輸入框是PM設計原型常用的控件,那么在畫相應原型的時候需要考慮哪些點呢?本文從視覺、交互、邏輯等3個角度來講解如何畫出輸入框,如何畫原型和寫文檔。


輸入框的狀態
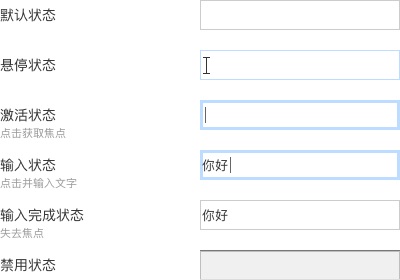
輸入框的常見狀態,相信大家都有一定的了解。
- 默認狀態:即首次看到該輸入框的樣式效果。
- 懸停狀態:即鼠標懸停在輸入框的區域,此時光標會變化。
- 激活狀態:即鼠標點擊了輸入框,此時焦點在輸入框。
- 輸入狀態:即正在輸入文字。
- 輸入完成狀態:即輸入文字完成,且鼠標焦點不在輸入框。
- 禁用狀態:即該輸入框無法輸入。可用于查看或者代表當前用戶沒有權限。


輸入框是否必填
通常表單頁面有很多輸入框,不是所有的都必填,所以需要區分顯示。
- 非必填:不做處理。
- 必填:標題前面加個紅色星號鍵。


輸入框的樣式
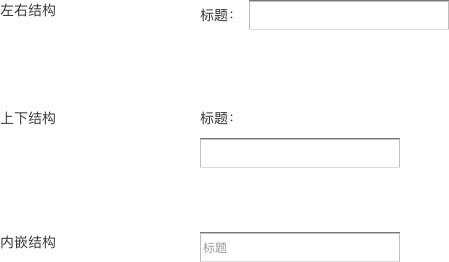
每個輸入框必然伴隨著標題描述該輸入框的用途,常見的有以下三種樣式:
- 左右結構:用得最多的樣式。
- 上下結構:用得較多,缺點是需要多個輸入框的時候回占據非常多的區域。
- 內嵌結構:利用提示文字充當標題,缺點是輸入的時候無法看到標題。


是否設置提示文字
為了讓用戶知曉輸入框的約束條件或者該輸入什么,可以在輸入框內部設置提示文字。
- 無提示文字:即該輸入框無需提示約束條件。
- 帶提示文字:設置之后,如果輸入內容則自動隱藏。


驗證輸入結果
當用戶進行表單輸入后(判斷依據為當前輸入框丟失鼠標焦點),立即對輸入結果進行驗證并顯示結果。
- 驗證通過:輸入框后面顯示成功的圖標。
- 驗證未通過:輸入框后面顯示失敗的圖標,同時輸入框高亮提醒。


顯示約束條件文案
當用戶輸入內容的時候,系統自動判斷是否符合約束條件,如果不符合則立即顯示約束條件且輸入框高亮提醒。
- 左右結構:比較常見。
- 上下結構:需要提前預留空間,處理較麻煩。


(1)輸入框最多輸入XX字
當輸入類型為字符串的時候,可能需要加這種約束條件。
- 超過最大字數,無法顯示到輸入框;
- 同時輸入框下方顯示約束文案,且為紅色;
- 約束文案通常為“最多輸入x字”。


(2)輸入框最大值x
當輸入類型為數字(含金額)的時候,可能需要加這種約束條件。
- 失去焦點的時候,判斷是否超過最大值,如果超過,則自動修正為最大值;
- 同時輸入框下方顯示約束文案,且為紅色;
- 約束文案通常為“最大輸入x”。


(3)輸入框最多x位小數
當輸入類型為金額的時候,可能需要加這種約束條件。
- 失去焦點的時候,判斷是否超過x位小數,如果超過,則自動略去后面的小數。
- 約束文案通常為“最多允許x位小數”。


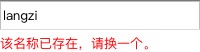
(4)輸入框內容不能重復
有時候我們還需要判斷輸入框內容,是否和數據庫里該字段的值重復?
- 輸入類型通常為字符串;
- 失去焦點的時候,判斷輸入值是否已存在,如果已存在,請高亮輸入框;
- 同時輸入框下方顯示約束文案,且為紅色;
- 約束文案通常為“該名稱已存在,請換一個”。


總結
以上就是設計輸入框原型的時候,通常需要考慮的細節點,希望通過本文的梳理,PM能夠了解到輸入框的學問還是很深的。
本文為@運營喵原創,運營喵專欄作者。



