

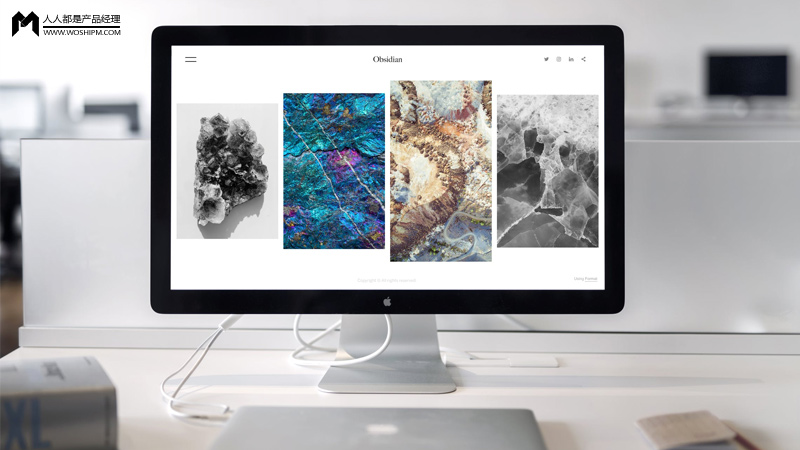
再重新看一下我們要實現的效果:


優酷視頻列表 – 懸停時有陰影


當當網商品列表 – 懸停時連線變化
所需要元件:圖片元件 * 1;
涉及交互事件(用例):無;
涉及動作:無;
涉及動畫:無;
關鍵設置:(元件的)交互樣式。
元件的“交互樣式”
我們在文章?Axure:巧用交互樣式實現多tab切換效果?中使用過元件的“交互樣式”。
目前,axure支持大部分的基本元件的“交互樣式”設置。


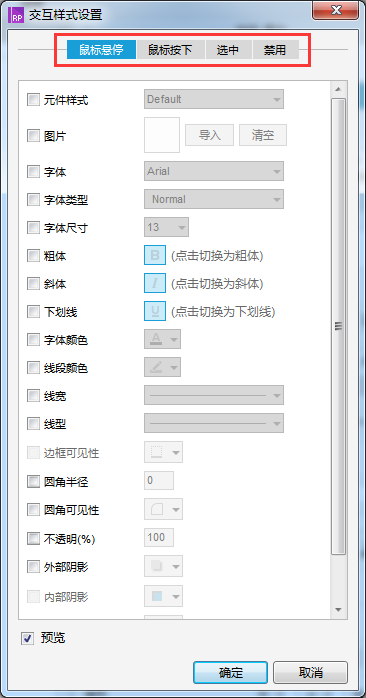
右鍵元件,即可在菜單中找到“交互樣式”入口。


目前,可以設置元件常見的4個狀態的交互樣式:
- 鼠標懸停;
- 鼠標按下;
- 選中;
- 禁用。


以下進入制作過程 —— 其實非常簡單!
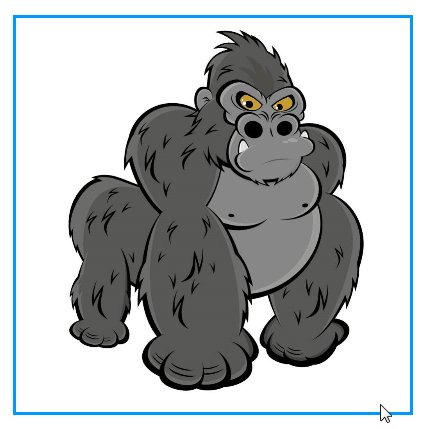
懸停時突出邊框
- 拖入一個圖片(元件);
- 右鍵圖片菜單選擇“交互樣式”,進入交互樣式設置;
- (默認的)在“鼠標懸停”tab下做以下設置。
a、(勾選)線段顏色 —— 樣例中使用的是0099FFF;
b、(勾選)線寬 ——?樣例中使用的是3號線。


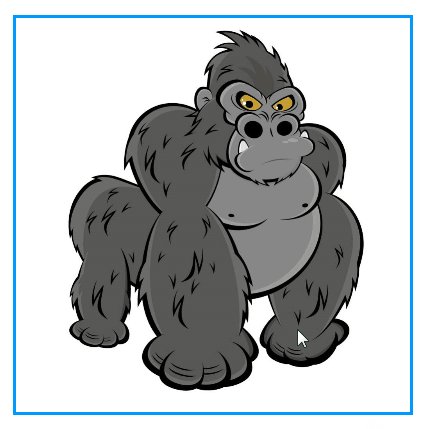
實際練習中應該根據實際情況自行設置相應屬性及值。設置好之后效果就出來了,如下圖:


懸停時增加陰影
- 拖入一個圖片(元件);
- 右鍵圖片菜單選擇“交互樣式”,進入交互樣式設置;
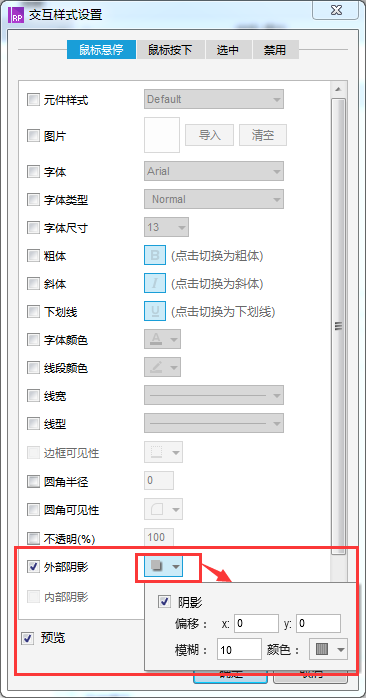
- (默認的)在“鼠標懸停”tab下做以下設置。
(勾選)外部陰影? ——?樣例中的設置是,x、y軸偏移值都為0,模糊值為10,顏色為默認值。
如下圖所示:


實際練習中應該根據想要的效果自行設置相應屬性及值。
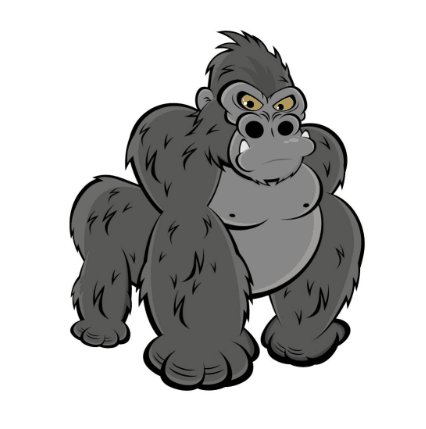
設置好之后效果就出來了,如下圖:


注意:該效果在預覽時,會有一個小情況 —— 第一次圖片懸停時可能會閃動縮放一下。仔細查找著相應設置,并未發現出錯的地方,可能是axure生機的html文件,或者瀏覽器渲染的問題,知道即可,不必過于糾結。(當然,若哪位大俠知道這個原因,也請告之一下,不甚感謝)
寫在最后
日常練習時,一些相對常見簡單的交互,基本都可以在“交互設置”中體現。
我們本次只了嘗試了兩個效果,通過“交互設置”的設置界面,我們可以看到有很多的設置(效果),可以依次都嘗試一下,等到實際需要時選擇最合適的設置。
本文為@運營喵原創,運營喵專欄作者。



