本文主要介紹了用Axure制作高保真天氣APP以及色彩主題切換~


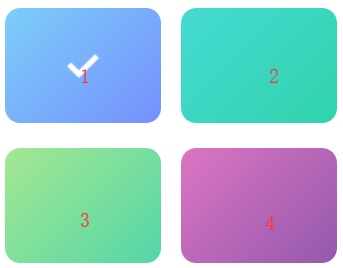
一、效果展示:


原型體驗地址:https://p5eysh.axshare.com/#c=2
二、操作分析
- 點擊index頁面的上箭頭按鈕,天氣詳情上滑出現在屏幕底部,中間的信息移動到右上角,上箭頭上移變成下箭頭。
- 天氣詳情,點擊左右箭頭可以查看未來9天的天氣。
- 點擊右上角的更多頁面,進入色彩主題設置頁面。
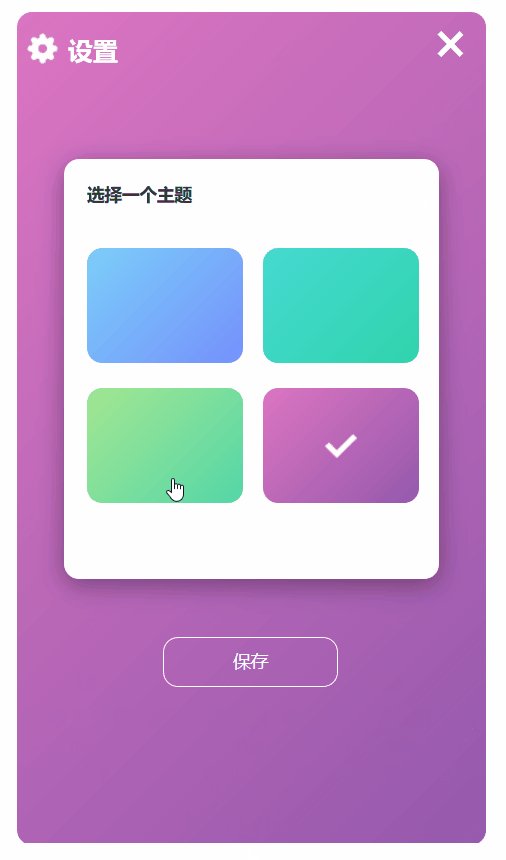
- 選擇一個喜歡的主題,點擊保存,天氣APP主題發生相應的變化。
三、關鍵元素
動態面板。
四、實現步驟
4.1 準備階段
1.首先拖入一個動態面板,設置其寬高為375*667,設置兩個state,分別取名為“天氣”、“設置”。
2.進入天氣頁面,拖入一個動態面板,取名為“背景1”,設置4個state,分別為state 1~state 4。分別進入這4個頁面,拖入一個375*667的矩形,取消矩形邊框,設置矩形圓角半徑為12,分別為在state1 ~state 4中的矩形填充如下圖所示的漸變色(可依據自己喜歡的顏色自定義喲)。


3.在天氣頁面,拖入文本標簽和icon,擺放至如下圖所示的位置,icon可在iconfont阿里元件庫中下載使用~這里設置的MonDay的字體大小為22,“28”字體大小為68。


4.在天氣頁面,拖入一個375*501的矩形,取消邊框,設置背景色為透明。然后拖入文本標簽和對應的icon,做成氣候條件、日落日出、風條件三項詳細信息,拖入兩個動態面板,分別叫做9天的預測和點點點(比較隨意,哈哈哈~),最后將此步驟添加的元件組合,如下圖所示:


