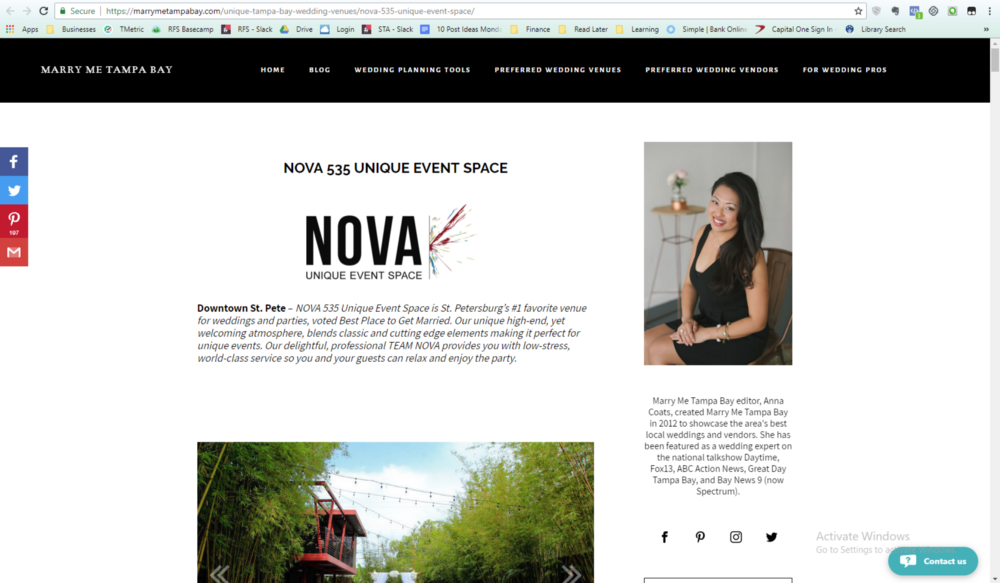
例子二:減少站外鏈接






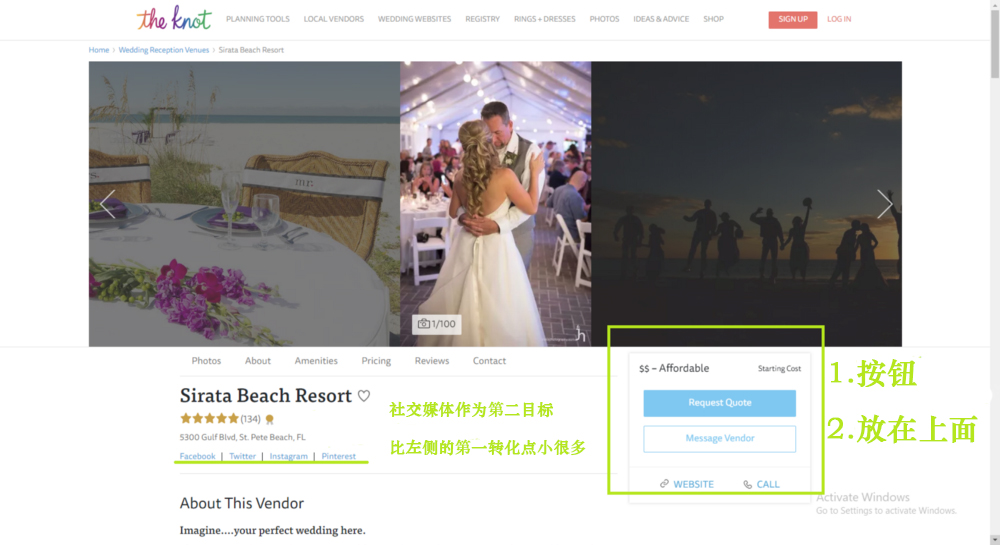
Marry Me Tampa Bay
這家網站希望獲得更好、更詳細的供應商流量數據。現在的問題是如何追蹤到所有流出的流量。因為有時在聯系供應商之前,用戶會先訪問第三方網站(Facebook等)。這就說明如果用戶是通過第三方網站點擊進入供應商,那么一部分流量來源會顯示來自Facebook,而實際上用戶是通過此網站Marry Me Tampa Bay找到的供應商。
此可以刪除社交媒體的選項,來減少用戶的流出渠道。


我們還可以進一步優化轉化率,建立一種簡易與供應商聯系的方式,從而得到更清晰的數據。
- 將供應商鏈接改為按鈕;
- 將“聯系賣家”擺放在上面。
對比一下競爭網站的頁面:


第二步:監測用戶在網頁的行為
當訪問者明白了網頁1-3個轉化點后,那么接下來他們會了解網頁的構造。
現在是什么會讓用戶從最佳轉化點分散注意力?如何知道用戶在網頁做了什么?
這里有幾個工具可以幫到你:
1.?Google Analytics
你需要在Google Analytics上看兩個數據:
- 網頁瀏覽時間;
- 流量第一來源。
(1)網頁瀏覽時間
網頁瀏覽最佳時間,是每頁1-3分鐘(小于1分鐘是必須要做出提升的)。


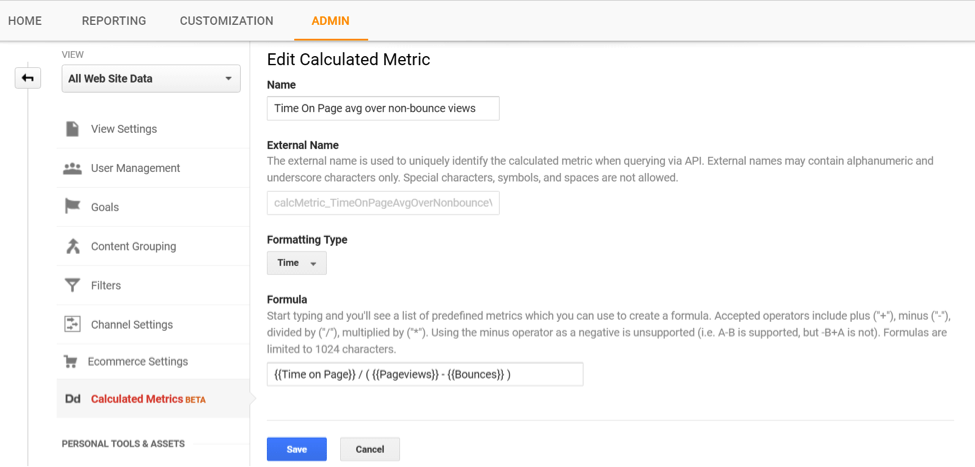
Google Analytics的網頁瀏覽時間
如果轉化點十分復雜繁瑣,那么Google Analytics的網頁平均瀏覽時間數據有時會夸大,所以你可以用以下自定義數據,來得知網頁上的用戶行為和時間。


根據這些數據我們可以獲得用戶在網頁的行為從而做出改變,例如:
- 人們只停留10-15秒就關閉了網頁,因為他們不能迅速找到他們想要的信息。
- 人們跳出網頁,因為你在銷售產品之間就把價格展示給用戶了。
(2)流量的第一來源
我們可以說最大的網站流量入口是Google,社交媒體或者郵件。無論你的網站最大流量來源是什么,都可以利用這些數據了解人們是從哪個源頭來到你網站的某個網頁。
你可以比較同一標準下不同來源的相關流量,例如:來自不同搜索引擎的流量、競價和媒介,所有的數據進行比較可以讓你更好決定哪個流量入口最有效。
流量來源數據會告訴你關于消費者心態學的重要信息:
- 這是熱流量還是冷流量?(取決于用戶對網站的認知)
- 他們處于搜索過程中的什么階段?(如果大部分網站的內部網頁是來自搜索引擎,那么訪問者可能處于銷售漏斗中的意識階段。如果大部分流量是來自郵件的鏈接,那么這些訪問者可能已經接近于決策階段)
- 他們處于漏斗的頂端還是中端?
- 問題意識處于什么水平?(通過上面流程以后,用戶接下來要瀏覽的頁面。讀了一頁就直接點開購買鏈接的人比讀了1-3頁的人有更堅決的購買決定)
然后你就可以專注于優化關于這些類型流量的轉化點(例如:建立消息盒)。
2. 熱圖
另一個關鍵分析數據是熱圖,例如:你的產品購買頁面附帶視頻介紹,但是用戶瀏覽網頁時間很低只有15秒。而用戶多次點擊視頻快進按鈕然后下拉到價格頁面,這就說明用戶可能過早的看到價格。
如何根據數據進行優化?
在用戶在網站進行購買的過程中,商家需要考慮到方方面面。以上這些工具,能夠幫助你精準定位到哪些具體部分需要進行優化。現在你可以找到問題所在,并修改網頁設計來取得更好的效果。
第三步:簡化設計
用戶會忽視你網站關鍵信息的一部分原因是網頁設計太過復雜,了解人們瀏覽網頁的習慣,能幫助你做出更好的轉化率優化決策。