5.將步驟4中的組合取名“詳情”,將詳情(組合)設為隱藏。這就完成了天氣頁面的準備工作。
6.進入設置頁面,復制步驟2所說的背景1(動態面板)到該頁面,修改名字為背景2。
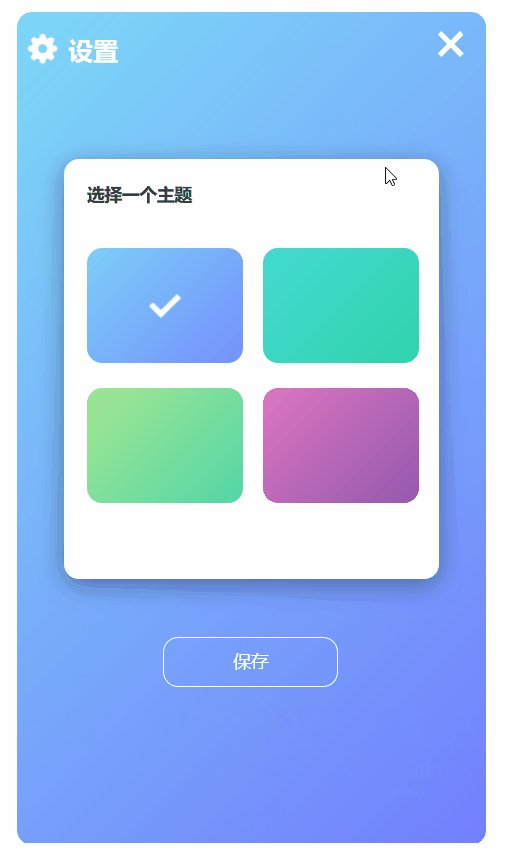
7.拖入一個本文標簽,輸入文字“設置”,字號20 ,顏色白色,放置在背景2的左上角。設置的左邊放置一個設置icon,右上角拖入一個關閉icon。
8.拖入一個300*336的無邊框的矩形,填充白色,圓角半徑:12,設置陰影(x:0,y:5,模糊:20,默認灰色)。拖入一個文本標簽,輸入“請選擇一個主題”,字號14,黑色,加粗,放在這個矩形的左上角。
9.拖入4個125*92的無邊框的矩形,圓角半徑:12,分別填充如下圖所示的顏色。拖入四個打鉤icon,分別取名為1~4,填充白色,處理第一個默認顯示,其余設為隱藏。拖入一個按鈕,輸入保存,按鈕填充顏色設為透明,邊框字體設為白色,圓角半徑設為:12,如下圖所示:


到此準備工作就算結束啦~下面開始設置交互~
4.3 交互設置
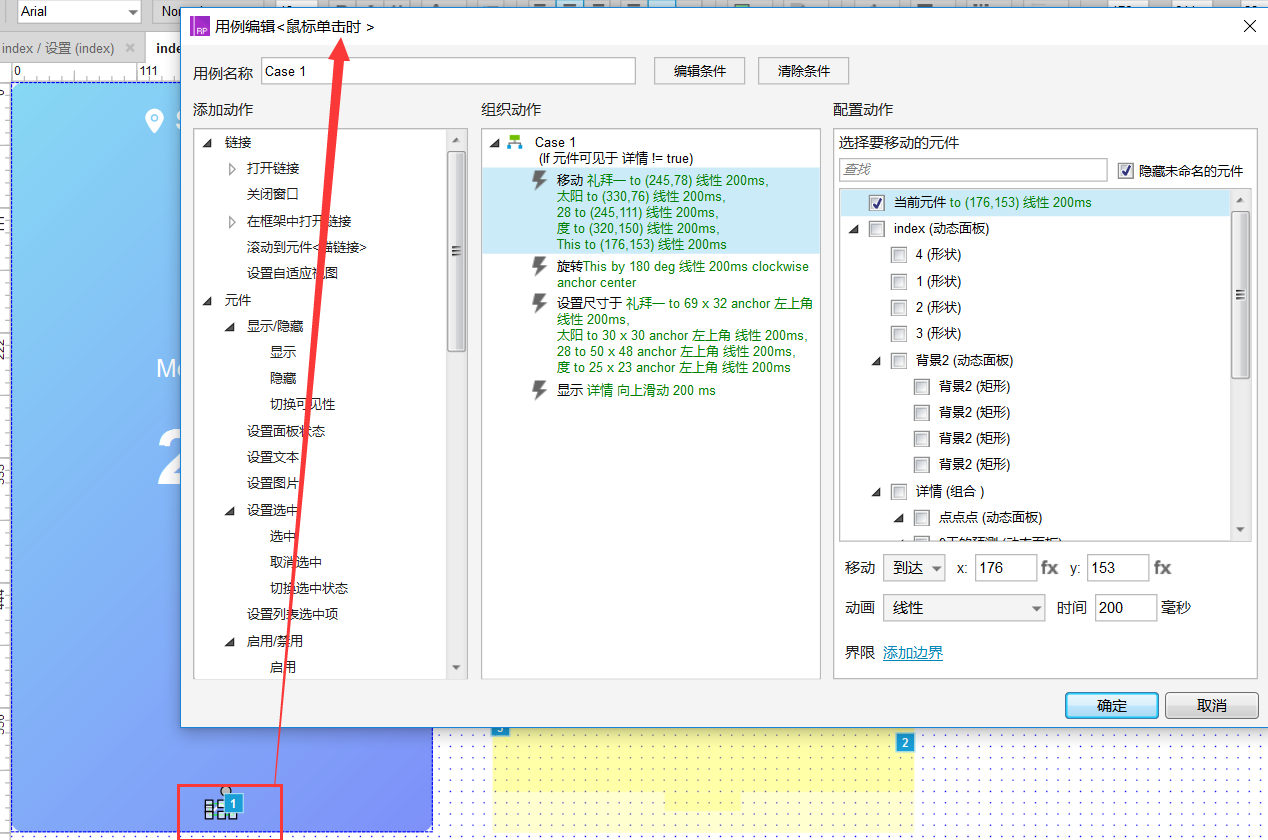
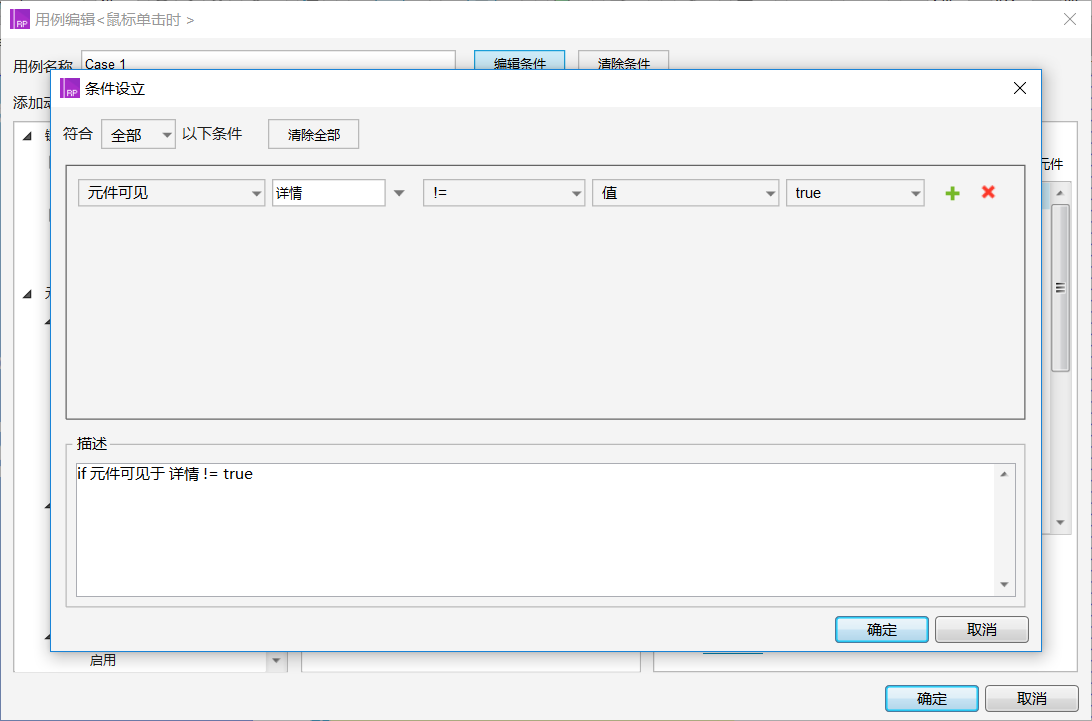
(1)首先回到天氣頁面,對下面的上箭頭進行交互設置。如下圖所示:






(2)然后為9天的預測上面的左右按鈕設置交互:




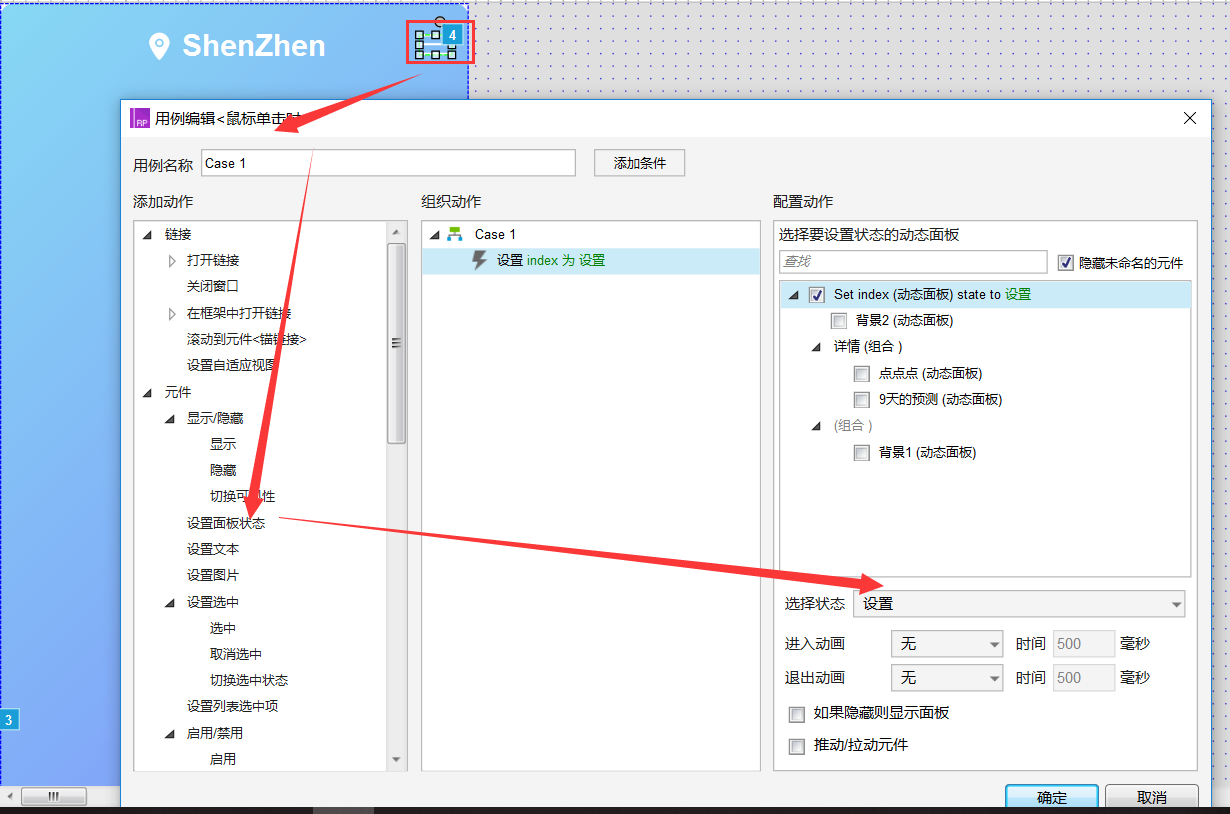
(3)右上角的更多icon設置交互:


(4)進入設置頁面,為右上角的關閉按鈕設置交互:


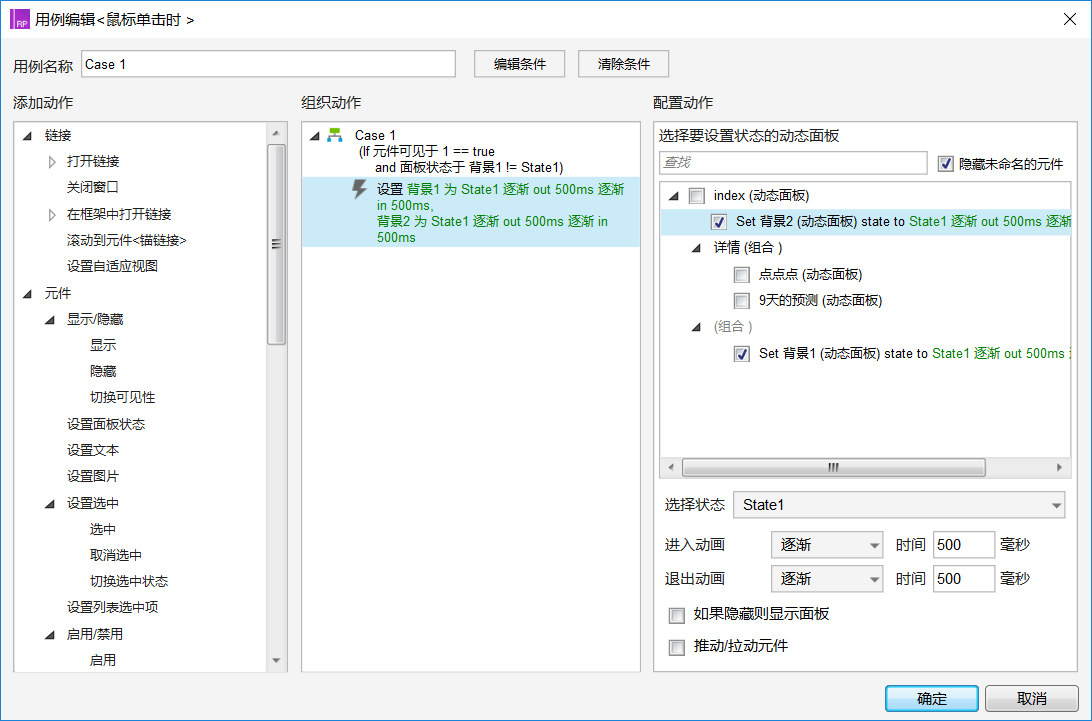
(5)然后是主題色彩矩形設置交互:








(6)最后是為保存按鈕設置交互:






本文為@運營喵原創,運營喵專欄作者。