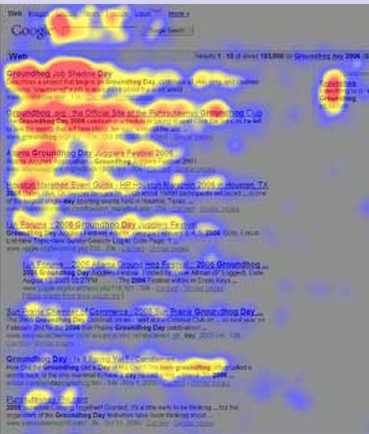
夾層蛋糕式瀏覽熱圖
- 夾層蛋糕式瀏覽:用戶粗略掃一眼標題和副標題,然后略過下方主體文字內容。這個瀏覽方式的熱點圖會是多條水平線,就像夾層蛋糕一樣,一層奶油一層蛋糕。
- 散點式瀏覽:忽略大量文字內容,只尋找特定內容,如:鏈接、數字、特定文字,或者帶有特殊標識的詞語。
- 標記式瀏覽:目光集中在一個地方,鼠標向下拉動,就像舞者原地旋轉時會找一個固定參考物,這種瀏覽方式通常發生于手機端。
- 回避式瀏覽:當列表中每行都是重復開頭,人們會故意繞開每行前幾個詞。
- 沉浸式閱讀:認真閱讀網頁的大部分內容,如果用戶對你的網站產生濃厚興趣,他們會閱讀整個文字內容甚至是整個網頁。(不要太過寄托于這個模式的發生,大部分用戶還是會一掃而過)
以下是設計的兩點基本原則:
1. 易讀性大于設計風格
有些時候豐富的設計可能看起來很引人注目,但是這不利于觀眾閱讀。例如:文字背景最好是白色透明的而不是采用圖片,圖片可能會看起來十分美觀而且還可以展示你的個人風格,但是訪問者會很難閱讀文字。
假如圖片極其重要并且應用性很強,那應該將圖片進行加工處理,否則不如舍棄不用。
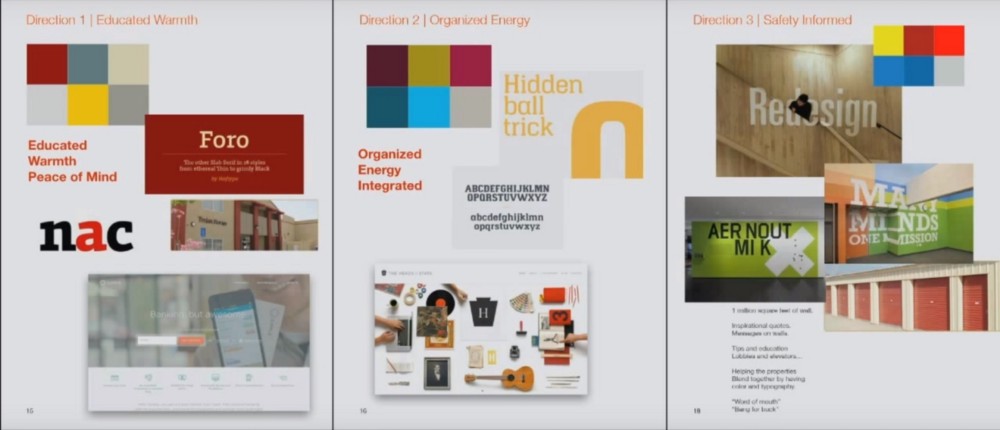
2.?顏色的選擇
尋找顏色靈感最好的網站就是:?Material UI color palette list.(鏈接在文末參考)
Google調色板是官方顏色風格參考,這份官方指南經過深刻研究和大量的調查,保證會讓你的網站顏色更舒適。
那網站應當選擇多少顏色呢?
你最好選用6種以下的顏色(不包括黑和白)


網站的6種主顏色
第四步:消息互動系統
網站沒有“消息按鈕”會使網頁顯得雜亂無章。
這是幾個頁面布局:






https://shutterbooth.com/tampa/
根據之前關于“清晰表達網站目標”的話題,而這些網頁展示了太多內容。
此網站的目標是:
- 讓訪問者瀏覽網頁;
- 通過證書取得用戶信任;
- 用戶選擇一項服務;
- 介紹不同的商鋪類型;
- 證書模塊不統一;
- 每個商鋪類型是不相關的,根據用戶選擇服務的高低決定商鋪的等級。
那網站的第一目標是什么?第二目標?第三目標?
因此需要超過3個以上的信息盒與用戶互動。但是注意每個消息盒直接服務于關鍵轉化點,反之去除這些無用的元素。
建立一個清晰的消息層次。
消息是指什么?
網頁版塊和消息是不同的,很多網站有多個網頁版塊但是只有一個基本消息互動盒。對比一下iPhone的購買頁:


iPhone著陸頁
很顯然iPhone的著陸頁和上一個網站的主頁是大不相同的。
最后的思考
我們把很多內容結合在一起,因此如果你學到了些知識,可以收藏這篇文章。
對你來說,即使仔細閱讀了這篇文章,轉化率優化的概念可能還是有些模糊。那沒關系,關鍵的是你已經知道如何開始建立轉化率優化的計劃。那么現在你的目標更清晰了,放手去做吧。
本文為@運營喵原創,運營喵專欄作者。



